Чем открыть файл WebP
С каждым днём всё большее количество сайтов переходит на современный формат. У новичков может возникнуть страх, что делать со скаченной картинкой. Вы сохранили файл, но не знаете как его посмотреть.
На помощь придут браузеры, графические редакторы или онлайн-конвертеры. В зависимости от операционной системы выберите подходящий для вас вариант.
С помощью браузера
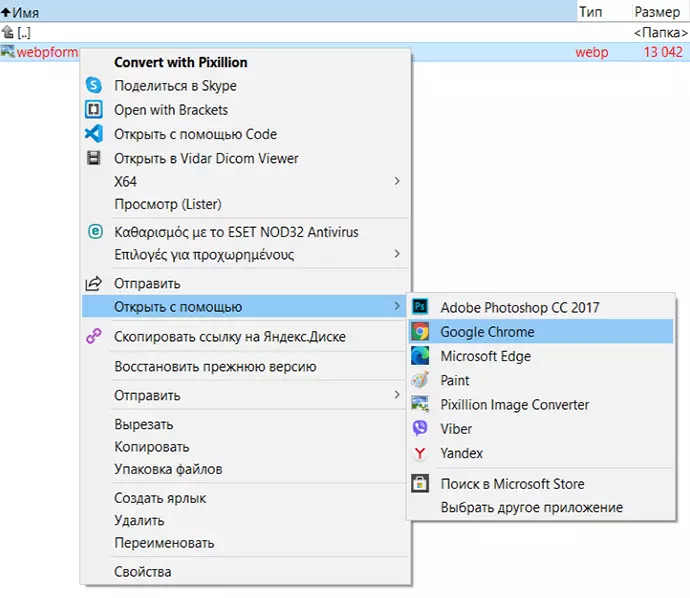
Пользователям Microsoft Windows помогут поддерживаемые браузеры — достаточно изменить настройки файла. Нажмите правую кнопку мышки и выберите опцию Открыть с помощью / Google Chrome (или Firefox).

В следующий раз WebP картинки будут открываться автоматически.
GIMP
Свободно распространяемый бесплатный графический редактор. Подходит для ретуши, редактирования, создания логотипов. Доступен для Windows, Linux, macOS. Конечно, он уступает профессиональной программе Photoshop, но его функций будет достаточно для большинства обычных пользователей.
Сохранение файла в WebP происходит через команду Экспортировать.
Приложение Просмотр
Более 10 лет компании Apple понадобилось для внедрения поддержки WebP. Пользователи macOS могут открыть и отредактировать изображение через приложение «Просмотр». Ранее требовалась установка дополнительной утилиты WebpQuickLook.
Программы для конвертации Webp в JPEG или PNG
Paint, классика Windows хороша для всего
Популярное приложение Paint, встроенное в Windows 10 имеет возможность открывать файлы WebP, при этом конвертировать в другие форматы изображений , среди которых самые популярные, такие как JPG, PNG, BMP или GIF. Для этого нам нужно будет только открыть изображение WebP, затем щелкнуть «Файл» и, наконец, «Сохранить как». Далее мы должны выбрать формат, в который мы собираемся преобразовать и сохранить его. Хотя формат WebP совместим с прозрачные пленки , они теряются при преобразовании в PNG с помощью Paint из-за небольшой поддержки этого формата.
GIMP, альтернатива Photoshop, также конвертирует WebP
Это популярное бесплатное приложение для редактирования изображений с открытым исходным кодом, сопоставимое с Photoshop, также позволяет нам конвертировать изображения WebP в другие форматы изображений, такие как JPG и PNG. Для этого мы должны открыть наш файл WebP и затем нажать «Экспортировать как». После того, как мы сможем выполнять всевозможные действия по редактированию, если это необходимо. Затем мы можем выбрать из широкого списка форматов, мы выбираем тот, который нам нужен, и нажимаем «Экспорт». Поскольку это инструмент для редактирования изображений, он не рекомендуется новым пользователям, которым требуется только возможность конвертировать изображения.
Вы можете скачать GIMP бесплатно сайт разработчика .
XnView, программа просмотра, способная конвертировать изображения WebP
Это один из самые популярные зрители изображений , который помимо некоторых функций редактирования также может конвертировать из формата WebP в более распространенные, такие как JPG, PNG, TIFF, GIF, PCX и другие. Выполнить процесс очень просто, так как нам нужно будет только щелкнуть «Файл» и «Открыть», чтобы загрузить наш файл. Позже мы сможем отредактировать его из программы. По завершении снова нажмите «Файл» и выберите «Экспорт». Затем появится новое окно, в котором мы должны выбрать формат, в который мы собираемся преобразовать, качество и цветовой режим среди других действий. Мы нажмем «Сохранить», чтобы выбрать, где мы хотим разместить новый преобразованный файл.
Вы можете бесплатно попробовать XnView для преобразования изображений WebP, нажав по этой ссылке.
Romeolight WebPconv, инструмент для преобразования изображений
Это настольный инструмент, с помощью которого мы можем конвертировать изображения WebP в JPG. Он имеет как устанавливаемый и переносной версия. Для начала мы должны щелкнуть вкладку «ДЕКОДИРОВАТЬ», а затем щелкнуть «три горизонтальные полосы», которые мы находим в верхней правой части. Теперь мы переходим к опции «ДЕКОДИРОВАНИЕ» и выбираем желаемый формат (JPG, PNG и т. Д.). Затем мы щелкаем значок плюса (+), выбираем изображение WebP нашего компьютера и нажимаем кнопку «Воспроизвести». Как только это будет сделано, на нашем рабочем столе появится новая папка с преобразованным изображением. Хотя процесс быстрый, он несколько менее прост, чем другие подобные приложения.
