Что такое jQuery
Это бесплатная JavaScript-библиотека с открытым исходным кодом. Она заметно упрощает веб-разработку, позволяя писать меньше кода, чем на ванильном JavaScript.
Чаще всего jQuery используют для удобного взаимодействия с DOM-элементами, но это не единственное, чем она хороша.
Среди преимуществ библиотеки также отмечают:
- Быструю и простую обработку событий. Разработчику не нужно писать сложные функции для отслеживания событий мыши, клавиатуры, форм и так далее. В jQuery уже есть специальные обработчики.
- Удобный API для работы с анимацией. jQuery позволяет создавать сложную анимацию, например затухание или скольжение, используя лаконичный код.
- Поддержку AJAX. В библиотеке есть готовые функции для осуществления асинхронных запросов от веб-приложений.
- Кросс-браузерность. Код jQuery работает на всех операционных системах и во всех браузерах, включая Chrome, Firefox и Safari, за исключением устаревших версий вроде Internet Explorer 6.
Обратите внимание! Современный JavaScript лишён недостатков, которыми «болели» первые стандарты языка. Теперь он отлично справляется с обработкой событий и асинхронными запросами
А анимацию в основном пишут на CSS.
Зачем нужно знать версию jQuery на своём сайте?
jQuery — это библиотека JavaScript, которая используется на многих веб-сайтах для упрощения кода и выполнения различных функций. Версия jQuery используется для определения, какие функции и возможности доступны на вашем сайте.
Зная версию jQuery на вашем сайте, вы можете проверить, обновлена ли библиотека или нуждается в апдейте
Это важно для поддержания безопасности вашего сайта и оптимизации его работы. Старые версии могут быть уязвимы для атак и могут работать неэффективно
Также, версия jQuery важна для проверки правильного подключения скрипта на вашем сайте. Если версия задана не правильно, то можно столкнуться с ошибками и неполадками на сайте.
Проверка версии jQuery является быстрым и простым способом убедиться в работоспособности функций и скриптов на вашем сайте. Вы можете проверить её в консоли браузера или использовать специальные инструменты для этой цели.
- Знание версии jQuery поможет вам:
- Определить возможности и функционал, доступный на вашем сайте
- Проверить правильность подключения библиотеки на вашем сайте
- Обнаружить уязвимости для выполнения апдейтов и поддержания безопасности сайта
Поэтому не забывайте проверять версию jQuery на своём сайте и обновлять её при необходимости для оптимальной работы сайта.
Ускорение загрузки страниц
Один из ключевых факторов, который может повлиять на скорость загрузки сайта — это время загрузки скриптов. jQuery — это библиотека, которая используется на многих сайтах для быстрой и удобной работы с JavaScript. Но если вы используете устаревшую версию jQuery, это может снизить скорость загрузки вашего сайта.
Чтобы ускорить загрузку страницы, необходимо подключать только те скрипты, которые действительно необходимы на данной странице и оптимизировать их размер. jQuery предоставляет функцию для минификации скриптов, что также позволяет сократить их размер.
Если вы используете jQuery на своем сайте, то необходимо проверить, что вы используете последнюю версию этой библиотеки, а также то, что на сайте нет устаревших скриптов. В случае обновления версии jQuery, необходимо также обновить все ваши скрипты, которые используют эту библиотеку, чтобы они работали корректно.
Использование нескольких библиотек JavaScript на одной странице также может замедлить загрузку сайта. Если вы используете разные версии jQuery на своем сайте, это может вызвать конфликты между ними. Поэтому, перед использованием каких-либо библиотек, рекомендуется прочитать документацию и проверить совместимость их версий.
Важно помнить, что ускорение загрузки страницы — это процесс, который требует постоянной оптимизации и апдейта. Тщательно отслеживайте скорость загрузки вашего сайта и проверяйте, что все скрипты и библиотеки находятся в актуальном состоянии
Работа совместимых плагинов
Для успешной работы совместимых плагинов на сайте необходимо убедиться, что используемая версия jQuery соответствует требованиям плагина.
Перед подключением скрипта необходимо проверить версию jQuery на сайте:
- Воспользоваться методом $.fn.jquery — он выводит текущую версию библиотеки jQuery в консоль браузера;
- В теге <head> сайта проверить версию библиотеки, указанную в скрипте. Наиболее часто используемая версия — 1.9.1;
- Обратиться к разработчику плагина для установки требуемой версии jQuery и инструкций по подключению плагина.
