Веб-сайт StatusCake и службы мониторинга работоспособности
Веб-сайт StatusCake и сервисы мониторинга работоспособности предложите администраторам веб-сайтов мощные инструменты мониторинга, чтобы убедиться, что ваш сайт работает и загружается должным образом. Сеть мониторинга StatusCake использует более 200 серверов мониторинга, расположенных по всему миру и на всех континентах, для проверки доступности вашего сайта, где бы ни находились ваши клиенты.
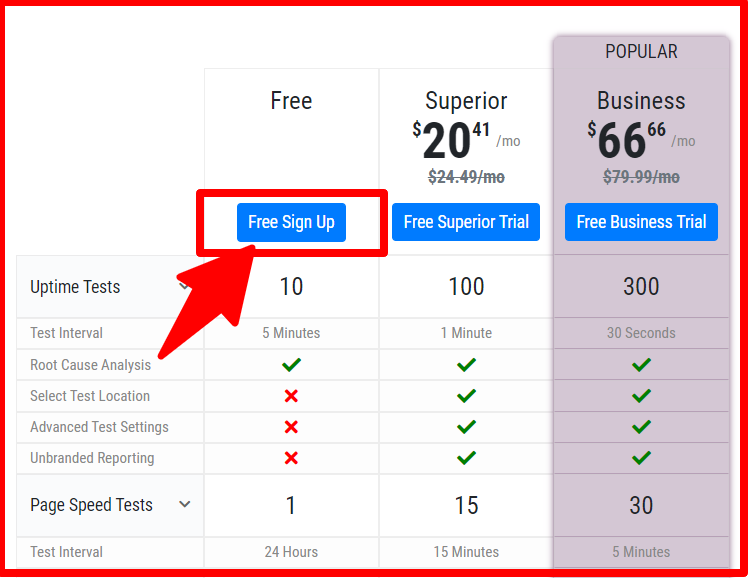
StatusCake предлагает всем новым клиентам бесплатный план мониторинга времени безотказной работы, позволяющий запускать до 10 тестов безотказной работы с интервалом в 5 минут каждый, а также одностраничную скорость для проверки времени загрузки страницы в рамках бесплатного плана мониторинга времени безотказной работы. Все клиенты бесплатного плана регистрации получают информацию по электронной почте о любых проблемах с работоспособностью их веб-сайтов.
Вы можете подписаться на бесплатную учетную запись для мониторинга времени работы: посещение StatusCake здесь