Вы можете бесплатно скачать Romeolight WebPconv с его веб-сайт Честного ЗНАКа .
XnConvert, конвертирует изображения WebP в несколько форматов
Это быстрый, мощный и бесплатный многоплатформенный пакетный конвертер изображений для личного пользования, с устанавливаемой и переносной версией. С помощью этого приложения мы можем конвертировать наш файл WebP в JPG, PNG, а также в другие форматы. Первое, что мы должны сделать, это щелкнуть вкладку «Ввод», нажать кнопку «Добавить файлы» и выбрать наш файл WebP. Затем мы щелкаем вкладку «Вывод» и выбираем формат, в который мы хотим преобразовать, например, JPG, в раскрывающемся списке «Формат». Наконец, нажмите кнопку «Конвертировать», расположенную в правом нижнем углу, чтобы программа позаботилась о преобразовании.
Вы можете бесплатно скачать XnConvert, чтобы конвертировать все ваши файлы WebP в другие форматы, с сайт разработчика .
Формат изображений
Раньше рекомендовалось загружать изображения в форматах PNG, JPEG. Но технологии не стоят на месте и постоянно появляются новые форматы, которые позволяют минимизировать размер изображения с максимальным сохранением качества. На данный момент наиболее актуальными являются AVIF, JPEG 2000, JPEG XR и WebP. Эти форматы лучше других справляются со сжатием изображений, соответственно, изображение весит меньше, страница загружается быстрее — пользователь счастлив. А счастливый пользователь на вашем сайте — это залог высоких позиций.
Самым оптимальным среди перечисленных выше является формат WebP. Единственной проблемой с этим форматом является, что не все браузеры его поддерживают. Так до недавнего времени браузер Safari не поддерживал формат WebP. Но с выходом его 14 версии эта проблема была исправлена
На данный момент все обновленные и самые распространенные браузеры поддерживают WebP, так что стоит в первую очередь обратить внимание именно на него
Что касается способов перевода всех изображений в этот формат, то есть также несколько вариантов.
Наиболее простым является установка плагина для вашей CMS, который в автоматическом режиме переведет все изображения в формат WebP.
Второй вариант немного посложнее, так как займет определенное время. Придется конвертировать все изображения с помощью онлайн-сервисов и заливать их на сервер вручную.
Что такое WebP
WebP (Web Picture) — формат сжатия изображений, созданный на основе видеокодека VP8, поддерживает сжатие с потерями и без, полноцветную анимацию и прозрачность (8-битный альфа-канал). Подходит как для фотографий так и графических картинок.


Отличный результат при передаче цвета и чётких линий, градиентов, теней.
Теперь давайте посмотрим на фото: достаточно хорошо сохранена текстура при экономии 34% веса картинки.


Процесс сжатия основан на прогнозировании пикселей из окружающих блоков, что позволяет использовать пиксели несколько раз в одном файле.
По степени сжатия в большинстве случаев превосходит предшественников JPEG, PNG, GIF и разработан для их замены. AVIF и JPEG XL разработаны на основе видеоформата AV1 для замены WebP. AVIF уже поддерживает 69% браузеров, а более функциональный JPEG XL находится в стадии тестирования.
СОГЛАШЕНИЕ ОБ ИСПОЛЬЗОВАНИИ ФАЙЛОВ COOKIE
Сайт webcom.academy использует файлы cookie и
схожие технологии, чтобы предоставлять услуги, отвечающие интересам и потребностям пользователей, а также
собирать статистическую и маркетинговую информацию для анализа и совершенствования наших услуг. При
использовании данного сайта, Вы подтверждаете свое согласие на использование файлов cookie. Если Вы не
согласны с тем, чтобы мы использовали данный тип файлов, то Вы должны соответствующим образом установить
настройки браузера или не использовать данный сайт.
ОБЩИЕ ПОЛОЖЕНИЯ
Некоторые посещаемые Вами страницы могут также собирать информацию, используя пиксельные тэги и веб-маяки, представляющие собой электронные изображения, называемые одно-пиксельными (1×1) или пустыми GIF-изображениями.
Файлы cookie могут размещаться на Вашем устройстве администрацией сайта (такие файлы называются «собственными»). Некоторые файлы cookie могут размещаться на Вашем устройстве другими операторами. Такие файлы cookie называются файлами «третьих лиц».
Мы используем два вида файлов cookie на сайте: «cookie сессии» и «постоянные cookie». Cookie сессии — это временные файлы, которые остаются на устройстве пока Вы не покинете сайт. Постоянные cookie остаются на устройстве в течение длительного времени или пока Вы вручную не удалите их (как долго cookie останется на вашем устройстве будет зависеть от продолжительности или «времени жизни» конкретного файла и настройки Вашего браузера).
ИСПОЛЬЗУЕМЫЕ ФАЙЛЫ COOKIE
Необходимые. Эти файлы нужны для обеспечения правильной работы сайта, использования его функций. Отключение использования таких файлов приведет к падению производительности сайта, невозможности использовать его компоненты и сервисы.
Файлы cookie, относящиеся к производительности, эффективности и аналитике. Данные файлы позволяют анализировать взаимодействие посетителей с сайтом, оптимизировать содержание сайта, измерять эффективность рекламных кампаний, предоставляя информацию о количестве посетителей сайта, времени его использования, возникающих ошибках.
Рекламные файлы cookie определяют, какие сайты Вы посещали и как часто, какие ссылки Вы выбирали, что позволяет показывать Вам рекламные объявления, которые заинтересуют именно Вас.