Если версия jQuery на сайте не соответствует требованиям плагина, необходимо выполнить апдейт версии библиотеки.
После подключения плагина необходимо проверить его работоспособность. При возникновении ошибок связанных с работой плагина необходимо проверить:
- Корректность подключения скрипта;
- Совместимость версии jQuery и плагина;
- Возможную взаимодействие с другими скриптами на сайте.
Правильная работа совместимых плагинов обеспечивает корректное отображение контента и удобство пользователей на сайте.
Как подключить библиотеку jQuery
Hobo 2020-07-06 в Оптимизация сайта Комментариев: 4

Последнее обновление — 22 января 2021 в 18:29
В этой заметке речь пойдёт о том, как подключить библиотеку jQuery различными способами и как проверить корректность её работы. jQuery это такая очень полезная штуковина, которая представляет из себя комплект функций, упрощающих труд разработчика по созданию кода на языке программирования JavaScript. При помощи этой библиотеки скриптов вебмастер имеет возможность создать очень функциональный и визуально привлекательный сайт.
Вот какое определение библиотеки jQuery содержится на официальном сайте :
Попробуем подключить jQuery и проверить на корректность работы.
Подключение jQuery в HTML
Подключиться можно прямо с официального сайта jQuery . Для этого, перед закрывающим тегом head необходимо разместить такую строку:
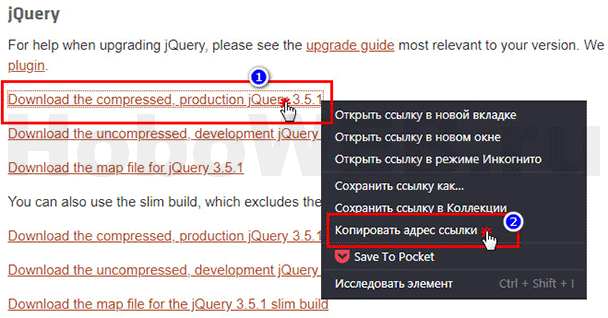
Чтобы в дальнейшем подключать актуальную версию jQuery, просто снова заходим на их офсайт и копируем адрес ссылки, как на скриншоте ниже. Далее, меняем ссылку в скрипте не актуальную.

Кроме того, можно включить в работу jQuery с CDN Google. Вместо вышеприведённой строчки внести запись:
Подключение jQuery с помощью файла js
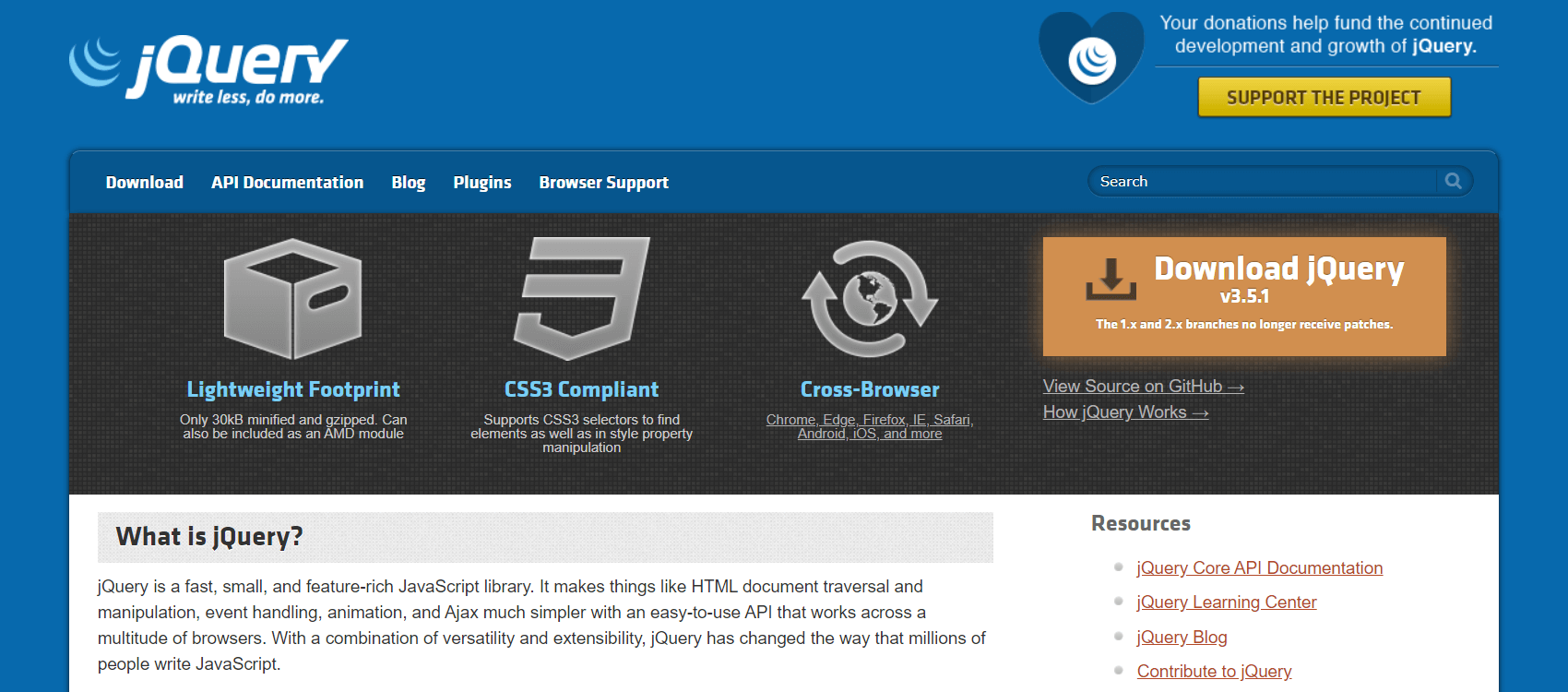
Этот способ предусматривает копирование файла с актуальной версией jQuery на свой сервер. На главной странице официального сайта кликнуть по кнопке, как указано на скриншоте.
Появятся ссылки для скачивания. Лучше взять сжатую версию, так как она меньше весит, но работает точно также как и несжатая.
Этот файл закидываем в папку со своим сайтом. Можно создать для файла отдельную папку, например, js, если её до сих пор нет.