Веб-сайт StatusCake и сервисы мониторинга времени безотказной работы предлагают простой в использовании сервис мониторинга и оповещения, доступный для всех типов веб-сайтов и в каждой вертикали продукта. Как упоминалось выше, для новых клиентов есть бесплатная возможность попробовать услугу, и в дополнение к этому StatusCake предлагает 2 дополнительных платных пакета как для ежемесячной, так и для годовой подписки.
Наблюдения и советы этой статьи мы подготовили на основании опыта команды Улучшенный план Начиная с 14.99 фунтов стерлингов в месяц и 12.49 фунтов стерлингов в месяц при ежегодной оплате, этот пакет предлагает 100 тестов безотказной работы с интервалом в 1 минуту, 15 тестов скорости страницы с 15-минутным интервалом, 50 мониторов SSL, 3 монитора сервера и 50 мониторов домена. Клиенты также имеют право на 2 месяца бесплатного использования при ежегодной подписке на улучшенный план.
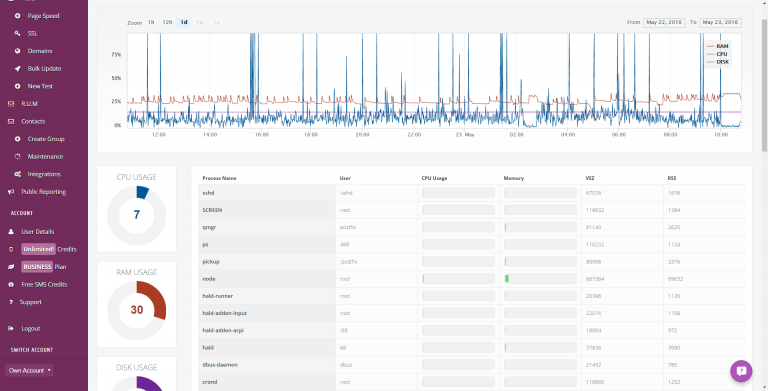
StatusCake не только контролирует ваш веб-сайт на предмет ошибок, связанных с простоями, но также предоставляет предприятиям частые и регулярные отчеты о сбоях с помощью предупреждений по электронной почте, текстовых сообщений, социальных сетей и платформ обмена мгновенными сообщениями, таких как Slack.
Вы можете подписаться на наш улучшенный план для получения услуг по мониторингу времени безотказной работы: посещение StatusCake здесь
StatusCake также имеет Бизнес-план который предлагает более продвинутые функции мониторинга с планами от 49.99 фунтов стерлингов в месяц и 41.66 фунтов стерлингов в месяц при подписке на годовой план и при переходе на годовую подписку вы получаете 2 месяца бесплатно!
Codecademy против Udemy (выбор №1)
Клиенты, рассматривающие любой из платных планов мониторинга времени безотказной работы, могут воспользоваться бесплатной дневной пробной версией StatusCake 7 для всех платных планов без необходимости использования кредитной карты, что дает вам доступ ко всем полезным инструментам мониторинга времени безотказной работы, чтобы получить представление о том, чего ожидать fromStatusCake uptime и сервисы мониторинга сайтов
Вы можете подписаться на наш бизнес-план для получения услуг по мониторингу времени безотказной работы: посещение StatusCake здесь
Как проверить сайт на доступность из разных стран и городов |
Доброго времени суток!
Всемирная сеть Интернет весьма сложна по своей структуре, её инфраструктурные элементы располагаются в разных точках мира и могут подвергаться сбоям, перерывам в работе и т.д. Потому неудивительно, что сайты в сети Интернет могут быть недоступны как из отдельных стран и городов, так и вовсе отовсюду.
И если вы столкнулись с недоступностью сайта, на который хотели зайти, то можно проверить, работает ли и открывается он из других мест нашей планеты.
Давайте перейдём к рассмотрению вопроса, как можно быстро проверить доступность интересующего вас Интернет сайта.
В проверке доступности сайта нам поможет весьма популярный бесплатный сервис, что также располагается в Интернет.
- Зайдя на страницу сервиса https://ping-admin.ru/free_test/ вы увидите форму для ввода интернет адреса и сможете выбрать из каких городов и стран к нему обратиться, проверив таким образом его доступность.
- Введя адрес сайта, выберите откуда проверять, открывается ли он. В списке представлено большое количество континентов и городов в них. Вы можете выбрать желаемые, поставив напротив них галочки, или выбрать 15 случайных, нажав соответствующую ссылку сразу под формой ввода адреса.
- Далее вам останется только нажать кнопку Начать проверку, что располагается в нижней части страницы, сразу после списка.
- Будет запущена проверка доступности сайта в реальном времени. Если всё в порядке, то на странице с результатами будут выводиться строки с результатами проверки из каждой ранее выбранной вами точки.
Сервис на русском, потому не должно возникнуть проблем с восприятием полученной информации.
Примечание: если по результатам проверки из одной… двух точек сайт недоступен, то это не повод признавать его неработоспособнымнедоступным. Просто, возможно, сервер, что проверят сайт из конкретной точки, в данный момент сам испытывает трудности в работе.
Вот таким простым способом можно оперативно проверить, недоступен ли ресурс только для вас (вашего Интернет-провайдера, города), или это глобальный сбой сервера, на котором располагается интересующий вас сайт и, соответственно, он недоступен из любой точки мира.
ТестированиеСкопировать ссылку
Тестирование тоже важная часть доступной разработки, о которой полезно иметь общее представление.
- Accessibility best practices for screenreader testing — Шери Бирн-Хабер с кратким описанием основных принципов тестировании доступности.
- Web Accessibility Evaluation Tools List — список W3C WAI со всеми одобренными ей инструментами для оценки доступности.
- A Complete Guide To Accessibility Tooling — Ник Чан разбирает самые популярные инструменты для автоматического тестирования, проверки контрастности, линтеры и другие полезные тестерские штуки.