Сторонние веб-сервисы. Иногда на данном сайте мы используем сторонние веб-сервисы. Например, для отображения тех или иных элементов (изображения, видео, презентации и т. п.), организации опросов и т.п.
УПРАВЛЕНИЕ ФАЙЛАМИ COOKIE
Большинство браузеров изначально настроены автоматически принимать файлы cookie. Пользователь может изменить настройки таким образом, чтобы браузер блокировал файлы cookie или предупреждал, когда файлы данного типа будут отправлены на устройство. Есть несколько способов управления файлами cookie. Пожалуйста, обратитесь к инструкции браузера для того, чтобы узнать больше о том, как скорректировать или изменить настройки браузера.
Если Вы настроили свой компьютер на полный запрет приема cookie файлов, Вы по-прежнему можете анонимно посещать сайт до тех пор, пока Вы не пожелаете воспользоваться одной из услуг сайта. При этом необходимо учитывать, что при полном отключении файлов cookie некоторые персональные услуги не могут быть предоставлены Пользователю, а также что Пользователь, выбравший такие настройки, не сможет получить полный доступ ко всем разделам сайта.
ВНЕСЕНИЕ ИЗМЕНЕНИЙ В СОГЛАШЕНИЕ ОБ ИСПОЛЬЗОВАНИИ ФАЙЛОВ COOKIE
Мы можем обновлять настоящее Соглашение об использовании файлов cookie по мере необходимости, например, для отображения в ней изменений, касающихся используемых файлов cookie.
Мы рекомендуем регулярно просматривать положения настоящего Соглашение об использовании файлов cookie, чтобы получать актуальную информацию об используемых файлах cookie и связанных с ними технологий.
Если у Вас возникнут вопросы об использовании файлов cookie или других технологий, Вы можете связаться с нами, используя контакты, размещенные на нашем сайте.
Уникальность изображений
Помимо положительного пользовательского опыта, уникальные изображения спасут вас от проблем с авторскими правами. Поисковая система Google весьма строго относится к таким вещам. Если на ваш сайт будет отправлена жалоба, с указанием на неправомерное использование изображения, то такую страницу с большой долей вероятности удалят из индекса и восстановить ее будет очень сложно. Механизм удаления контента из выдачи построен на DMCA (Digital Millenium Copyright Act) — законе об авторском праве в цифровую эпоху. Чтобы узнать, были ли жалобы на ваш сайт необходимо вбить его в поисковой строке в сервисе https://www.lumendatabase.org/
Продолжайте работать над SEO
Подводя итоги, я хотела бы подчеркнуть, что оптимизация сайта — это не одна из тех задач, которую вы можете сделать за один день. SEO — это постоянная работа. Задумываться над оптимизацией следует сразу после запуска сайта, не теряя времени зря, ведь первые результаты вы увидите примерно спустя полгода.
Создавая сайт, помните о технических нюансах: ваш сайт должен быстро загружаться и адекватно отображаться на любом устройстве. Соберите семантическое ядро сайта, продумайте структуру и наполняйте ресурс качественным контентом. Убедитесь, что поисковики смогут без труда просканировать и проиндексировать страницы. Кроме карты сайта, узнать о новом ресурсе поисковикам помогают бэклинки. А ссылки с качественных ресурсов повышают рейтинг сайта в глазах Google и Яндекса.
2 592
Мария Ефименко
Редактор
Мария – копирайтер и редактор блога SE Ranking. Большую часть своей карьеры она занимается контент маркетингом и написанием статей для блогов. Имея достаточно разносторонний опыт, она успела поработать в разных нишах, включая SEO, блокчейн, финтех, и технологических стартапах.
Размер
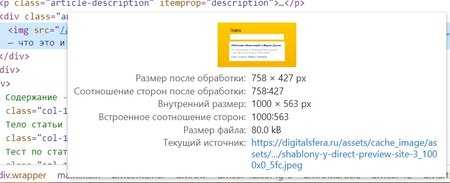
В идеале картинка должна быть такого же размера, в каком она будет отображаться на сайте. Если изображение занимает по ширине в превью статьи 400px, а в самой статье 1200px — в превью нужно вывести ее уменьшенную версию. Проверить это можно прямо в браузере в инструментах разработчика:

Просматриваем информацию о картинке в инструментах разработчика
Большинство CMS позволяют настроить автоматическую оптимизацию размера, так как вручную это займет слишком много времени.
Также есть смысл выводить разные размеры для разных устройств: мобильных, планшетов, десктопов. Например, зачем пользователю с мобильного, где картинка займет 480px в ширину, загружать полную версию для десктопа шириной 1200px?
Еще нужно учитывать плотность пикселей экрана — на Retina и 4к картинка должна загружаться в лучшем качестве, чем на обычных FHD мониторах.
Чтобы реализовать это технически, используют атрибут picture или тег img с атрибутом srcset. Выглядит это примерно так:
В теге picture указываем изображение по умолчанию — img, на случай если браузер не поддерживает заданные нами альтернативы. В тегах source добавляем несколько вариантов изображения с разными условиями, и браузер сам выбирает, какой лучше загрузить.
В примере выше браузер загрузит картинку шириной 500px для экранов до 600px, и 1000px для экранов свыше 600px. Таким образом, уменьшится трафик на мобильных устройствах, где скорость загрузки критичнее, чем на компьютерах.