Теперь подключим js-файл. Для этого, опять же перед закрывающим тегом head, запишем:
Здесь важно правильно прописать путь к файлу jquery-3.5.1.js. Если он лежит прямо в корневом каталоге сайта вне каких-либо папок, то код скрипта будет выглядеть так:
С помощью файла functions.php
И ещё один альтернативный способ подключения jQuery предложен Kama, который считает, что его вариант наиболее правильный. Суть заключается в том, что в WordPress уже есть программный метод добавления скриптов на страницу при помощи функций, например:
Такой метод предотвращает конфликты, когда один и тот же скрипт подключается разными плагинами. Это облегчает работу при оптимизации загрузки js файлов, что уменьшает время загрузки страниц сайта. В этом случае, скрипты можно объединить в один файл. А браузер получит их в сжатом виде.
Для правильного подключения jQuery надо воспользоваться функцией wp_enqueue_script(). Скрипт в данном случае подключается один раз. Файл functions.php необходимо дополнить такими строками:
Теперь, если посмотреть исходный код страницы, то в head появится следующая запись:
Можно ли подключить jQuery по этому способу с CDN Google? Отличная новость — да! Вот этот код от Kama совершит чудо:
Его снова вписываем в файл functions.php. Результат работы кода:
Когда jquery-migrate.js не требуется, но нужен только jQuery, то следует дополнить functions.php таким кодом:
В этом случае увидим лишь такую строку в head:
В строке 9 «true» означает что скрипт подключится, по возможности, в футер сайта.
И ещё один вариант подключения той версии jQuery, которую использует WordPress. Вот код:
Как проверить работу jQuery на сайте
А как проверить, подключена и работает ли библиотека jQuery на сайте? Сделать это достаточно просто. Можно пойти двумя путями: добавить небольшой скрипт в поле head или body , или воспользоваться возможностями браузера.
В сети нашёл несколько вариантов скриптов для этой цели:
Как это работает? Если jQuery подключена, то при переходе на любую страницу своего сайта, мы увидим надпись: «Этот текст добавлен с помощью jQuery».
Ещё один вариант скрипта:
Если jQuery не работает, то увидим такое сообщение: «jQuery не подключен».