- Accessibility Support — аналог Can I Use в мире доступности. Можно проверить поддержку ARIA-атрибутов и ролей, а также HTML-элементов и атрибутов в разных скринридерах.
- База поддержки HTML-элементов PowerMapper Software, также на сайте есть базы по атрибутам, ARIA и WCAG.
- Гайдлайн BBC по тестированию в скринридерах — поэтапное описание, как проводить тестирование скринридеров на разных платформах.
- Шорткаты и жесты в скринридерах — есть JAWS, NVDA, Narrator, VoiceOver и TalkBack.
Онлайн сервисы для комплексного SEO аудита
Технический аудит нацелен на поиск явных ошибок в работе сайта, таких как неработающие ссылки, неправильное использование тегов, некорректные настройки индексирования, наличие и корректность служебных файлов.
4. SaitReport.ru
Русскоязычный сервис, проводящий комплексное сканирование всех страниц проекта. Анализируются как параметры, касающиеся всего сайта, так и индивидуальные для каждой страницы.
На бесплатном тарифе сканируется 25 страниц, и отчет формируется на их основе. Это позволяет выявить большинство типовых ошибок даже для крупных сайтов.
В отличие от большинства аналогичных сервисов СайтРепорт учитывает директивы Robots и исключает из анализа запрещенные для поисковиков страницы, не «убивая» весь лимит на ненужные URL-ы.
Отчет представлен в 3-х вариантах – веб-версии, текстовой версии и в PDF файле. Удобно как для личной работы в онлайн режиме, так и для представления заказчику, если вы работаете с чужим сайтом.
Список анализируемых параметров велик и дополнительно к стандартному набору «как у всех» включает в себя анализ конкурентов, поиск ошибок в тексте, советы по расширению семантики и т.д.
5. SeoSiteCheckup.com
Это англоязычный сервис, но в наш век, когда браузер на лету может делать перевод, это не проблема. Зато, он предоставляет информацию в удобной форме. В отличие от предыдущего проекта SeoSiteCheckup за основу берет конкретную страницу, и анализ строит вокруг неё, хотя в отчет входят и некоторые общие тесты по сайту (robots.txt, sitemap, кэширование передаваемых данных, наличие SSL сертификата).
Отчет представлен в виде чек-листа с зелеными галочками напротив успешных тестов и красными крестами там, куда надо обратить внимание, напротив каждого пункта приведены рекомендованные действия
Результаты аудита можно переслать на почту или скачать в PDF формате.
6. SeoTo.me
Качественный и подробный сервис для SEO анализа сайтов на русском языке, с комфортной и понятной структурой представления данных. Проводит аудит практически по всем востребованным параметрам (метаданные, ответы сервера, скорость загрузки, поиск дублей, теги, alt картинок, ссылки, редиректы, правила индексации, даже проверку на ошибки во всех элементах страниц).
Результаты представлены в виде вложенных таблиц, которые удобно просматривать и анализировать.
На бесплатном тарифе показывается 30% ошибок и замечаний – этого достаточно для выявления всех системных недостатков.
Доступен аудит десктопной и мобильной версий сайта.
7. PR-CY
Сайт сервиса — pr-cy.ru
Известный русскоязычный сервис для комплексного аудита. Включает две версии: общедоступную и платную. Базовый вариант имеет ограниченный набор инструментов и позволяет провести самый общий аудит ресурса: проверить наличие безопасного протокола, количество проиндексированных поисковиками страниц, наличие знаков качества от Яндекс Вебмастера. Бесплатно предоставляется информация о попадании сайта под фильтры Яндекс и Google, запрет Роскомнадзора.
В отдельный блок собрана информация по домену (дата регистрации, привязанные NS сервера и т.д.
Из SEO характеристик сервис показывает количество и качество ссылочной массы, наиболее популярные поисковые запросы.
Расширенная версия дает гораздо больше сведений, но она требует подписки и больше подходит коммерческим пользователям. В ней добавлена возможность анализа любых страниц, не только главной, сравнение с конкурентами, генерацию PDF отчетов и другое.
Uptrends
Uptrends – это мультифункциональная платформа с несколькими бесплатными инструментами, среди которых – тест скорости. Интересен тем, что можно задать опции проверки:
-
- Регион. Можно выбрать 1 из 10 предложенных городов (из США и Европы, Азии и Австралии).
- Тип устройства – десктоп или мобайл.
- Разрешение – 6 размеров экрана.
- Тип подключения – нативное, ADSL, кабель и другие.
- Браузер.
- Тип устройства – для мобайла (более 20 видов)
- Тип сети – нативная, 2G, 3G, 4G.
Результаты теста дают множество информации:
-
- Общие данные – оценка скорости (по Google Pagespeed Score), время загрузки, размер, количество запросов,
- Рекомендации по производительности – оптимизация кеша с перечнем ресурсов, оптимизация блокирующих CSS и JavaScript, сжатие изображений, использование gzip, минифицирование JavaScript.
- Сводные данные в разрезе типов обектов, размеров объектов, кодов ответа сервера, использования доменов.
- Таблица запросов с подробными данными загрузки по элементам – по количеству запросов, типам запросов и времени загрузки.
Отличный сервис, который сочетает в себе гибкие настройки для тестирования, подробные данные по результатам теста, включая рекомендации по оптимизации. Минусов не обнаружено.
DareBoost