Теперь давайте добавим формат WEBp и учтем экраны с большей плотностью пикселей:
Если браузер поддерживает формат WEBp, он выведет один из вариантов в этом формате в зависимости от ширины окна просмотра и плотности экрана. Если WEBp не поддерживается — покажет адаптивный JPEG. Если не поддерживает адаптивность в принципе — возьмет файл из атрибута src тега img. Таким образом, мы учли почти все возможные варианты адаптации картинки под устройства.
Максимально можно подготовить такой набор:
- для мобильных, планшетов и десктопов
- WEBp и JPEG/PNG (на случай, если WEBp не поддерживается)
- плотность обычная, 2x и 3x
Итого получится 12-18 файлов, чтобы вывести одно изображение. Но что не сделаешь ради оптимизации. Иногда нет смысла делать разные картинки для планшетов и десктопов, если в макете сайта картинки имеют примерно одинаковый размер.
WebP поддержка CMS и конструкторами сайтов
Вслед за браузерами активно стали добавлять WebP и различные платформы для создания сайтов. Вот только несколько примеров, думаю этого достаточно, чтобы признать победу и начать пользоваться.
Tilda
Никита Обухов, создатель популярного конструктора, 2 сентября 2020 года объявил о внедрении в Тильду поддержки формата WebP. Причём скрипт сам определяет ширину контейнера для сайта, размеры для популярных устройств и браузеров и предварительно готовит нужные картинки в новом формате.
Пользователям ничего дополнительно делать не нужно, весь процесс автоматизирован. Более подробно о том, как реализована оптимизация изображений на Tilda читайте здесь. Готовится внедрение и более лёгкого формата AVIF.
WordPress
WordPress добавил поддержку WebP 20 июля 2021 года, запустив версию 5.8. Теперь вы можете загружать и пользоваться новым форматом точно также как JPEG и PNG.
Однако не все плагины ещё подключились. Например, я использую только WebP формат на своём сайте, но Rank Math, который определяет миниатюры для соцсетей его не понимает. Приходится дополнительно создавать JPEG копию для Facebook и Twitter. Это не проблема, поскольку пропорции данного изображения отличаются от миниатюры статьи и лучше загружать две картинки.
Если же вы использовали старые форматы, то можно установить один из многочисленных плагинов, предлагающих конвертацию в WebP. При этом вы получите выигрыш в скорости загрузки, но размер сайта может существенно увеличиться, если к старым картинкам добавятся новые.
Я не буду рекомендовать конкретные плагины, поскольку ещё не тестировала их. Делаю всё самостоятельно в Photoshop и практически не использую старые форматы. Меня больше интересует внедрение новых технологий.
Так, WordPress следит за развитием более прогрессивных форматов AVIF, JPEG XL. Надеюсь, что в скором будущем, мы сможем оптимизировать наши проекты ещё более эффективно.
Joomla
17 августа 2021 года вышла новая версия Joomla 4 со встроенной поддержкой WebP. Целых 9 лет компания трудилась над усовершенствованием CMS, сделав её более удобной, функциональной и безопасной.
Wix
Wix также позволяет загружать фото и фоновые рисунки в WebP, правда ещё не поддерживает анимации и преобразует их в статичные изображения. Картинки, загруженные в других форматах, автоматически конвертируются в WebP. Причём Wix сделал это раньше WordPress, Joomla, Drupal.
Drupal
Drupal 16 июня 2021 года также добавил поддержку WebP из коробки в версии 9.2.0. Процесс конвертации в рамках данной CMS смотрите на видео.
«Пять китов» оптимизации изображений
Важно оптимизировать картинки, чтобы поисковики их правильно поняли и проиндексировали. Вот какие факторы влияют на ранжирование сайта:
Качество и разрешение. Поисковики лучше оценят изображения высокого качества — желательно в разрешении от 1200 пикселей в ширину и 800 пикселей в высоту (естественно, точный размер будет зависеть от специфики изображения и преследуемых целей). Вы можете ставить на страницу картинку в сжатом виде и предлагать пользователям возможность открыть ее в лучшем качестве в новой вкладке или всплывающем окне (например, это полезно для оригинальных фотографий, иллюстраций или инфографики).
Доступность. Пользователи с нарушениями зрения не смогут понять, что изображено на картинках, если вы не опишите их в атрибуте alt. Также текст этого атрибута будет показываться на странице, если изображение не загрузится, поэтому стоит сделать его максимально точным и информативным. Атрибуты alt также важны для удобства голосового поиска или когда сайт просматривают на мобильном устройстве с отключенной загрузкой изображений. Не прописывайте какой-то текст на самих изображениях — ведь не все смогут его увидеть и он не будет распознан при переводе страницы.
Контекст. Один из главных аспектов — то, как изображения вписываются в контекст страницы. Довольно часто сайты используют не очень релевантные картинки, но нет смысла заполнять контент визуальными элементами просто ради того, чтобы он лучше смотрелся. Например, если вы пишете статью о способах приготовления кофе и добавляете стоковые фото с кофейными чашками — они не сделают вашу страницу более полезной и привлекательной. А если вы добавите собственные фотографии, иллюстрирующие каждый описанный способ приготовления кофе, — ваша статья будет выглядеть более емко и авторитетно.
Уникальность. Сделанные специально для вашего сайта фотографии, иллюстрации, инфографики и пр. — всегда лучше, чем стоковые картинки. Представители Google рекомендуют использовать уникальные изображения, да и сами пользователи замечают и больше ценят уникальный контент.
Оптимизация скорости загрузки и адаптивные изображения
Чрезвычайно важно, чтобы первая видимая часть страницы грузилась быстро. Так как изображения обычно самые тяжеловесные элементы, их оптимизация напрямую влияет на скорость загрузки
Кроме этого, важно использовать адаптивные картинки, которые подстраиваются под любой размер экрана.