Есть и более простой способ проверить правильность подключения jQuery. При помощи клавиши F12 вызвать консоль браузера и выполнить следующую команду:
jQuery UI 1.8
uncompressedminified
Themes
baseblack-tieblitzercupertinodark-hivedot-luveggplantexcite-bikeflickhot-sneakshumanityle-frogmint-chocovercastpepper-grinderredmondsmoothnesssouth-streetstartsunnyswanky-pursetrontasticui-darknessui-lightnessvader
Previous Releases
- jQuery UI 1.8.23 — uncompressed, minified, theme
- jQuery UI 1.8.22 — uncompressed, minified, theme
- jQuery UI 1.8.21 — uncompressed, minified, theme
- jQuery UI 1.8.20 — uncompressed, minified, theme
- jQuery UI 1.8.19 — uncompressed, minified, theme
- jQuery UI 1.8.18 — uncompressed, minified, theme
- jQuery UI 1.8.17 — uncompressed, minified, theme
- jQuery UI 1.8.16 — uncompressed, minified, theme
- jQuery UI 1.8.15 — uncompressed, minified, theme
- jQuery UI 1.8.14 — uncompressed, minified, theme
- jQuery UI 1.8.13 — uncompressed, minified, theme
- jQuery UI 1.8.12 — uncompressed, minified, theme
- jQuery UI 1.8.11 — uncompressed, minified, theme
- jQuery UI 1.8.10 — uncompressed, minified, theme
- jQuery UI 1.8.9 — uncompressed, minified, theme
- jQuery UI 1.8.8 — uncompressed, minified, theme
- jQuery UI 1.8.7 — uncompressed, minified, theme
- jQuery UI 1.8.6 — uncompressed, minified, theme
- jQuery UI 1.8.5 — uncompressed, minified, theme
- jQuery UI 1.8.4 — uncompressed, minified, theme
- jQuery UI 1.8.3 — uncompressed, minified, theme
- jQuery UI 1.8.2 — uncompressed, minified, theme
- jQuery UI 1.8.1 — uncompressed, minified, theme
- jQuery UI 1.8.0 — uncompressed, minified, theme
Как появилась jQuery
Библиотеку написал инженер Джон Резиг в 2006 году. Тогда JavaScript обладал довольно неудобным синтаксисом, да и браузеры по-разному интерпретировали некоторые функции языка. Чтобы веб-приложения на JS везде работали одинаково, программистам приходилось писать большие и затейливые куски кода — полифилы.
Резиг решил эту проблему. Он разработал набор JS-функций с учётом поддержки максимального количества браузеров, упаковал их в библиотеку и предложил разработчикам новый синтаксис. Работать с библиотекой оказалось гораздо проще, чем с JavaScript, да и кода нужно было писать заметно меньше.
В дальнейшем у JavaScript появились новые возможности, реализующие те же функции, что и jQuery. Поэтому в новых проектах она используется редко. Но с момента появления на ней было написано уже столько кода, который поддерживается и сейчас, что библиотека, как ни парадоксально, остаётся актуальной:
Как скачать jQuery
Для загрузки нам доступны 2 версии:
- полная (скачать jquery-3.7.0.min.js);
- slim (скачать jquery-3.7.0.slim.min.js).
Отличается slim от полной только тем, что в ней отсутствует часть модулей, а именно ajax и effects. Если функции входящие в эти модули нужны, то тогда следует выбрать полную версию. В противном случае – slim.
Кроме этого, каждая из них доступна нам как в сжатом (с суффиксом ) так и в несжатом виде.
Несжатый вариант библиотеки рекомендуется использовать только во время разработки проекта или его отладки. Кроме этого, его ещё используют для изучения исходного кода jQuery. В нём можно посмотреть устройство как всей библиотеки, так и определённой функции.
На продакшене лучше применять сжатый вариант jQuery (с расширением ). Он меньше весит, и, следовательно, быстрее загружается
А это очень важно для производительности сайта
Уменьшение объема JavaScript кода библиотеки jQuery осуществляется за счёт минимизации. Минимизация – это процесс, который заключается в удалении из исходного кода всего лишнего (комментариев, незначащих пробелов, переносов строк, символов табуляции) и замене имен функций и переменных на более короткие.
Кроме этого, существуют разные ветки jQuery: 1.x, 2.x и 3.x.
jQuery 1.x следует использовать если нужна поддержка IE 6 – 8.
jQuery 2.x построено на том же API, что 1.x. Но имеет меньший размер и более высокую производительность. Это было достигнуто благодаря тому, что из неё был удалён устаревший код, необходимый для поддержки IE 6 – 8. Таким образом 2.x можно использовать только в том случае, если вам не нужна поддержка этих старых браузеров.
jQuery 3.x – последняя ветка (3.7.0 – последняя версия). В большинстве случаев рекомендуется выбирать её, если конечно вам не нужна поддержка IE 6 – 8. В отличие от предыдущих веток она имеет множество улучшений (поддержку промисов, работу с анимацией через и др.) и исправлений. Кроме этого, она доступна как в полном формате, так и .