Англоязычный сервис, который позволяет тестировать скорость загрузки страницы по заданным параметрам. Можно выбрать условия тестирования:
- Тип устройства.
- Регион.
Сервис позволяет бесплатно и без регистрации протестировать один сайт или до 5 сайтов с регистрацией. Свыше этого – платно.
Рекомендации сервиса
В результате анализа, сервис дает советы по 10 категориям:
- Использование кеша (перечень ресурсов без датировки кеша, рекомендации по сжатию, размеры скриптов и др.).
- Количество запросов (информация по редиректам, группировке CSS и скриптов, распределение ресурсов по доменам, CSS-спрайты, свойства изображений и др.).
- Безопасность (например, наличие конфигураций защищающих от вредоносных атак).
- Доступность/видимость (например, ошибки верстки – пустые теги, атрибуты lang, атрибуты форм отправки данных, пустые src, анкоры ссылок и др.).
- Отзывчивость (например, отсутствие устаревших атрибутов – фреймов, Java-компонентов, Flash, использование UTF-8 и др.).
- Качество (например, ошибки в СSS и HTML, наличие фавикона, и др.).
- Данные о сервере (Apache).
- Отображение в браузере (атрибуты JavaScript, количество кода, дублирование сценариев и др.).
- Общие данные (оптимизация кода, ссылок, изображений, шрифтов, размер веб-страницы, вес редиректов и др.).
- SEO-параметры (оптимизация метатегов, URL, заголовков и т.д.).
Вывод
Плюсы: Сервис дает множество дельных рекомендаций и анализирует по огромному количеству параметров. Некоторые из параметров не встретишь в арсенале других подобных сервисов, как, например – данные о безопасности или о дублировании сценариев. Минусы: бесплатно только до 5-ти проверок.
Descripion
Данная вкладка содержит различную информацию по мета-тегу description. Данный мета-тег в основном используется для формирования описания к снипету на страницах результатов поиска, поэтому, грамотное его заполнение может значительно увеличить долю кликов по вашему сайту.
Кроме этого, например, Google довольно часто, при отсутствии или банальном шаблоне генерации description, берет это за один из сигналов и в результате отправляет страницы сайта в дополнительный индекс. Поэтому, данному мета-тегу тоже нужно уделять довольно много внимания.
По данным анализа тут всё аналогично к мета-тегу title.
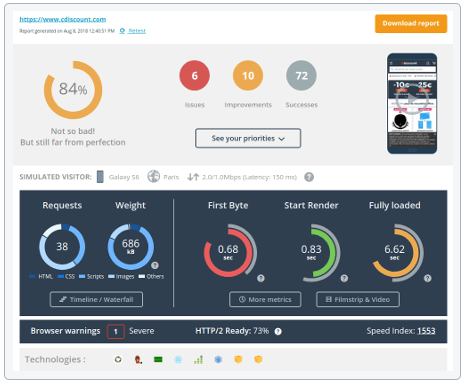
Web Page Test
Webpagetest.org – простой и полезный бесплатный сервис. Чтобы протестировать скорость нужно:
- Ввести УРЛ.
- Выбрать регион. Более 30 городов из основных регионов планеты. Можно выбрать из списка или на карте.
- Выбрать платформу/браузер.
В результате теста получим:
- Основные показатели – время загрузки (Load Time), время до первого байта (First Bite), время начала рендеринга страницы (Start Render), индекс скорости или среднее время отображения видимых частей страницы, время до интерактивности или до первого использования страницы (Time to Interactive), количество запросов, размер страницы.
- Отображение статистики по элементам в виде диаграмм и таблиц. Отдельно вкладками сгруппированы показатели – разбивка по контенту, по доменам, скриншот страницы.
Вывод
Минусы сервиса – нет рекомендаций по оптимизации, плюсы – детальная поэлементная разбивка по скорости и запросам. Для оптимизации изображений есть отдельный инструмент.
Что делать при низком аптайме
С помощью одной из вышеперечисленных программ вы выяснили, что на сайте понижен аптайм. Успокойтесь, отбросьте панику и попробуйте предпринять ряд шагов.
- Перепроверьте аптайм несколько раз через разные сервисы – у каждого из них своя методика подсчёта, и это может серьёзно повлиять на результат. Для этого также могут помочь сервисы быстрой проверки аптайма, вроде Down For Everyone or Just Me, WHSR Uptime Checker, Are My Sites Up или Is Up.
- Отправьте отчёты об ошибках на хостинг, свяжитесь с технической поддержкой сервера. Скорее всего, о проблеме уже знают и уже приступили к её устранению.
- Если ваш сайт всё ещё недоступен, а техподдержка хостинга стыдливо молчит или шлёт отписки – особенно если такое происходит регулярно – смело переходите на другой хостинг, и проблема решится сама собой.
Pingup: возможность выбора интервала проверки и Push-оповещения
Сервис Pingup осуществляет мониторинг доступности и производительности сайтов из 51 одной точки в разных странах мира. Все точки расположены в надежных дата-центрах корпоративного уровня. Сервис предлагает:
- Возможность выбора удобного вам интервала проверки доступности и производительности веб-ресурса. Минимальная периодичность проверки — 1 минута.
- Минимум ложных срабатываний. При обнаружении проблемы с доступом с одной станции мониторинга на контролируемый сайт или сервер отправляется проверочный запрос из другой точки (или с нескольких). При подтверждении подозрения происходит оповещение клиента.
- Несколько каналов оповещения: выбирайте удобный для вас. Получать оповещения о проблемах с контролируемым веб-ресурсом или сервером можно не только по «традиционным» каналам: email и SMS. Пользователи сервиса также могут подключить Push-уведомления (есть клиенты для Android и iOS).
- Возможность автоматической отправки через сервис писем в службу поддержки провайдера с уведомлениями о проблемах и запросами на перезагрузку серверов.
Есть функционал для формирования отчетов о доступности и производительности. Система поддерживает множество протоколов и технологий: HTTP, HTTPS, ping, FTP, SSH, SMTP, DNS, POP3, IMAP, MySQL, а также другие протоколы, использующие TCP/IP.
Способ 1: Утилита ping
Начать стоит с системных утилит, которые подходят для проверки стабильности интернет-соединения. Самое популярное решение называется ping, а для его использования потребуется выполнить всего несколько действий:
- Откройте «Пуск» и отыщите там «Командную строку». Запускать от имени администратора ее не обязательно, поскольку ping доступен даже пользователю с обычными правами.
- Введите и нажмите по клавише Enter, чтобы запустить анализ. Домен google.com можно заменить любым другим или вообще написать IP-адрес для проверки.
- Ожидайте осуществления обмена пакетами с указанным сервером, просматривая пинг.
- По окончании вы получите соответствующее уведомление о том, сколько пакетов было отправлено, получено и потеряно. Внизу также отобразится статистика по времени отклика. Чем все значения ближе друг к другу, например, минимальное — 3, а максимальное — 5, тем стабильнее сеть.
- Введите , чтобы на экране отобразились вспомогательные аргументы. Ими можно воспользоваться для применения особых настроек проверки сети.
Если все или некоторые пакеты были потеряны и значения задержки значительно различаются, значит, сеть функционирует нестабильно, например, источник Wi-Fi расположен слишком далеко, у LAN-кабеля есть повреждения или наблюдаются проблемы на линии самого провайдера.
Internal
Данная вкладка содержит всю информацию по результатам парсинга (кроме, внешних ссылок и пользовательских значений).
Анализ пустых страниц и страниц, которые нужно закрыть от индексации
После полного анализа сайта мы можем проанализировать страницы, на которых минимальное количество контента. Это нам даст возможность понять
- какие страницы нужно закрыть от индексации, например, страницы корзины, авторизации и тд.
- на каких важных страницах отсутствует контент
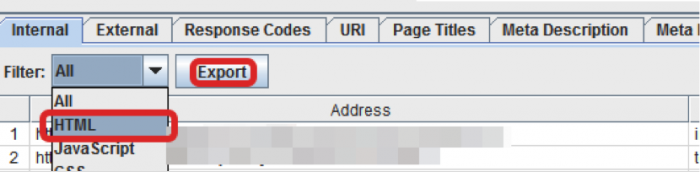
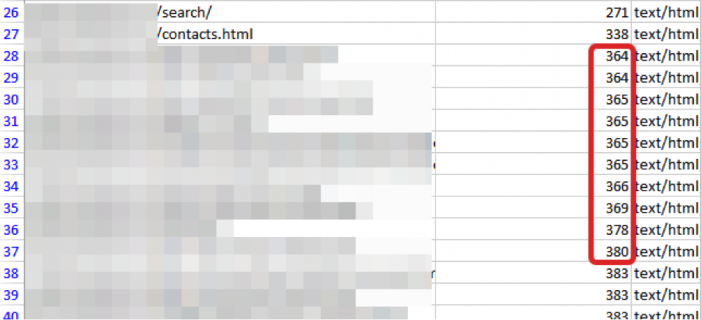
Поэтому, чтобы быстро проанализировать пустые страницы лучше всего сделать экспорт в Excel, но, перед этим зафильтровать для анализа только HTML страницы.