Минусы и плюсы использования WebP
Начнем с минусов:
Свободное пространство на хостинге уменьшится
Учтите, что кроме WebP изображений важно хранить и оригинальную картинку (jp(e)g, png, gif – для браузеров, что не поддерживают *.webp). Если папка с изображениями занимала 100 Мб, то с WebP копиями будет где-то 140-170 Мб.
WebP можно просмотреть в любом браузере, но отредактировать в Photoshop или другом популярном редакторе сходу вряд ли получится (нужны специальны плагины).
Качество изображений все-таки чуть-чуть, но снижается (при сжатии с потерями, но с ощутимым уменьшением веса изображения)
Часто это разница не заметна, но есть исключения.
Анимация WebP более прожорлива к нагрузке CPU, чем GIF-анимация.
Не поддерживается в Internet Explorer, доля браузера в рунете на момент написания статьи 0,25% по данным radar.yandex.ru.
Поддерживать актуальность WebP изображений на сайте в ручном режиме – та еще задача. Она требует время на сжатие изображений, возможно изменение кода сайта, что значительно усложняет процесс поддержки. Такой способ нам не подходит, поэтому ниже мы рассмотрим способ – «раз настроил и забыл».
Плюсы WebP с использованием нашего метода:
- Добровольно-принудительный плюс WebP — это обязательность использования next-gen image formats по мнению Google (помним, что AVIF нам не подходит). Внедрение WebP вместо слабо оптимизированных изображений на сайте способно показать рост GPSI на 20-30 баллов.
- Неоспоримый плюс WebP в том, что он действительно делает сайты легче. При обилии использования прозрачных PNG-изображений на сайте мы обычно получаем экономию в 40-50% от общего веса всех изображений.
- При нашем методе использования WebP, вам не нужно будет задумываться о предварительном сжатии изображений и их специальной загрузке на сайт. Алгоритм работы с контентом на сайте не изменится. Метод универсален и подходит для всех CMS и framework-ов.
Как помочь поисковикам сканировать и индексировать изображения
Как мы уже поняли, многие аспекты изображений важны для ранжирования сайта и его полезности для пользователей. Теперь давайте разберемся, что нужно делать, чтобы улучшить свою SEO с помощью визуальных материалов.
Официальные рекомендации Google ставят в приоритет удобство для пользователей
Самое важное — чтобы ваши изображения представляли собой ценность для посетителей сайта, были размещены возле релевантного текста и в целом соответствовали контексту. Google также дает следующие советы:
- Создавайте логичную URL-структуру для картинок. Как и в URL-структуре всего сайта, URL-адреса для изображений должны соответствовать иерархии сайта и отображать суть изображенного. Имейте в виду, что если вы захотите поменять URL-адреса для уже проиндексированных материалов, поисковикам понадобится время, чтобы заново их проиндексировать.
- Добавляйте структурированные данные. Мы расскажем о них детальнее далее. Если вкратце, то структурированные данные помогают обозначить конкретный тип контента — как продукт или рецепт.
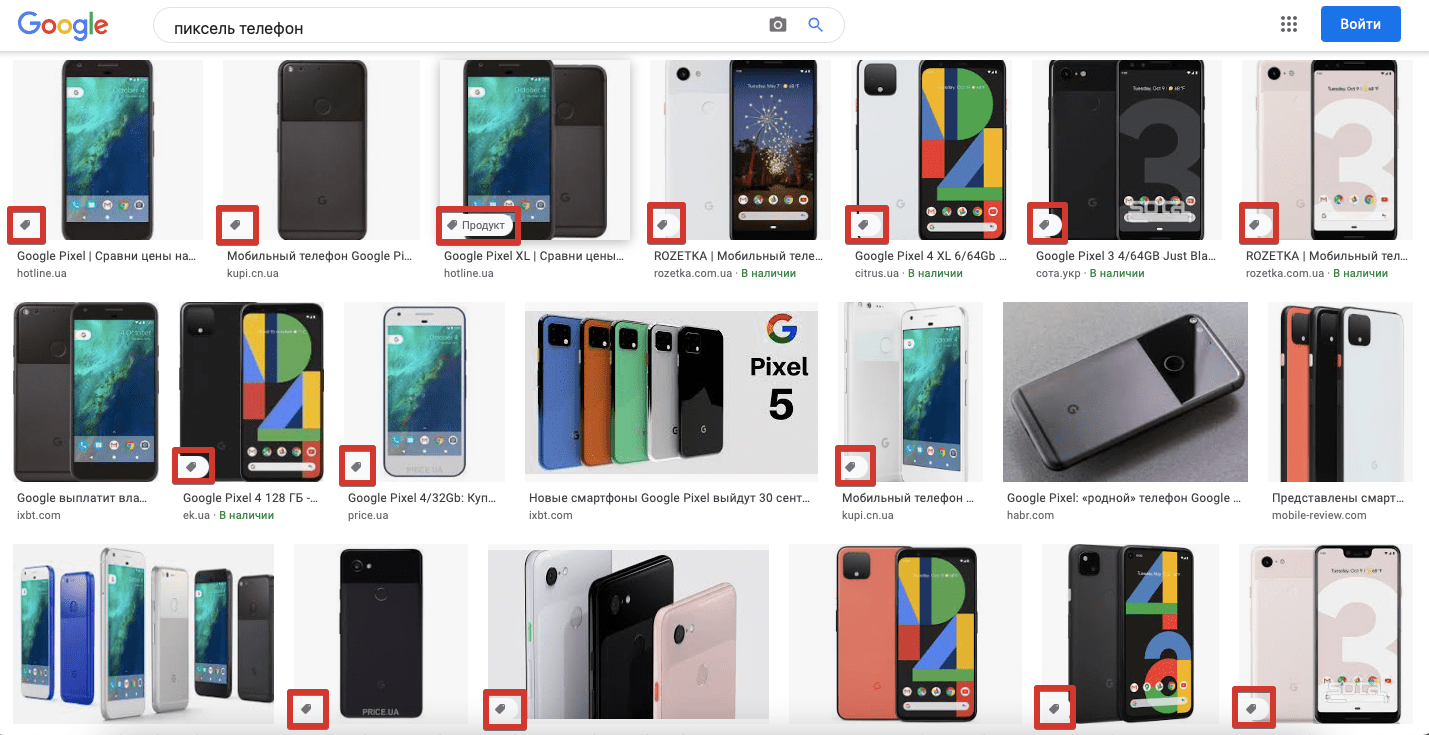
Так выглядит значок продукта в Google Images:

Учитывайте функцию Безопасного поиска. Поиск картинок в Google предлагает опцию безопасного поиска — скрытия из результатов контента сексуального или жестокого характера. Если изображения на вашем сайте могут интерпретироваться как такой контент, поисковик может скрыть страницы для пользователей, выбравших опцию безопасного поиска. Воспользуйтесь инструментом Vision AI, чтобы понять, как Google распознает элементы изображений. Если на вашем сайте есть изображения, предназначенные для взрослых, отделите их в своей URL-структуре и добавьте на страницы метаданные .
