Редактор cookie в вашем браузере
Куки (cookie) — это небольшое количество информации, которые может хранить браузер о страницах сайта. Эту информацию можно добавлять, изменять и удалять непосредственно из программного кода сайта. Куки не удаляются во время перезагрузки страницы, поэтому таким хранилищем можно пользоваться для того, чтобы сделать сайт более интерактивным. Если нужно сохранить небольшое количество информации в браузере пользователя, то куки — это лучший выбор.
В большинстве браузеров существуют средства разработки. И зачастую они позволяют просматривать и изменять значения куки. Для демонстрации этих средств рассмотрим задачу. Допустим, что нам надо изменить значение куки, но делать это через языки программирования (к примеру, JavaScript или PHP) довольно долго и трудоёмко. Хотелось бы наглядно увидеть значение куки и изменить без перезагрузки страницы и ввода кода.
Как открыть средства разработки?
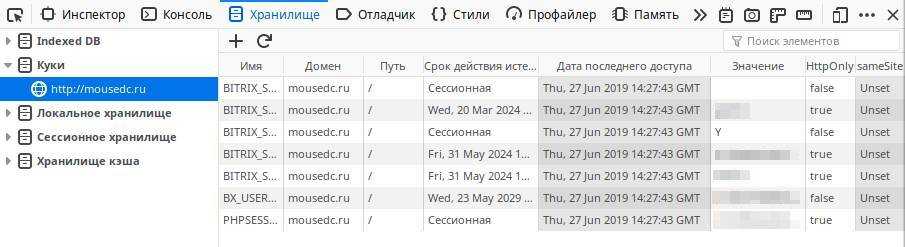
Теперь необходимо перейти в закладку «Хранилище». В ней выбрать закладку «Куки» и нужный домен, на который записывались интересующие куки.  Двойным кликом на нужную ячейку можно изменить название куки, её значение, домен, время истечения срока жизни. Если кликнуть правой кнопкой мыши на строку, то будет вызвано меню, в котором можно удалить выбранные куки: К сожалению, в куки можно хранить очень ограниченное количество информации (не более
Двойным кликом на нужную ячейку можно изменить название куки, её значение, домен, время истечения срока жизни. Если кликнуть правой кнопкой мыши на строку, то будет вызвано меню, в котором можно удалить выбранные куки: К сожалению, в куки можно хранить очень ограниченное количество информации (не более
30 переменных с длинами значений не более 4096 символов). Поэтому для хранения больших значений лучше использовать localStorage. Читайте об этом хранилище в статье «Редактор localStorage в вашем браузере».
Что такое сторонние и постоянные куки?
К постоянным cookies относится информация, хранящаяся в текстовом файле в директории браузера, который используется для серфинга в Интернете. Период хранения постоянных куки устанавливается владельцами сайтов, сервисов и прочих ресурсов в сети. По окончании установленного отрезка, данные автоматически удаляются.
Например, вы в течение месяца ежедневно посещали личный аккаунт во Вконтакте через браузер Хром. В файле кукис сохранились регистрационные данные, настройки. Потом вы 1-2 месяца не посещали соцсеть. Зайдя снова после длительного периода бездействия, сервис попросит вас авторизоваться, так как сохраненные куки уже автоматически очистились.
Сторонние cookies – файлы, которые не находятся на вашем компьютере, а размещаются на сторонних серверах. Например, счетчики Яндекс.Метрики и Гугл Аналитики, LiveInternet, различные браузерные скрипты. Они обмениваются данными с вашим интернет обозревателем. Сторонние куки нужны владельцам сайтов для анализа посещаемости и прочих метрик.
Приложение: GDPR
Эта тема вообще не связана с JavaScript, но следует её иметь в виду при установке куки.
В Европе существует законодательство под названием GDPR, которое устанавливает для сайтов ряд правил, обеспечивающих конфиденциальность пользователей. И одним из таких правил является требование явного разрешения от пользователя на использование отслеживающих куки.
Обратите внимание, это относится только к куки, используемым для отслеживания/идентификации/авторизации. То есть, если мы установим куки, которые просто сохраняют некоторую информацию, но не отслеживают и не идентифицируют пользователя, то мы свободны от этого правила
То есть, если мы установим куки, которые просто сохраняют некоторую информацию, но не отслеживают и не идентифицируют пользователя, то мы свободны от этого правила.
Но если мы собираемся установить куки с информацией об аутентификации или с идентификатором отслеживания, то пользователь должен явно разрешить это.
Есть два основных варианта как сайты следуют GDPR. Вы наверняка уже видели их в сети:
-
Если сайт хочет установить куки для отслеживания только для авторизованных пользователей.
То в регистрационной форме должен быть установлен флажок «принять политику конфиденциальности» (которая определяет, как используются куки), пользователь должен установить его, и только тогда сайт сможет использовать авторизационные куки.
-
Если сайт хочет установить куки для отслеживания всем пользователям.
Чтобы сделать это законно, сайт показывает модальное окно для пользователей, которые зашли в первый раз, и требует от них согласие на использование куки. Затем сайт может установить такие куки и показать пользователю содержимое страницы. Хотя это создаёт неудобства для новых посетителей – никому не нравится наблюдать модальные окна вместо контента. Но GDPR в данной ситуации требует явного согласия пользователя.
GDPR касается не только куки, но и других вопросов, связанных с конфиденциальностью, которые выходят за рамки материала этой главы.
Как очистить кэш в браузере: инструкция и иллюстрации
Большинство браузеров поддерживают комбинацию Ctrl+Shift+Del, при нажатии которой вызывается диалоговое окно удаления личных данных, в том числе и кэша. Кроме этой универсальной комбинации каждый браузер предоставляет возможность настроить или удалить кэш вручную, через последовательность выборов опций в меню.