После открытия файла
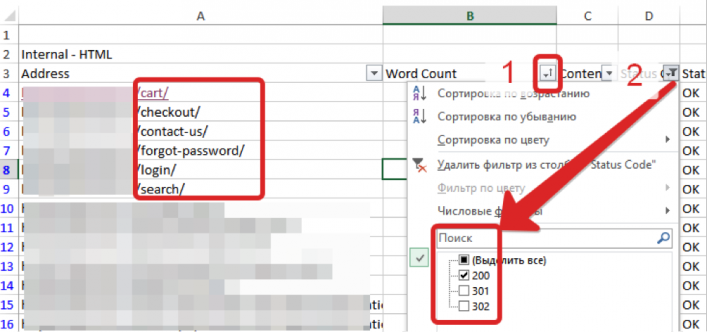
- переносим колонку WordCount (аналогично, можно потом проанализировать по колонке Size) поближе к url-адресам сайта и сортируем колонку по возрастанию
- фильтруем колонку Status Code (это ответы сервера) на значения

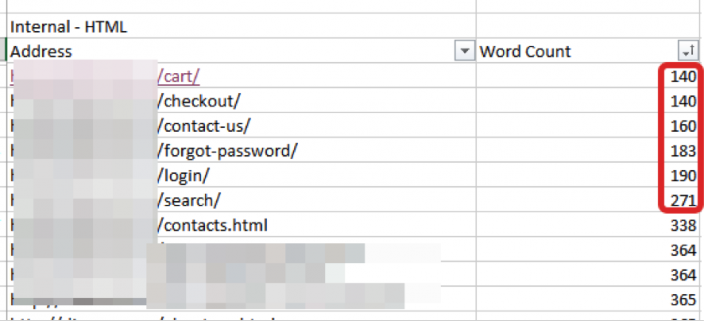
В итоге, сразу получаем список страниц, на которых явно меньше контента, чем в среднем по сайту:

Очевидно, что эти страницы не содержат никакой полезной информации для пользователей, поэтому, их нужно исключить из поисковых результатов. Для этого, например, добавляем в файл robots.txt следующие инструкции
Disallow: /cart
Disallow: /checkout
Disallow: /contact-us
Disallow: /forgot-password
Disallow: /login
Disallow: /search
Анализируем другие страницы и собираем список пустых страниц, на которых должен быть контент, но он отсутствует.