Используйте информативные тексты alt, title, подписи и названия файлов
Непонятный текст в атрибуте alt, в title, в подписи к изображению или в названии файла может навредить сайту, ведь так поисковики и пользователи не получат важной информации. Мы расскажем об этих деталях подробнее в разделе о технической оптимизации картинок.
Создавайте карту сайта для изображений
Вы можете включить информацию об изображениях в карту сайта или же создать для них отдельный xml-файл. Это поможет поисковым системам ориентироваться среди вашего контента. Существуют разные сервисы и плагины для генерирования карт сайта. Больше о файлах Sitemap для изображений читайте в Центре Google Поиска.
Проверка мифа на практике
Как обстоят дела в реальности? Чтобы ответить на этот вопрос, я рассмотрю 2 примера ранжирования интернет-ресурсов, одновременно дающих рекламу в Яндекс.Директ по ВЧ фразам и занимающихся SEO-раскруткой. Так мы увидим, как контекстная реклама влияла на продвижение сайтов по соответствующим запросам.
1. Сайт компании, занимающейся оптовыми поставками метизных и крепежных изделий.
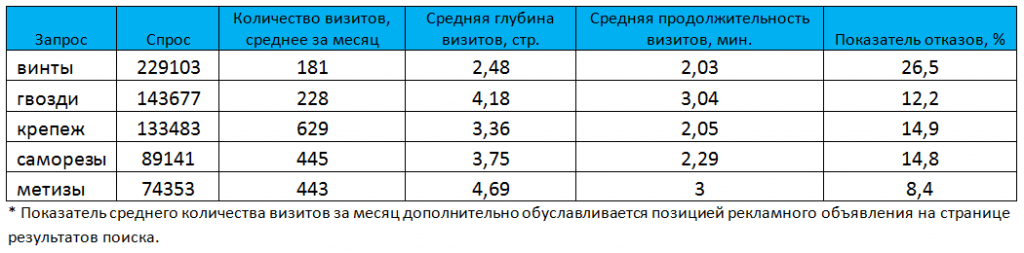
По ВЧ запросам (“саморезы”, “винты”, “гвозди”, “крепеж”, “метизы”) более 2 лет давалась контекстная реклама в Яндекс.Директе, и все это время на сайт шел стабильный трафик. Но даже из-за большого количества переходов позиции сайта в органической выдаче не росли, находясь дальше 20 позиции, но в пределах ТОП 100. Ниже представлена таблица с основными показателями количества и качества трафика из контекстной рекламы по региону Москва (за год до начала SEO-продвижения):

Даже несмотря на достаточно высокие количественные (много переходов в месяц) и качественные (большая глубина просмотра, нормальная продолжительность визитов и низкий показатель отказов) показатели трафика, указанные в таблице, сайту так и не удалось стремительно улучшить позиции в органической выдаче и выйти в ТОП.
В результате через 6 месяцев он попал в ТОП 10 по более чем 70% продвигаемых запросов. Еще через несколько месяцев сайт попал в ТОП 5 по запросу “саморезы” и другим ВЧ и СЧ запросам. На графике ниже показана динамика по позициям основных ВЧ запросов (до 12-го месяца давалась только контекстная реклама, а после уже добавили SEO-продвижение сайта).

После оптимизации сайта и закупки ссылок на основные запросы, произведенные в течение 6 месяцев, дальнейший рост позиций определялся вносимыми изменениями на сайт или закупкой новых групп ссылок на запросы, находящиеся не в ТОП 10.
Вывод: Из этого примера видно, что если неоптимизированный сайт рекламировать в Яндекс.Директе, позиции расти не будут.
После этого появилась возможность дополнительно давать рекламу в Яндекс.Директе по этим запросам, чтобы получить еще больше посетителей на сайт. Через месяц после начала рекламной кампании в Яндекс.Директе по запросу “матрасы” переходов из Директа было в 6 раз больше, чем из выдачи. Однако сайт по этому запросу из ТОП 10 попал на 15 позицию, а еще через месяц снова вернулся в ТОП 10.