После того как вы определись какой вариант библиотеки вам нужен, его необходимо загрузить.
Для скачивания jQuery с официального сайта нажмите правой кнопкой мыши на нужную ссылку и выберите пункт «Сохранить ссылку как…».
После скачивания, можно заметить, что jQuery представляет обычный файл с расширением . Далее его нужно загрузить на сервер.
Что такое jQuery и её поддержка браузерами
jQuery — это быстрая, лёгкая и многофункциональная JavaScript библиотека, основанная на принципе «пиши меньше, делай больше».

Её создал Джон Резиг в начале 2006 года. В настоящее время jQuery разрабатывается и поддерживается распределенной группой разработчиков как проект с открытым исходным кодом.
Сейчас последней версией jQuery является 3.7.0. Она поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Edge, Opera и Internet Explorer 9+.
Преимущества и недостатки jQuery
Преимущества, которые даёт нам библиотеки jQuery при её использовании для написания клиентских сценариев:
- компактность кода. Позволяет писать код более компактно чем на чистом javaScript, т.е. за гораздо меньшее количество строк кода.
- простой и понятный синтаксис. Значительно упрощает написание многих вещей, например, таких как манипулирование DOM элементами, обработку событий, добавление эффектов анимации на страницу, AJAX запросов и т.д.
- кроссбраузерность. Код написанный на jQuery будет гарантированно работать во всех основных браузерах. В то время как код, написанный на чистом JavaScript надо будет однозначно проверять во всех браузерах. Т.к. некоторые фрагменты кода могут не поддерживаться и их реализацию для этих браузеров нужно будет выполнять как-то по-другому, или например, использовать полифиллы.
- открытый код. Библиотека jQuery является полностью бесплатной как для личных, так и для коммерческих проектов.
Кроме преимуществ, приведённых выше, у библиотеки jQuery имеются конечно и недостатки.
К недостаткам jQuery можно отнести то, что она может немного увеличивать скорость загрузки веб-страницы (её сжатый размер составляет около 30КБ), а также немного снижать производительность выполнения кода, чем если он был бы написан на чистом JavaScript.
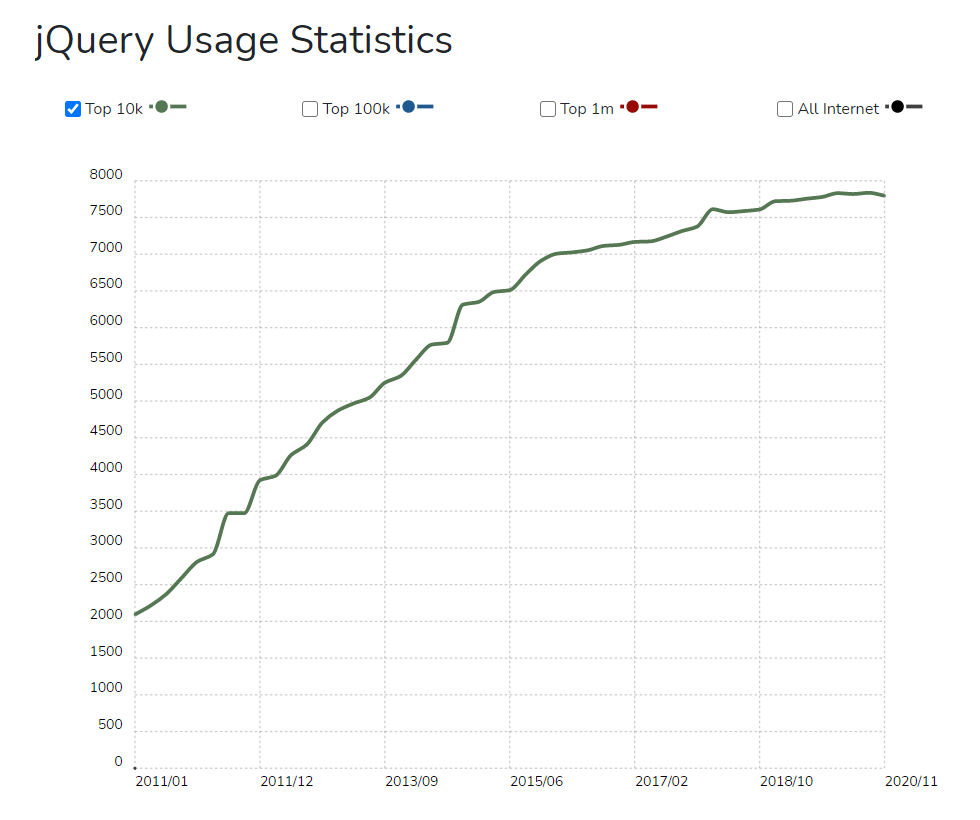
Статистика использования jQuery
Если перейти к статистике, то многие крупные компании, используют jQuery в своих приложениях и сайтах. При этом растущий тренд продолжается, несмотря на очень горячие дискуссии в ИТ сообществах на тему: «Стоит ли использовать jQuery или нет в 2021 году?»