В данном случае, мы еще нашли
- пустые страницы совсем без текстовой информации
- пустые категории, где совсем нет товарных позиций
Соответственно, теперь нужно заполнить данные страницы информацией, а категории или заполнить товарами, или сделать их не активными для отображения.
Причины, по которым сайт недоступен
Если величину аптайма выбранного хостинга принять как данность, существенно уменьшить общее значение uptime сайта (его доступность) могут различные причины, в том числе и банальные:
- Не оплаченные услуги хостинга
- Не продленное своевременно доменное имя
- Перенос сайта к другому хостинг-провайдеру
- Автоматическое отключение сайта при превышении допустимой нагрузки
- Отключение сайта провайдером при нарушении правил размещения
- Технические работы на сайте, вызывающие его временную недоступность
- Наличие на сайте вирусов, мешающих его функционированию
- Попадание сайта в черный список сайтов Роскомнадзора
Все это может и должен контролировать владелец сайта, не пуская критические процессы на самотек. Чтобы избежать возникновения дополнительных проблем по собственной вине, вносить изменения в код сайта и тестировать их желательно не на живом ресурсе, а на его копии, размещенной на локальном сервере Instant WordPress.
Инструменты тестирования веб-доступности
Одно дело признать необходимость тестирования веб-доступности – другое дело – развернуть эффективные тесты на вашем сайте в любом масштабе.
Вот краткий обзор некоторых отличных инструментов тестирования доступности, которые помогут упростить процесс оценки и предоставить надежные результаты для всех посетителей.
1 Инструмент тестирования веб-доступности WAVE
 WAVE был разработан фирмой по обеспечению доступности WebAIM и Университетом штата Юта. Тестирование простое – просто введите адрес своей веб-страницы в соответствующее поле формы или используйте предлагаемые расширения Firefox или Chrome.
WAVE был разработан фирмой по обеспечению доступности WebAIM и Университетом штата Юта. Тестирование простое – просто введите адрес своей веб-страницы в соответствующее поле формы или используйте предлагаемые расширения Firefox или Chrome.
WAVE может быстро выявлять потенциальные ошибки контрастности, проблемы с размером теста, запутанные структурные элементы и проблемы доступного многофункционального интернет-приложения (ARIA), такие как неопределенные элементы.
3 Инструмент тестирования веб-доступности ACTF aDesigner
ACTF aDesigner – это бесплатный симулятор инвалидности, который оценивает, насколько хорошо текст и контент веб-сайта работают с голосовыми браузерами и программами чтения с экрана, чтобы помочь вам определить области, в которых можно улучшить.
4 Инструмент веб-тестирования доступности CSS и HTML Validator
CSS & HTML Validator проверяет ваш сайт на наличие ошибок CSS, HTML, PHP, JavaScript и орфографии. Это поможет вам уловить все, от неверно классифицированных структурных элементов до неправильно функционирующих форм или проблем с текстом, которые могут помешать службам чтения и транскрипции предоставить точные результаты.
5 Инструмент тестирования веб-доступности EqualWeb
EqualWeb предлагает виджет для проверки текущего уровня доступности вашего сайта. Планы включают автоматическое устранение основных проблем доступности, чтобы обеспечить соответствие вашего сайта рекомендациям ADA.
Какие инструменты использовать для проверки скорости загрузки сайта
Измерить скорость загрузки сайта конкурентов помогут онлайн-сервисы. Они бесплатны, а для получения необходимых данных специальные знания не нужны. Рассмотрим 12 лучших сервисов анализ скорости сайта.
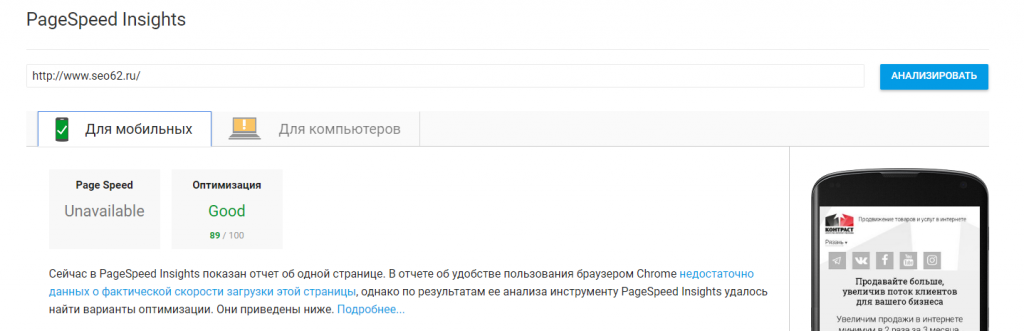
Google PageSpeed Insights