Как почистить браузер, рассмотрим на примере нескольких популярных продуктов.
Очистка кэша Mozilla Firefox
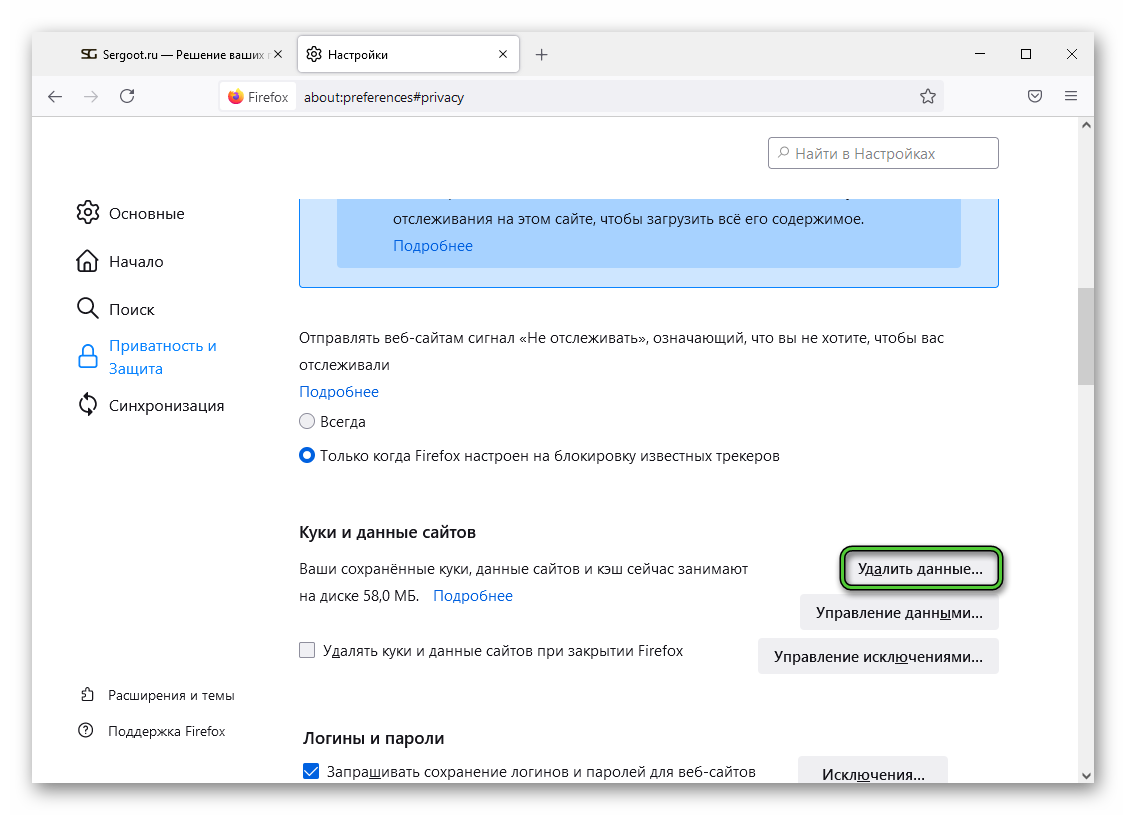
Кэш управляется из «Настроек», раздел «Приватность и защита». Допускается получить прямой доступ к разделу, набрав в адресной строке about:preferences#privacy, или пройти поопциям меню, как на иллюстрации
В некоторых версиях этого браузера управление кэшем объединено с управлением куками
В любом случае для очистки кэша надо в этом разделе нажать кнопку «Очистить данные» или сходную по смыслу. После этого файлы из служебной папки кэша будут удалены.
Очистка кэша Google Chrome
Доступ к настройкам и очистке кэша в Хроме находится в «Настройка» — «Дополнительные» — «Очистка истории». Вдиалоговом окне необходимо отметить, что именно из данных необходимо удалить, и подтвердить удаление.
Очистка кэша в Яндекс Браузере
Яндекс сделан по технологии Хром и логика доступак управлению кэшем аналогична: «Настройка» — «Показать дополнительные настройки» — «Очистить историю загрузки». Появится диалоговое окно, в котором необходимо отметить объекты для удаления, выбрать временной период, и подтвердить.
Очистка кэша в Microsoft Edge
Браузеры от корпорации Microsoft поддерживают вход в настройки через горячую комбинацию клавиш Alt+X,или манипулятором мышь кликнуть троеточие в правом верхнем углу. Последовательно пройти меню «Настройки» — «Параметры» — «Очистить данные браузера» затем указать, какие данные удалить, и подтвердить действие.
Очистка кэша в Internet Explorer
Комбинацией Alt+X, или кликом мыши на знак шестерёнки в правом верхнем углу, вызвать меню «Настройки». Затем перейти в «Свойства браузера», появится диалоговое окно настройки браузера. Вэтом диалоговом окне перейти на вкладку «Общие», в разделе «Журнал браузера» кликнуть «Удалить…». В дополнительном окне отметить «Временные файлы интернета» и кликнуть «Удалить».
Очистка кэша в Opera
Комбинацией клавиш Alt+P,или через главное меню, войти в «Настройки». Затем последовательно перейти «Безопасность» — «Очистить историю посещений», в новом диалоговом окне выбрать опцию «Кэшированные изображения и файлы», указать диапазон времени для удаления, и запустить процедуру «Очистить историю посещений».
Очистка кэша в Safari
Для доступа к кэшу используется пункт главного меню «Правка» — «Очистить кэш память», или комбинация горячих клавиш Ctrl+Alt+E.