Статистика использования jQuery 10k крупнейшими сайтами:

Как использовать jQuery на странице
Использование jQuery рассмотрим на простом HTML5 документе. Для этого мы его создадим, подключим к нему эту библиотеку с помощью Google CDN, и произведём с помощью неё ряд изменений на странице. А именно, изменим цвет фона на , выровняем по центру и добавим в конец страницы элемент с контентом «Я люблю jQuery».
HTML
Синтаксис jQuery начинается с функции или с более короткого и красивого псевдонима — знака (как в этом примере).
Что делать при конфликте jQuery с другой библиотекой
Но что делать если знак у вас занят и используется другой библиотекой?
В этом случае, чтобы избежать конфликтов можно воспользоваться одним из следующих 3 способов.
1 способ: обращение к jQuery по её полному имени.
JavaScript
2 способ: обращение к jQuery по другому псевдониму, например .
JavaScript
3 способ: обращение к jQuery по .
JavaScript
На что нужно обязательно обратить внимание при подключении библиотеки jQuery?
1.Прежде всего, если вы подключаете на одном сайте несколько библиотек jQuery разных версий, то будьте готовы к тому, что у вас может произойти конфликт, и все элементы на сайте, которые работали с использованием jQuery, могут просто перестать работать.
2.Так же, большое значение играет сама версия jQuery
К примеру, если у вас на сайте используется слайдер, разработанный на основе библиотеки версии jQuery 2.2, а вы подключаете jQuery 2.1, либо какую-то другую версию, то данный слайдер может у вас не работать.
3.Так же, при подключении данной библиотеки следует обратить внимание на то, подключается у вас в шапке сайта какие-то другие скрипты или библиотеки, связанные с jQuery. Если они у вас подключаются, то выполнить подключение самой библиотеки jQuery вам нужно будет не перед закрытием тега , а немножко раньше
Иначе, у вас эти библиотеки или скрипты могут не работать. Да и вообше, при подключении данной библиотеки, порядок подключения скриптов имеет большое значение.
4.Так же, обращаю ваше внимание на то, что если ваш сайт работает на CMS, то во многих из них подключение библиотеки jQuery осуществляется автоматически.
5.Может быть такое, что вы подключаете какую-то библиотеку, затем прописываете какой-то свой скрипт, и этот скрипт у вас не работает. Это так же связано с конфликтом jQuery, и для того, чтобы решить эту проблему нужно прописать этот скрипт в режиме jQuery no-conflict. Для этого, сам скрипт оборачивается вот в такой вот код:
XHTML
1
2
3
4
5
На практике это будет выглядеть следующим образом. Вы вставляете в код вашего сайта предложенный скрипт, а затем, вместо комментария, добавляете тот код jQuery, который изначально не хотел у вас работать, и после этого, сохраняете изменения.
Пример:
XHTML
1
2
3
4
5
Как использовать информацию о версии jQuery?
При разработке сайта или написании скриптов на jQuery очень важно знать версию этой библиотеки. Ведь от нее зависит доступность и возможности наших функций и методов
Кроме того, любые изменения в новых версиях могут нарушить уже используемые скрипты.
Таким образом, проверка версии jQuery на сайте – это первый шаг для того, чтобы убедиться в правильности работы наших скриптов. Использовать такую проверку можно простым тегом:
<script> console.log(jQuery.fn.jquery); </script>
В этом коде мы используем функцию console.log(), чтобы увидеть версию jQuery в консоли нашего браузера. Если мы хотим отобразить версию на странице, то можем использовать метод .html():
<script> document.write( «jQuery version: » + jQuery.fn.jquery ); </script>
Полученную информацию об версии jQuery можно использовать для проверки совместимости скриптов с конкретной версией библиотеки. Кроме того, в случае проблем с работой скриптов, нам может потребоваться обновить библиотеку до последней версии.
Для обновления jQuery на сайте нужно скачать файл с новой версией и заменить им старый файл на сервере. Также можно использовать CDN-версию библиотеки, где обновление происходит автоматически.
Таким образом, информация о версии jQuery является очень важной и должна быть всегда доступна. Проверка версии должна стать обязательным шагом в работе с этой мощной библиотекой
Обновление исходного кода
Обновление исходного кода сайта является важным процессом для поддержания безопасности и работоспособности сайта. Одним из наиболее популярных скриптов является jQuery, который постоянно обновляется и улучшается.
Для обновления версии jQuery необходимо скачать новую версию скрипта с официального сайта и подключить ее к своему сайту. Для этого необходимо внести изменения в исходный код страницы, добавив ссылку на новую версию jQuery.
Кроме того, можно использовать тег <script> для подключения jQuery с внешнего сервера или CDN. В этом случае обновление jQuery будет происходить автоматически, без необходимости апдейта исходного кода сайта.
Проверка версии jQuery на сайте осуществляется с помощью функции jQuery.fn.jquery, которая возвращает текущую версию jQuery.
- Если версия jQuery устарела, необходимо обновить исходный код сайта.
- При подключении новой версии jQuery необходимо проверить, что все функции, которые использовались в предыдущей версии, работают корректно в новой версии.
Обновление исходного кода должно происходить регулярно, чтобы избежать проблем с безопасностью и работоспособностью сайта, а также использовать все новые возможности и функции, которые предоставляют обновления.
Советы для выбора плагинов
Библиотека jQuery предоставляет широкий выбор плагинов для улучшения функциональности вашего сайта. Однако, перед тем как выбирать и подключать плагины к вашему сайту, необходимо учитывать несколько важных факторов.
Проверка совместимости
Перед тем как устанавливать плагин, обязательно проверьте его совместимость с версией jQuery, которую вы используете на вашем сайте. Проверьте документацию плагина или убедитесь, что разработчик плагина явно указал совместимость с вашей версией jQuery.
Выбор качественных плагинов
Выбирайте плагины от надежных ресурсов и разработчиков
Обращайте внимание на рейтинги, отзывы и обновления плагинов. Если вы видите, что сообщество разработчиков постоянно обновляет плагин и исправляет заявленные баги, то это может быть хорошим показателем качества
Подключение плагина
Необходимо правильно подключить плагин к вашему сайту. Если вы используете несколько сторонних плагинов на своем сайте, возможны проблемы с конфликтами их версий. Чтобы избежать этого, используйте тег $noConflict() и подключайте каждый плагин в отдельном скрипте.
Обновление плагина
Некоторые разработчики плагинов исправляют ошибки и выпускают новые версии. Чтобы избежать возможных ошибок и уязвимостей, связанных с устаревшей версией плагина, всегда обновляйте плагины до последней версии.
- Совет: Скачивайте плагины только с официальных ресурсов и проверьте файлы на наличие вирусов перед установкой.
- Совет: Выбирайте плагины, которые отвечают вашим конкретным потребностям, иначе вы можете загрузить более тяжелый код, чем нужно.
Динамическое подключение
Динамическое подключение jQuery осуществить проще всего. Для этого достаточно в коде вашего сайта, перед закрытием тега </head> просто добавить вот такой код:
XHTML
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js»></script>
| 1 | <script type=»text/javascript»src=»//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js»></script> |
Данный код будет осуществлять подгрузку последней библиотеки jQuery из хранилища Google.
Если же вам нужно загрузить не последнюю версию библиотеки jQuery, а библиотеку какой-то определенной версии, то вам нужно вставить вот такой код:
XHTML
<script type=»text/javascript» src=»https://ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»>
</script>
|
1 |
<script type=»text/javascript»src=»//ajax.googleapis.com/ajax/libs/jquery/2.2.0/jquery.min.js»> </script> |
Где вместо 2.2.0 вы ставите ту версию, которая нужна вам для загрузки.
Для того, что бы убедиться, что по данному адресу в хранилище Google действительно находится нужная вам библиотека, достаточно просто скопировать данный адрес и вставить его в адресную строку браузера и затем нажимать Enter.

И вот мы видим код самой библиотеки, и в самом верху написана ее версия.
Достоинствами динамического подключения:
- Простота подключения. То есть вы, просто вставляете код на ваш сайт, и получаете уже подключенную библиотеку jQuery.
- Из хранилища Google подключение скрипта происходит быстрее, чем, если скрипт находится на вашем сайте.
Недостатки подключения:
Если IP пользователя, добавившего данную библиотеку, Google решит забанить, либо просто с самим сервисом Google что-то случится, то данная библиотека, естественно, перестанет работать на вашем сайте, и все элементы, которые были с ней связаны, так же перестанут работать.
Для того, что бы этого избежать, можно использовать следующий способ подключения – это локальное подключение.
Определяем номер версии jQuery
В последнее время при разработке сайтов все чашу использую javascript библиотеку jQuery. Для меня данная библиотека удобна тем, что программировать с использованием jQuery значительно проще, чем писать код на javascript. К тому же у меня довольно посредственное знание javascript. Плюс к этому с jQuery код получается более коротким и понятным.
Данная библиотека быстро развивается, а судя по планам разработчиков, в ближайшее время темпы разработки будут только увеличиваться. В зависимости от версии библиотеки меняется синтаксис и используемые методы. В связи с этим у меня постоянно возникает вопрос, как быстро узнать версию используемой jQuery, так как с целью сокращения кода я вырезаю все комментарии.
Немного теории
Библиотека jQuery содержит свойство .jquery содержащее номер версии, в нашем случае “1.4.1”. Данное свойство привязано к основной функции jQuery, на который можно сослаться через $.fn.
Чтобы вывести версию jQuery используем следующий код:
Это был пример из официальной документации, однако зная, что свойство .jquery является свойством основного прототипа мы можем использовать более короткий код:
Установка версии библиотеки jQuery UI, предназначенной для разработки
Загрузочный архив jQuery UI содержит все файлы, необходимые для использования библиотеки как в процессе разработки, так и в производственной среде. Для работы с примерами вам понадобятся файлы, которые содержат несжатый исходный код и предназначены для использования в процессе разработки. В случае возникновении каких-либо проблем вы сможете легко изучить код для ознакомления с внутренним устройством библиотеки jQuery UI, что окажет неоценимую помощь при отладке сценариев.
Вы должны скопировать в папку с файлами примеров следующие файлы и папки:
-
development-bundle\ui\jquery-ui.custom.js;
-
development-bundle\themes\sunny\jquery-ui.css;
-
папка development-bundle\themes\sunny\images.
Содержащиеся в папках ui и themes файлы JavaScript и CSS используются отдельными компонентами и средствами, входящих в состав библиотеки. У вас не будет необходимости обращаться к ним, но они могут пригодиться в том случае, если вы захотите работать с ограниченным набором средств библиотеки jQuery UI.
Имена JavaScript- и CSS-файлов включают номер версии загруженного выпуска библиотеки. В моем случае это версия 1.10.3. Библиотека jQuery UI активно разрабатывается, и вы можете загрузить более позднюю версию, чем 1.10.3.
Подключение библиотеки jQuery UI к HTML-документу
Все, что вам теперь остается сделать — это включить библиотеку jQuery UI в свой HTML-документ. Это можно сделать, добавив в документ элементы script и link, содержащие ссылки на файлы JavaScript и CSS, которые вы загрузили, как показано в примере ниже:
Ссылаться непосредственно на папку images необязательно. Коль скоро папка images и CSS-файл находятся на своих местах, jQuery UI сможет самостоятельно найти все необходимые ресурсы.
Библиотека jQuery UI зависит от библиотеки jQuery. Для того чтобы использовать jQuery UI в документе, ее следует предварительно подключить к нему. Библиотека jQuery UI не относится к числу автономно используемых библиотек.
Показанный в примере выше документ содержит простой тест, позволяющий проверить правильность подключения библиотеки jQuery UI. В случае нормального открытия страницы вы должны увидеть кнопку, похожую на ту, которая показана на рисунке. Не обращайте пока внимания на вызов метода button() в элементе script. О том, для чего он предназначен и как работает, вы узнаете в следующей статье.

В случае неправильного указания пути к любой из двух библиотек вы увидите вместо этого простую ссылку.