Измерить скорость загрузки сайта поможет сервис Google PageSpeed Insights. Результат оценивается по 100-балльной шкале, где 100 — идеальный, но недостижимый показатель. После теста загрузки сайта сервис даёт рекомендации
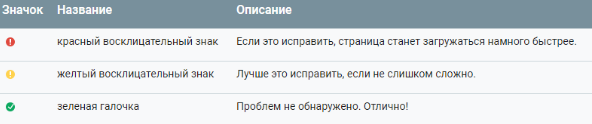
Их важность зависит от цвета:

Инструмент Google PageSpeed Insights позволяет проверить сайт на скорость в десктопной и мобильной версии. При этом даётся оценка юзабилити ресурса при просмотре с компьютера и смартфонов.
Pingdom

Для тех, кого не устраивает проверка скорости сайта Гугл-инструментом, существует альтернатива — англоязычный сервис Pingdom. В нём можно не только проверить скорость загрузки страницы, но и узнать её вес. Помимо этого, сервис Pingdom делает детальный анализ каждой составляющей сайта — длительность получения данных о домене, скорость соединения с сервером и т. п. Такая информация позволяет понять реальную причину медленной работы сайта. Инструмент, как и Google PageSpeed Insights, оценивает ресурс и даёт советы по улучшению показателей.
WebPageTest

Чтобы проверить скорость сайта с помощью этого инструмента, необходимо ввести URL в специальное поле и нажать на кнопку «Start Test». Через пару секунд сервис сформирует две диаграммы: первичная оценка загрузки ресурса и вторичная — когда смогут прогрузиться элементы из кэша браузера
При изучении диаграмм обратите внимание на вертикальную фиолетовую и синюю линии — первая скажет о времени завершения отрисовки сайта, а вторая продемонстрирует время полной загрузки. Хорошие показатели, на который стоит ориентироваться — 1–1,5 секунды для фиолетовой линии и до 4 секунд для синей.
При работе с сервисом WebPageTest можно указать адрес любой страницы сайта.
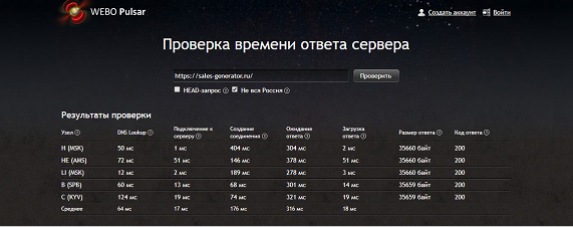
Webo Pulsar

Сервис WEBO Pulsar — детище известной компании WEBO Software. Инструмент был разработан ещё в 2010 году. С его помощью можно не только скорость сайта проверить, но и его доступность оценить.
SiteSpeed

Простой сервис, который делает комплексный тест скорости сайта. В поле нужно ввести URL ресурса, а через 15–30 секунд можно будет ознакомиться с результатами проверки. Сервис оценивает скорость загрузки файлов на сайте, настройки хостинга, дизайн и наполнение ресурса. По каждому пункту SiteSpeed даёт рекомендации.
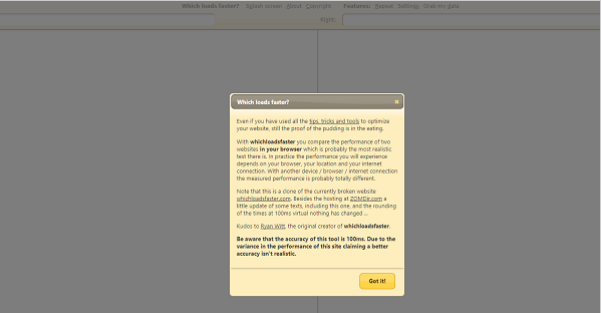
Which Loads Faster?

Англоязычный сервис для проверки скорости загрузки сайта онлайн. Позволяет оценивать два ресурса одновременно. Станет полезным инструментом, если вам необходимо сравнить прогрузку своего сайта с сайтом конкурента.
Test my Site

Ещё один сервис проверки скорости сайта от Google. Ориентирован на мобильные версии ресурсов. После ввода URL сервис выдаёт детальный анализ. В интерфейсе нет ничего лишнего — всё просто и понятно.
GTmetrix

Сервис предназначен для проверка скорости работы сайта в динамике. После каждого теста результаты сохраняются в истории. По этим данным можно оценить, хуже или лучше стал загружаться ресурс. Сервис предоставляет подсказки от поисковых систем Google и Yahoo, которые помогут улучшить показатели.
LoadImpact

Этот инструмент поможет проверить надёжность вашего хостинга. После ввода URL сервис начинает давать нагрузку на сайт, имитируя посещения ресурса. В результате проверки оценивается скорость загрузки сайта.
Monitis Tools

Monitis Tools — инструмент для оценки работоспособности сайта и скорости загрузки. В результате проверки формируется таблица, где указана подгрузка всех элементов ресурса. Сайт для проверки скорости — monitis.com.
ByteCheck