Если строка главного меню скрыта, еёпредварительно нужно отобразить через «Настройки», кликнув мышью на шестерёнке, и выбрав пункт «Показать строку меню»
Современный подход к работе с куки
Вы когда-нибудь работали с куки? Казалось ли вам при этом, что их использование организовано просто и понятно? Полагаю, что в работе с куки есть множество нюансов, о которых стоит знать новичкам.
Свойство document.cookie
Взглянем на классический способ работы с куки. Соответствующая спецификация существует, благодаря Netscape, с 1994 года. Компания Netscape реализовала свойство document.cookie в Netscape Navigator в 1996 году. Вот определение куки из тех времён:
Куки — это небольшой фрагмент информации, хранящийся на клиентской машине в файле cookies.txt.
Главу про document.cookie даже можно найти во втором издании книги «Javascript. The Definitive Guide», которое вышло в январе 1997 года. Это было 24 года тому назад. И мы всё ещё пользуемся тем же старым способом работы с куки ради обратной совместимости.
Как же это выглядит?
Получение куки
Да, именно так всё и делается. В нашем распоряжении оказывается строка со всеми значениями, хранящимися в куки-файле, разделёнными точкой с запятой.
Как вытащить из этой строки отдельное значение? Если вам кажется, что для этого надо самостоятельно разбить строку на части — знайте, что так оно и есть:
Как узнать о том, когда истекает срок действия какого-нибудь из куки? Да, в общем-то, никак.
А как узнать домен, с которого установлен какой-нибудь куки? Тоже никак.
Правда, если надо, можно распарсить HTTP-заголовок Cookie .
Установка куки
Вышеприведённая команда позволяет создать куки с именем theme , значением которого является dark . Хорошо. Значит ли это, что document.cookie — это строка. Нет, не значит. Это — сеттер.
Эта команда не перезапишет куки с именем theme . Она создаст новый куки с именем mozilla . Теперь у нас имеются два куки.
По умолчанию срок действия куки, созданного так, как показано выше, истекает после закрытия браузера. Но при создании куки можно указать срок его действия:
Да. Это — как раз то, что мне нужно — подбирать дату и время истечения срока действия куки в формате GMT каждый раз, когда нужно установить куки. Ладно, давайте воспользуемся для решения этой задачи JavaScript-кодом:
Но, к счастью, у нас есть и другой способ установки момента истечения срока действия куки:
Свойство max-age представляет собой срок «жизни» куки в секундах. Соответствующее значение имеет более высокий приоритет, чем то, которое задано с помощью свойства expires .
И не надо забывать о свойствах path и domain . По умолчанию куки устанавливаются для текущего расположения и текущего хоста. Если надо установить куки для всего домена — надо будет добавить к команде установки куки конструкцию такого вида:
Удаление куки
Для удаления куки надо установить дату и время истечения срока действия куки на какой-нибудь момент из прошлого. Для того чтобы всё точно сработало бы — тут рекомендуется использовать начало эпохи Unix.
Работа с куки в сервис-воркерах
Это просто невозможно. Дело в том, что работа с document.cookie — это синхронная операция, в результате воспользоваться ей в сервис-воркере нельзя.
Cookie Store API
Существует черновик стандарта одного замечательного API, направленного на работу с куки, который способен значительно облегчить нам жизнь в будущем.
Во-первых — это асинхронный API, а значит — пользоваться им можно, не блокируя главный поток. Применять его можно и в сервис-воркерах.
Во-вторых — этот API устроен гораздо понятнее, чем существующий механизм работы с куки.
▍Получение куки
Метод getAll возвращает массив, а не строку. Именно этого я и жду, когда пытаюсь получить некий список.
А вот — приятная неожиданность. Можно узнать и дату истечения срока действия куки, и сведения о домене и пути, и при этом не пользоваться никакими хаками.
▍Удаление куки
Или можно, как раньше, установить дату истечения срока действия куки на некий момент в прошлом, но не вижу причины поступать именно так.
▍События куки
Как видите, теперь у нас есть возможность подписываться на изменения куки, не занимаясь опросом document.cookie , блокирующим главный поток. Фантастика!
▍Сервис-воркеры
Можно ли пользоваться этим API прямо сейчас?
Хотя этим API уже можно пользоваться, но тут надо проявлять осторожность. Cookie Store API работоспособно в Chrome 87+ (Edge 87+, Opera 73+)
В других браузерах можно воспользоваться полифиллом, который, правда, не возвращает полной информации о куки, как это сделано в настоящем API. Прогрессивные улучшения — это вещь.
И учитывайте, что спецификация этого API всё ещё находится в статусе «Draft Community Group Report». Но если в вашем проекте важен хороший «опыт разработчика» — попробуйте современный способ работы с куки.
Что такое кэш браузера
Путешествуя по просторам Всемирной паутины, мы посещаем огромное количество сайтов, где просматриваем текст, картинки, видеозаписи. Когда интернет-страница открывается в браузере впервые, то вся информация (текстовая и графическая) загружается с сервера, на котором расположен ресурс.
Если же веб-мастер настроил кэширование, то после первого просмотра данные будут сохраняться в специальном разделе на жестком диске компьютера пользователя (этот раздел и называется кеш браузера).
Главная страница сайта появится на экране гораздо быстрее. Причина этого заключается в следующем: браузер загружает данные из кэша, который расположен в памяти вашего устройства, что, согласитесь, гораздо ближе, чем сервер за тридевять земель.
Стоит также отметить, что далеко не всё содержимое сайта кэшируется. Настройки кэша выставляются каждым веб-мастером по собственному усмотрению. Если же информационный ресурс создается при помощи CMS (WordPress, Joomla, Drupal), то разработчику, как правило, доступны уже готовые решения по обеспечению кеширования в виде плагинов (которые имеют стандартные установки и часто не нуждаются в дополнительных настройках).
В CMS WordPress, к примеру, широкую популярность обрели плагины WP Super Cache и W3 Total Cache.
Когда вы очищаете кэш, то удаляете все графические и текстовые данные, полученные с посещенных ранее сайтов. То есть, при загрузке страниц информационных ресурсов, браузер снова будет брать все данные непосредственно с сервера.
Теперь, когда стало ясно, что значит очистить кэш браузера, разберемся с причинами необходимости выполнения такой процедуры:
Зачем чистить кэш
Когда вы сталкиваетесь с разработкой информационного ресурса, то очистка кэша – настолько привычная и регулярная процедура, что проводится абсолютно «на автомате» (ведь сайт всё время меняется, а результат нужно увидеть сразу же).
Если же вы рассматриваете себя в роли пользователя, то в этом случае необходимость чистить кэш возникает гораздо реже. Однако, не удаляя кэш, вы не увидите многие обновления на сайтах (через какое-то время, конечно, увидите, но это может быть месяц, а может и полгода, в зависимости от того, какую длительность хранения кэша сайта установил веб-мастер).
Также не стоит забывать и о том, что копии страниц, сохраненные браузером, имеют кое-какой вес. Кроме того, каждый браузер имеет свой собственный кэш, то есть, открыв веб-ресурс в Гугл Хром, а затем в Firefox, вы создадите на своем компьютере 2 копии одних и тех же страниц. А если сайтов посещено тысячи, и кэш не очищался несколько месяцев, то место, занимаемое копиями, будет довольно существенное.
Чистим кэш в различных браузерах
Рассмотрим удаление кэша в некоторых популярных на сегодняшний день браузерах:
Интернет Эксплорер:
Заходим в меню браузера, после чего ищем пункт «Сервис». Нажимаем «Удалить журнал обозревателя», а в появившемся окне ставим галочку только напротив пункта «Временные файлы интернета». Жмем «Удалить».
Mozilla Firefox:
Переходим в меню и выбираем пункт «Настройки». Открываем вкладку «Дополнительные» и ищем в ней пункт «Сеть». Перейдя к содержимому, видим, среди прочего, надпись «Кэшированное веб-содержимое», напротив которой расположена кнопка «Очистить сейчас». Жмем по заветной кнопке и процесс завершен.
Google Chrome:
Для того чтобы очистить кэш в браузере Хром, заходим в меню и открываем пункт «Инструменты». Нажимаем на «Показать дополнительные настройки», после чего кликаем по «Очистить историю». Если нужно очистить весь кэш, то указываем период «За всё время», а галочку ставим только напротив пункта «Изображения и другие файлы, сохраненные в кэше». Жмем на «Очистить историю».
Опера:
Заходим в раздел «Настройки», кликаем на «Безопасность». Нажимаем на «Очистить историю посещений», а в разделе «Уничтожить следующие элементы» стоит выбрать «С самого начала» (если хотим очистить весь кэш). Ставим галочку только напротив «Очистить кэш» и нажимаем на «Очистить историю». Процесс завершен.
Яндекс.Браузер:
Для того чтобы очистить кэш в Яндекс.Браузере, заходим в меню и выбираем вкладку «Инструменты». Переходим в «Удаление данных о просмотренных страницах».
Чтобы очистить весь кэш, в выпадающем списке рядом с надписью «Удалить указанные ниже элементы» выбираем «За все время». Ставим отметку только напротив пункта «Очистить кэш» и кликаем по кнопке «Очистить историю».
Таким образом, очистка кэша позволяет освободить место на жестком диске компьютера, поэтому не стоит лениться совершить несколько кликов мышкой.
Еще не голосовали рейтинг из ХорошоПлохо Ваш голос принят
Как управлять браузером без мышки: список горячих клавиш и команд

Как пользоваться браузером без мышки
- ускоряет вашу работу в сети;
- удивляет ваших коллег, которые никогда не расстаются с мышью;
- отсутствие мыши не достави т вам никакого неудобства.
Работа в строке обозревателя интернета
- «Ctrl+L», «Ctrl+D» — выделение текста в строке браузера;
- «Ctrl+Enter» — дописывает «www.» вначале (сейчас в этом нет необходимости), но при этом может также добавить «.com» в конце и презентовать страницу;
- «Alt+Enter» — представляет для работы новую вкладку с набранным адресом.
Взаимодействие с вкладками
«Ctrl+1-8» — такое сочетание переключит вас на вкладку в «панели вкладок», где цифра будет означать порядковую нумерацию вкладки; «Ctrl+9» — переключ ает на последнюю вкладку , и неважно , сколько их будет всего; «Ctrl+Tab» — переключает на последующую вкладку, двигаясь слева направо; «Ctrl+Shift+Tab» — переключает предыдущую вкладку, двигаясь справа налево; «Ctrl+W», «Ctrl+F4» — закрывает открытую вкладку; «Ctrl+Shift+T» — представляет для работы только что закрытую вкладку; «Ctrl+Т» — представляет для работы новую вкладку; «Ctrl+N» — представляет для работы новое окно обозревателя; «Alt+F4» — закрывает открытое окно обозревателя
Взаимодействие с навигацией
- «Alt+», «Пробел» — это «назад»;
- «Alt+», «Shift+Backspace» — это «вперед»;
- «F5» — обновление;
- «Ctrl+F5» — обновление, но происходит игнорирование кэша;
- «Esc» — останавливает загрузку;
- «Alt+Home» — представляет вашему вниманию домашнюю веб — страницу.
Взаимодействие с масштабированием
- «Ctrl+«плюс»» — увеличивает масштаб;
- «Ctrl+«минус»» — уменьшает масштаб;
- «Ctrl+0» — восстанавливает стандартный масштаб;
- «F11» — включение полноэкранного режима.
Работа со скроллингом
- «Пробел», «Page Down» — перемещает вниз на целый экран;
- «Shift+Пробел», «Page Up» — перемещает вверх на целый экран;
- «Home» — перемещает в начало веб — страницы;
- «End» — перемещает в конец веб — страницы.
Взаимодействие с поиском
- «Ctrl+Е», «Ctrl+К» — фокусирует ся на поиске, который встроен в сам браузер;
- «Alt+Enter» — представляет вашему вниманию новую вкладку с результатами поиска;
- «Ctrl+F», «F3» — открывает поиск по открытой странице;
- «Ctrl+G», «F3» — ищет заданное значение на открытой странице.
Работа с историей и закладками
- «Ctrl+H» — пред о ставляет вам историю браузера;
- «Ctrl+J» — пред о ставляет историю загрузок;
- «Ctrl+D» — сохраняет закладку открытого веб — сайта.
Еще парочка полезных команд
- «Ctrl+Р» — отправляет в печать открытую страницу;
- «Ctrl+S» — сохраняет веб — страницу на hard-диск;
- «Ctrl+О» — представляет для работы файлы;
- «Ctrl+U» — показывает исходный код открытой страницы.
Заключение
Как вы успели заметить, пользоваться браузером без мышки — это довольно просто, нужно всего лишь знать несколько основных команд. Их можно запомнить, а можно распечатать и держать перед глазами на всякий случай.
Мы будем очень благодарны
Инструкция по настройке браузера
Сначала речь пойдет именно о деактивации, поскольку эта функция по умолчанию активна в браузере. Потом уже упомянем, как все вернуть на место. А в конце статьи объясним, как выполнить чистку данных в браузере, если это потребуется.
Отключение
В первую очередь стоит объяснить, что при отключении сохранения cookie-данных многие веб-сайты могут перестать работать некорректно, например, в них не будут отображаться некоторые элементы, кнопки и т. д. Кроме того, перестанет сохраняться различная информация по типу различных настроек и содержимого текстовых форм. Эти моменты нужно учитывать. Если вас ничего не смущает, то время перейти к самой инструкции.
Способ отключения куки в «Огненной лисице»:
- Нажмите на значок с тремя полосами правее адресной строки. В результате отобразится основное меню браузера.
- Отсюда перейдите на страницу «Настройки».
- С помощью левого меню посетите раздел «Приватность и защита».
- Пролистайте содержимое вкладки вниз, до блока «Куки и данные сайтов».
- Активируйте опцию «Удалять куки и данные сайтов…».
- Закройте лишние вкладки браузера.
В результате cookie будут сохраняться, но эти данные автоматически сотрутся при закрытии или перезагрузке Фаерфокса. То есть способ действенный, но не полный. Если же вы хотите, чтобы эти данные изначально не сохранялись, то воспользуйтесь решением, предложенным в следующем абзаце.
Отдельно стоит упомянуть, что разработчики Mozilla Firefox уделяют особое внимание приватности пользовательских данных. А потому они предлагают несколько режимов защиты от отслеживания, в том числе и настраиваемый
С его помощью выйдет частично или полностью деактивировать cookie-данные. Разберемся с ним более детально.
Инструкция по настройке:
- Перейдите на страницу параметров браузера из главного меню, как и в предыдущей инструкции.
- Опять же, посетите раздел «Приватность и защита».
- В блоке «Улучшенная защита от отслеживания» выберите режим «Персональная».
- Нажмите на список рядом с пунктом «Куки».
На выбор вам предлагается несколько вариантов для ограничения. Последний пункт полностью отключит сохранение этого типа данных. Выберите предпочтительный вариант и закройте вкладку с настройками.
Если вы решите полностью отказаться от использования куков, то имеет смысл очистить браузер от них. Подробности процедуры чистки описаны в конце статьи, в одноименном разделе. Воспользуйтесь предложенной инструкцией, чтобы добиться желаемого результата.
Активация
Перейдем к следующему вопросу статьи и расскажем о том, как разрешить сохранение куки-файлов в Мозиле. И здесь есть несколько вариантов, подходящих в разных ситуациях:
- Если вы просто включили автоматическое удаление данных в браузере, то отключите его аналогичным образом.
- Если вы выбрали персональный режим защиты от отслеживания, то переключитесь на режим «Стандартная» или «Строгая».Альтернативный вариант – в режиме «Персональная» снять галочку с пункта «Куки».
Кроме того, вы можете даже с отключенным сохранением данных настроить исключения для определенных сайтов, для которых cookie-файлы будут работать всегда. Для этого:
- Вернитесь на ту же самую страницу настроек.
- Кликните по пункту «Управление исключениями…» в блоке «Куки и данные сайтов».
- Вставьте ссылку на нужный сайт в верхнюю графу.
- Затем нажмите на кнопку «Разрешить».
- Повторяйте, пока не добавите все желаемые сайты.
Есть еще и обратный вариант. То есть вы можете не трогать глобальные настройки браузера, но запретить сохранение куков для отдельных сайтов. Для этого выполните с первого по третий шаг предыдущей инструкции, а потом нажмите на кнопку «Блокировать».
Процедура чистки
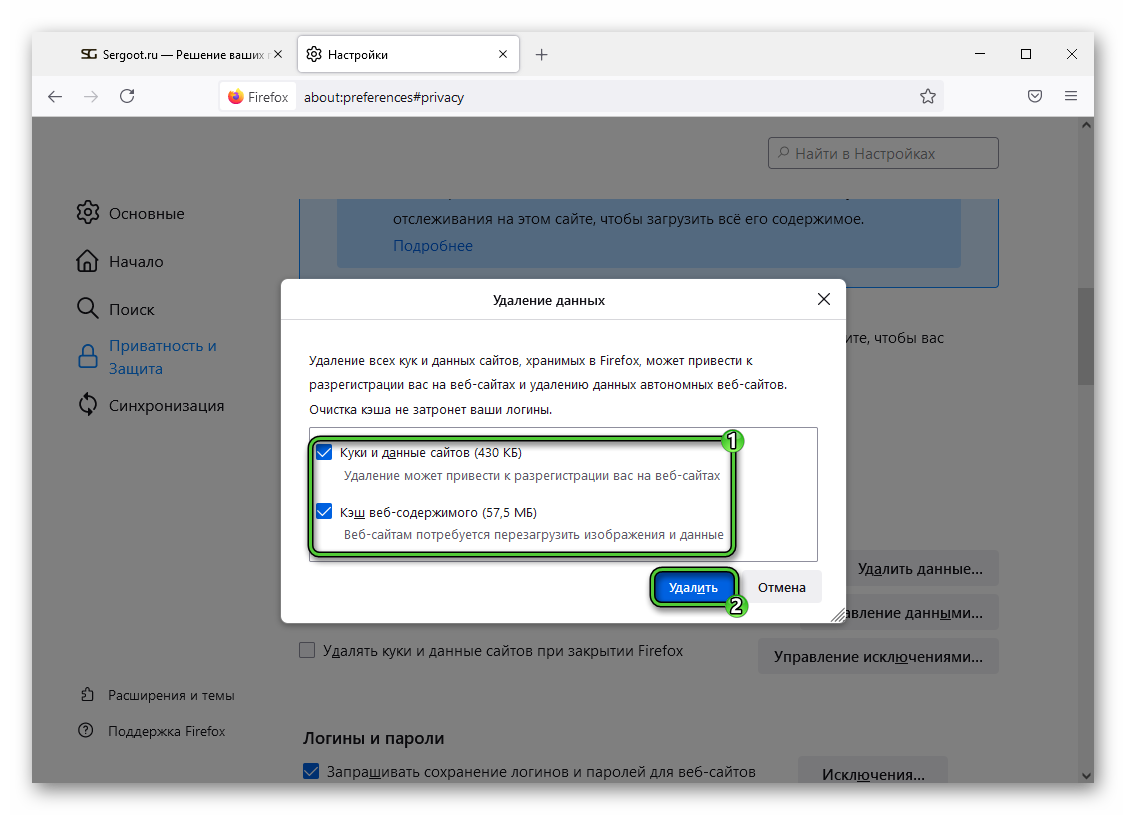
Вполне возможно, что вы захотите не только отключить сохранение куки-файлов в Мозиле, но и полностью стереть их из браузера. Делается это на той же самой странице настроек, просто активируйте опцию «Удалить данные…». Вместе с куками, вам предложат избавиться и от веб-кэша (различные медиафайлы, загруженные в ходе интернет-серфинга). По желанию отключите этот пункт, но лучше его оставить. А для подтверждения выполнения процедуры нажмите «Удалить».
Вместе с куками, вам предложат избавиться и от веб-кэша (различные медиафайлы, загруженные в ходе интернет-серфинга). По желанию отключите этот пункт, но лучше его оставить. А для подтверждения выполнения процедуры нажмите «Удалить».
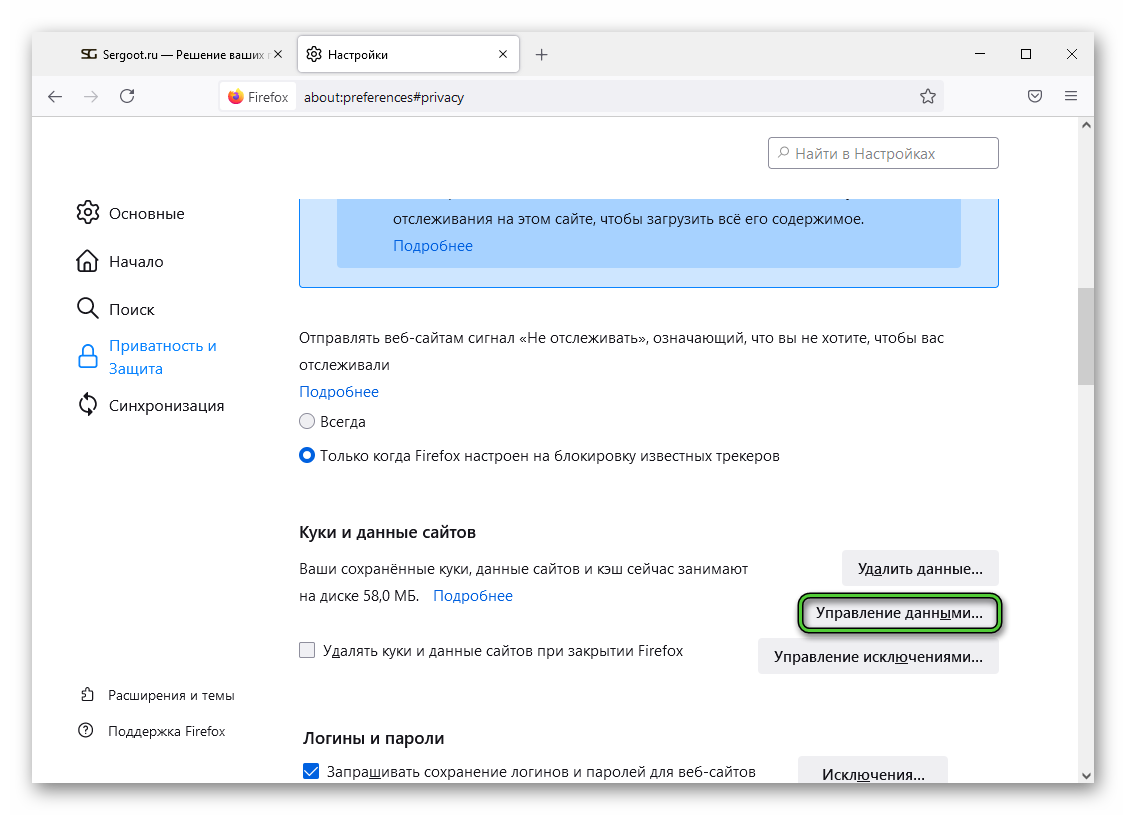
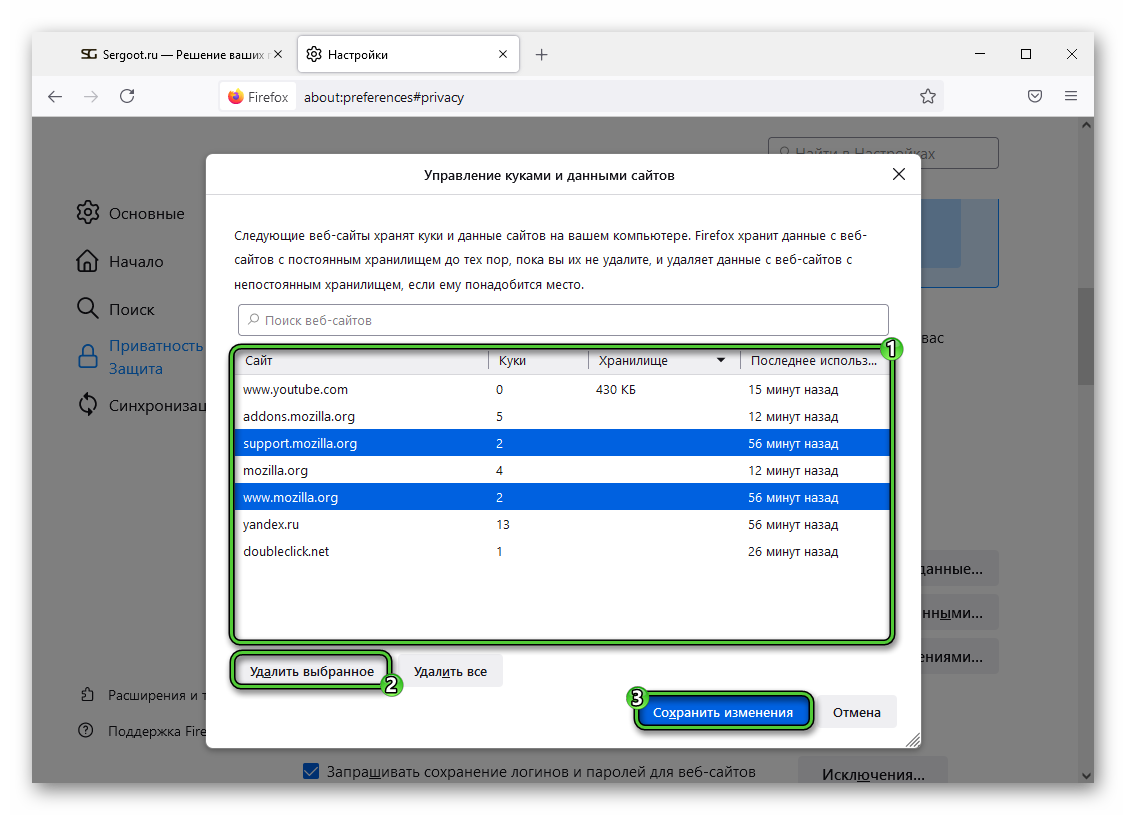
Кроме того, вы можете стереть cookie только для отдельных сайтов. Для этого воспользуйтесь опцией «Управление данными…» на той же странице. Здесь отметьте «нежелательные» сайты. Чтобы выделить несколько записей, кликайте по каждой с зажатой клавишей Ctrl на клавиатуре. Затем нажмите на кнопку «Удалить выбранное», а в конце – на «Сохранить изменения».
Здесь отметьте «нежелательные» сайты. Чтобы выделить несколько записей, кликайте по каждой с зажатой клавишей Ctrl на клавиатуре. Затем нажмите на кнопку «Удалить выбранное», а в конце – на «Сохранить изменения».
Список может быть слишком большим. В таком случае воспользуйтесь формой поиска чуть выше, чтобы добраться до нужных сайтов.
Как создать содержимое сообщения cookie?
Законодатель не подготовил шаблон для сообщения cookie, которое должно использоваться. Предприниматель должен позаботиться о том, чтобы:
- Сообщите пользователю об использовании файлов cookie и целях, для которых они собираются и используются,
- Объясните, как серфер может отключить или заблокировать файлы cookie в вашем браузере,
- Подготовьте контент ясным и понятным способом для получателя.
На практике веб-сайты в одном простом предложении, появляющемся во всплывающем окне, информируют пользователей об использовании файлов cookie. Однако подробную информацию о файлах cookie можно найти в отдельном документе — политике cookie или политике конфиденциальности . Шаблоны такого контента можно найти на веб-сайтах, посвященных Закону о телекоммуникациях, например http://сайт/polityka-cookies/ . Вы также можете использовать онлайн-генераторы файлов cookie (например, http://сайт/generator-polityki-cookie/ ), хотя вы должны помнить, что многие люди будут использовать этот тип приложений, поэтому мы должны быть осторожны с дублированием контента.
Кэш браузера: что это такое и зачем он нужен
Если вдруг вы хотите очистить кэш на компьютере, но при этом не имеете и малейшего представления о том, что вообще такое кэш браузера, то давайте разбираться вместе. Кэш – это небольшой участок памяти ПК, предназначенный для хранения различных файлов, которые ваш компьютер “находит” в процессе работы с сетью. То есть, туда помещаются различные изображения, видео и аудио-файлы, которые вы открываете в интернете.
Зачем это делается? – спросите вы. Для того, чтобы в следующий раз, когда вы вновь зайдёте на тот же сайт, системе уже не нужно было загружать файлы из интернета, а можно было загрузить их из своей памяти, так как это намного быстрее.
Многие пользователи ошибочно думают, что кэш также хранит в себе адреса сайтов, пароли, их личные данные и другую информацию. Но это не так, всё это хранится в других отделах памяти
Так что, очищая кэш, можете не волноваться о том, что удалите что-то важное
Удалить файлы cookie в Opera
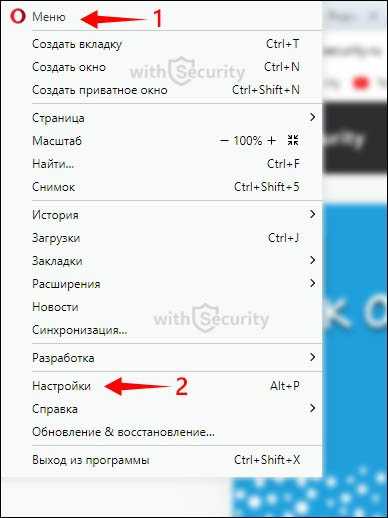
- Нажмите сочетание клавиш «ALT+P» или же кнопку «Меню» и перейдите в «Настройки»:

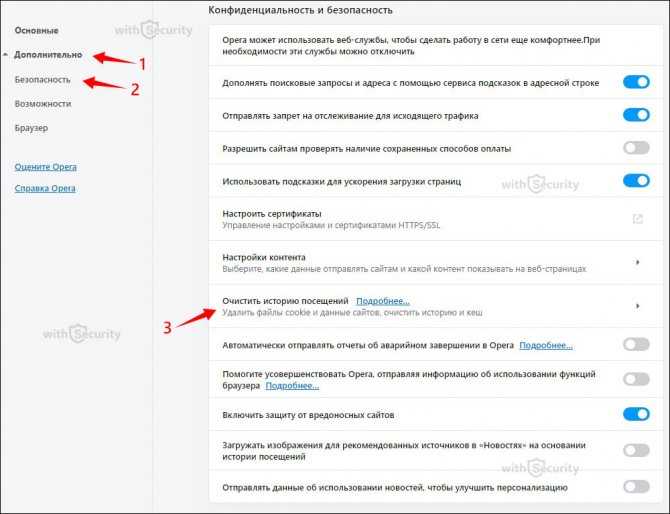
- В меню слева выберете пункт «Дополнительно», а в раскрывающемся списке «Безопасность». На открывшейся странице найдите строку «Очистить историю посещений»:

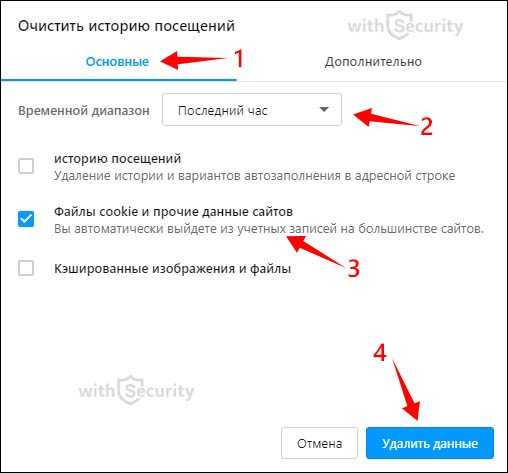
- Открывается окно аналогичное, как и в браузере Google Chrome. На вкладке «Основные» укажите временной диапазон и установите галочку напротив «Файлы cookie и прочие данные сайтов»:

- Спустя короткий промежуток времени куки в браузере Опера будут удалены. Для того, чтобы удалить не все файлы, а только конкретного сервиса, воспользуйтесь пошаговой инструкцией описанной для браузера Google Chrome, т.к. все будет идентично.
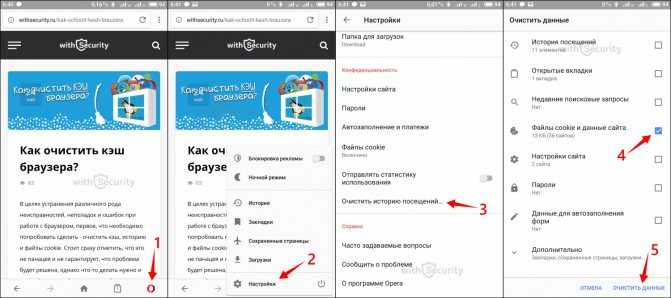
- Удалить куки в мобильной версии браузера Opera сможете по инструкции в скриншоте:



![Как очистить кэш и куки браузеров [wiki гппц]](http://kubwheel.ru/wp-content/uploads/4/8/6/48683bc16251424cc34331f5a4fcfa7e.webp)

