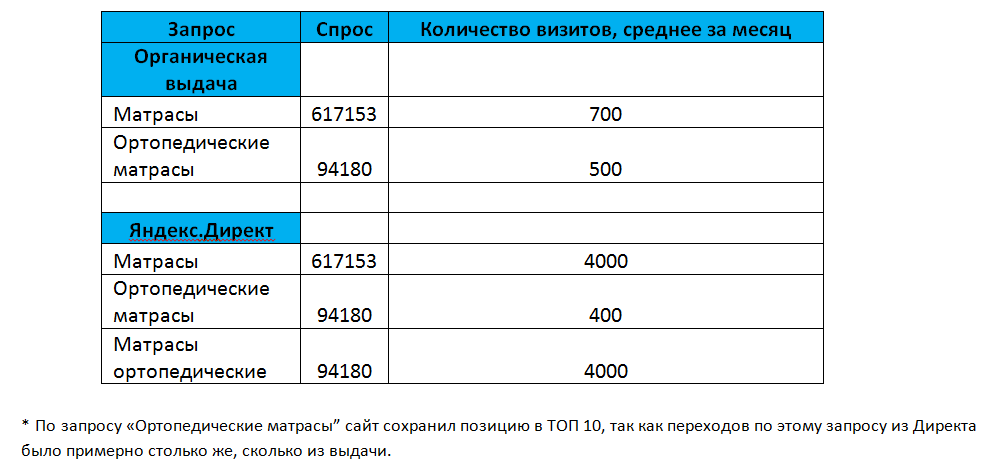
В таблице ниже показано количество посетителей из органической выдачи и из контекстной рекламы (по региону Москва при нахождении запросов в ТОП 10 за период 1 месяц):

Из таблицы видно, что из Яндекс.Директа может быть значительно больше переходов, чем из органической выдачи. Это обуславливается несколькими факторами:
1. Позицией сайта в органической выдаче — чем ниже позиция, тем меньше переходов.
2. Позицией рекламного объявления. Если оно находится в спецразмещении, то будет собирать значительно больше переходов, чем если оно будет в гарантированных показах.
3. Если пользователь перешел на сайт по объявлению в контекстной рекламе, то, увидев сайт в органической выдаче, он, скорее всего, уже не станет его открывать.
Вывод: Контекстная реклама может отрицательно влиять на позиции отдельно взятого запроса, если он находится в ТОП 10. Это может произойти, если на сайт по этому запросу из Директа (спецразмещения) переходит в 3 раза (и более) больше посетителей, чем из органической выдачи. Так как в ТОП 10 важную роль играют поведенческие факторы, чтобы занимать высокие позиции, следует не только оптимизировать сайт и заниматься закупкой ссылок, но и удовлетворять потребности посетителей сайта. В этом собственно и заключается влияние поведенческих факторов (ПФ).
Самый простой из ПФ — это количество переходов на сайт. Чем больше переходов, тем выше позиции. Но переходы из контекста не учитываются в расчете ПФ конкретного запроса и не помогают сайту занимать более высокие позиции в органической выдаче. Получается даже наоборот: если Директ оттягивает на себя переходы из выдачи, то сайту может не хватить переходов из естественной выдачи, чтобы остаться в ТОПе.
Как проверить текст на SEO оптимизацию
Проверка SEO текста перед публикацией занимает время. Но она экономит много ресурсов, которые без такой проверки тратятся на последующие исправления и переписывание контента. Даже если вы пишите текст сами и уверены в его совершенстве, исчерпывающий анализ может показать ошибки, о которых вы и не могли подумать.
-
Уникальность текста
Если ваш текст не уникален, его положительные свойства практически не имеют значения. Поисковые системы стараются, чтобы поисковая выдача была не только качественной, но и разнообразной. Использование плагиата это не только препятствие к попаданию в топ, но и серьезная угроза санкций от поисковых систем.
-
Тошнота текста
Переспам в тексте возникает как правило по двум причинам. Во-первых, когда SEO копирайтер сознательно включает как можно больше ключевых слов в текст, надеясь, что это поможет достигнуть топа. Во-вторых, когда вы пишите текст на тему, в которой для некоторых важных слов нет полноценных заменителей и синонимов. Первый случай уже достаточно устаревший, второй достаточно распространенный. Проверка текста на переспам помогает быстро определить какие слова и словосочетания используются слишком часто и как изменится процент переспама, если их заменить.
-
Читабельность текста
Индекс читабельности не является одним из факторов формулы ранжирования. Но он имеет большое значение именно для удовлетворенности пользователя. Чем проще вы можете написать о сложных вещах, тем ценнее ваш текст для читателя. И это проявится в его поведении на странице. Проверка текста на читабельность помогает выявить отдельные фразы и предложения, которые стоит заменить, чтобы упростить его понимание.
-
Водянистость текста
Хороший текст должен читаться не только легко, но и быстро. Зачем тратить время читателя используя слова и фразы, которые не несут ценности?
-
Наш глаз очень быстро идентифицирует грамматические ошибки. Такие ошибки снижают ценность контента именно за счет снижения доверия к автору. А в некоторых случаях грамматическая ошибка может даже искажать смысл фразы, предложения и всего текста.
-
Недостаточно писать интересно и полезно. Ваш текст должен исчерпывающе раскрывать тему. Именно поэтому в топе так часто находятся тексты с похожим диапазоном по количеству слов.
-
Структура текста
Хорошая структура текста нравится и пользователям, и поисковым роботам. Разбитый на пункты текст легче запоминать. Читатель может быстро переходить к нужному вопросу и лучше понимает взаимосвязь понятий рассмотренных в статье. Кроме того, структура помогает и автору статьи. Начните написание статьи с создания структуры и ваш творческий процесс пойдет гораздо проще.
-
Вхождение ключевых слов
И только когда мы удостоверились, что наш текст уникальный, легко читаемый, хорошо структурированный, грамматически совершенный, исчерпывающий, можно перейти к проверке наличия ключевых слов.
Какие браузеры поддерживают WebP
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
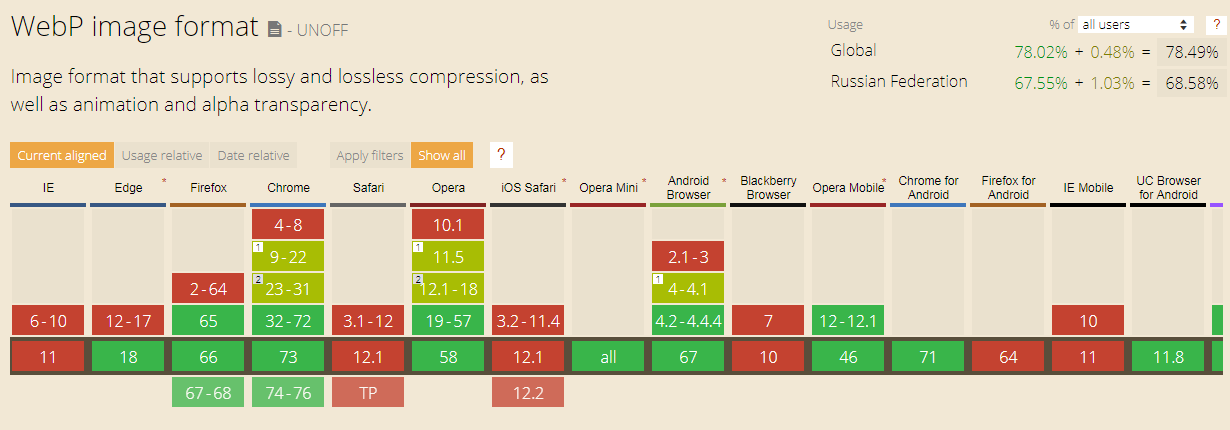
По информации с сайта
caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.
 Статистика с caniuse.com
Статистика с caniuse.com
Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
Почему WebP и SEO неразделимы?
Одним из первых предупреждений при сканировании сайта в PageSpeed Insights обычно выходит это: «Используйте современные форматы изображений»:
Google хочет, чтобы на нашем сайте были только next-gen image formats изображения. Это может быть:
- JPEG 2000 (поддерживается только в Safari),
- JPEG XR (для Internet Explore),
- AVIF (Firefox и Chrome, а также некоторые мобильные браузеры),
- WebP (поддерживается всеми, кроме Internet Explore)
AVIF прекрасен: он меньше по размеру, чем WebP, а также обладает гораздо лучшим визуальным качеством картинки.
В перечне Яндекса есть WebP, а вот AVIF отсутствует. Поэтому в нашем случае выбор очевиден – используем WebP.
По нашему опыту, использование WebP на сайте в среднем способно добавить до 20-30 баллов прироста по шкале GPSI. Это средняя температура по больнице, т.к. у кого-то может не быть вовсе изображений на странице или наоборот – могут использоваться TIFF-изображения размером в несколько десятков мегабайт. Одно можно сказать точно – WebP помогает, но всем по разному.
WebP при одинаковом визуальном качестве обычно меньше на 25 и более процентов, чем аналогичное изображение в JPG-формате. WebP поддерживает прозрачные слои (может заменить PNG), а также поддерживает анимацию.
Хороший бал в GPSI не равно хорошее SEO. Но нужно помнить, что чем выше бал – тем быстрее ваш сайт. Cейчас, когда многие пользователи используют VPN и общее качество интернета от постоянных блокировок страдает – быстрый сайт это уже не роскошь, а необходимость.
Если показатель GPSI будут совсем скромным (10-20 баллов из 100), то можно получить уведомление, где даже Яндекс.Вебмастер (неожиданно) сообщит, что медленный сайт — это нехорошо. Иногда за этим может последовать проседание позиций. Скорее всего Яндекс измеряет TTFB (время ответа сервера) и хорошо бы, чтобы он был в рамках 200-400 мс. При выходе за эти рамки – можно получить уведомление и в GPSI о долгом TTFB.
Таким образом, быстрый сайт → это лучшее поведение пользователей → положительное влияние на SEO (хоть и косвенное) → бонусом рост конверсии от быстрого сайта.
GPSI — отличный инструмент для измерения скорости работы сайта, поэтому идея получить красивые цифры в этой метрике не такая уж и плохая.
Итого
Для оптимизации картинок на сайте следуйте следующим советам:
- Используйте подходящие форматы
- SVG — вектор, иконки
- PNG — графика, прозрачность
- JPEG — реалистичные
- Используйте WEBp
- «Страхуйте» WEBp альтернативным JPEG/PNG
- Следите чтобы размер изображения соответствовал фактическому
- Генерируйте отдельные картинки для превью
- Для тяжелых картинок делайте превью и увеличение по клику
- Заполняйте ALt и Title
- Называйте файлы транслитерацией без пробелов
- Добавляйте подписи к изображениям
- Следите за релевантностью
- Проверяйте уникальность
- Не нарушайте авторские права
- Задайте адаптивность под разные устройства
- Задайте адаптивность под разные плотности экрана
- Настройте сжатие на сервере
- Соблюдайте вес картинки в пределах 300кб