Фишка этого сервиса — измерение значения TTFB (Time To First Byte). TTFB — это время получения первого байта данных браузером с сервера. Чем больше этот показатель, тем медленнее загружается сайт.
PR-CY

Один из популярных сервисов, который используют российские разработчики и оптимизаторы. Позволяет делать массовую проверку скорости загрузки сайтов. После теста сервис даёт полезные рекомендации по улучшению показателей, указывает на наличие критических ошибок.
Лучшие способы проверки работоспособности веб-сайта
Время от времени мы все сталкиваемся с порталом, который не загружается. Сразу же в голове возникает вопрос: «Этот сайт не работает, или у меня пропало подключение к Интернету?». Вы пробуете зайти на другие сайты, и все они вроде бы работают нормально. В чем же проблема?
Вот еще один пример. Представим, что один из онлайн-сервисов, которым вы часто пользуетесь, вдруг перестал работать. Вы думаете, что это просто временное отключение, и завтра все будет в порядке. Однако завтра наступает, а сайт по-прежнему не загружается.
Как лучше всего выявить причину этих проблем?
Вы будете рады узнать, что существует множество способов проверить состояние любого сайта. Мы расскажем вам о каждом из них: от классических методов до использования специализированных инструментов, таких как программы проверки работоспособности сайтов. Давайте погрузимся!
Основы
Многие люди предпочитают пропустить стандартные меры разрешения и сразу перейти к более сложным. Мы рекомендуем не торопиться и попробовать сделать следующее:
- Попробуйте посетить другие сайты Facebook или YouTube отказывается загружаться? Для начала попробуйте зайти на другие домены, чтобы проверить, есть ли у вас доступ в Интернет.
- Проверьте подключение к Интернету Вы можете быть удивлены, но значительный процент проблем с подключением сводится к случайному отключению кабеля. Поэтому вам следует посмотреть, правильно ли подключен ваш сервер (или маршрутизатор).
- Подключайтесь из других браузеров, устройств и сетей Вы уже подключили все шнуры и перезагрузили маршрутизатор, но ваш сайт по-прежнему не загружается? Затем попробуйте использовать для подключения другие браузеры. Тоже не работает? Попытайтесь получить URL-адрес со своего мобильного устройства. Если ничего не помогает — переключитесь на другую сеть Wi-Fi и повторите.
- Используйте VPN Иногда владельцы ограничивают доступ к своим порталам определенным провайдерам или регионам. Хотите убедиться, что веб-сайт вас не блокирует? Тогда попробуйте использовать другой VPN-сервер (желательно из другой страны).
- Отключить расширения В крайнем случае вы можете временно отключить расширения браузера. Попробуйте посетить указанный сайт без блокировщика рекламы, и результат может вас удивить.
Команда (Терминал)
Есть старый проверенный способ проверить статус веб-сайта и измерить свой пинг с помощью командных строк.
- Windows — Вы должны открыть командную строку. Вы можете сделать это, нажав кнопку «Windows» и набрав «cmd». Затем введите «ping» и добавьте URL-адрес веб-сайта, который вы хотите протестировать.
- Mac OS — Введите «Сетевая утилита» в Spotlight, чтобы найти инструмент Ping. Просто введите IP-адрес или ссылку на веб-сайт, который вы хотите протестировать, и нажмите «Ввод».
- Linux — Нажмите кнопки «Ctlr» + «Alt» + «T» на клавиатуре. С этого момента процесс идентичен процессу в Windows.
Вы увидите результаты менее чем через минуту. Если ваш сайт не в сети, вы увидите сообщение об ошибке «Истекло время ожидания запроса».
Инструменты проверки работоспособности сайта
Что нужно делать, чтобы веб-сайт был доступен из любого уголка мира? У нас есть для вас эффективное и простое решение.
С помощью инструментов проверки статуса веб-сайта вы можете быстро проверить доступность любого портала с серверами со всего мира. Таким образом, вы также можете узнать, заблокирован ли доступ к определенному сайту в вашей стране.
Если вы хотите максимизировать охват и время безотказной работы своей платформы — вам следует использовать инструменты веб-мониторинга. Они предлагают подробную информацию о вашем производительности сайта и уведомлять вас в случае возникновения проблем с подключением.
Заключение
Аптайм – крайне важный показатель для любого владельца и разработчика сайта. Он влияет на посещаемость страницы, репутацию и популярность компании, поэтому следить за ним необходимо постоянно. Как узнать аптайм? Очень просто: воспользуйтесь специальными сервисами для проверки, большинство из которых – бесплатные.
Главное – найти максимально удобный сервис, чтобы оперативно отреагировать на критическую ситуацию. А лучше будет использовать сразу несколько для наибольшей объективности. И если вы вдруг узнаёте, что показатель упал ниже 98%, не отчаивайтесь: с этой проблемой можно легко справиться – главное узнать о ней вовремя.
Оцените материал: