Инструменты:
Selection Tool (V) — Инструмент «Выделение»
Direct Selection Tool (A) — Инструмент «Прямое Выделение»
Group Selection Tool — Инструмент «Групповое Выделение»
Magic Wand Tool (Y) — Инструмент «Волшебная палочка»
Lasso Tool (Q) — Инструмент «Лассо»
Pen Tool (P) — Инструмент «Перо» Add Anchor Point Tool (+) — Инструмент «Перо+» (Добавить опорную точку)
Delete Anchor Point Tool (-) — Инструмент «Перо-» (Удалить опорную точку)
Convert Anchor Point Tool (Shift+C) — Инструмент «Перо>» (Преобразовать опорную точку)
Type Tool (T) — Инструмент «Текст» Area Type Tool — Инструмент «Текст в области»
Type on a Path Tool — Инструмент «Текст по контуру»
Vertical Type Tool — Инструмент «Вертикальный текст»
Vertical Area Type Tool — Инструмент «Вертикальный текст в области»
Vertical Type on a Path Tool — Инструмент «Вертикальный текст по контуру»
Line Segment Tool (\) — Инструмент «Отрезок линии»
Arc Tool — Инструмент «Дуга»
Spiral Tool — Инструмент «Спираль»
Rectangular Grid Tool — Инструмент «Прямоугольная сетка»
Polar Grid Tool — Инструмент «Полярная сетка»
Rectangle Tool (M) — Инструмент «Прямоугольник»
Rounded Rectangle Tool — Инструмент «Прямоугольник со скругленными углами»
Ellipse Tool (L) — Инструмент «Эллипс»
Polygon Tool — Инструмент «Многоугольник»
Star Tool — Инструмент «Звезда»
Flare Tool — Инструмент «Блик»
Paintbrush Tool (B ) — Инструмент «Кисть»
Pencil Tool (N) — Инструмент «Карандаш»
Smooth Tool — Инструмент «Сглаживание»
Path Eraser Tool — Инструмент «Стирание контура» — Инструмент «Ластик»
Blob Brush Tool (Shift+B ) — Инструмент «Кисть-клякса»
Eraser Tool (Shift+E) — Инструмент «Ластик»
Scissors Tool (C ) — Инструмент «Ножницы»
Knife Tool — Инструмент «Нож»
Rotate Tool (R ) — Инструмент «Поворот»
Reflect Tool (O) — Инструмент «Зеркальное отражение»
Scale Tool (S) — Инструмент «Масштаб»
Shear Tool — Инструмент «Наклон»
Reshape Tool — Инструмент «Перерисовка»
Width Tool (Shift+W) — Инструмент «Ширина»
Warp Tool (Shift+R) — Инструмент «Деформация»
Twirl Tool — Инструмент «Воронка»
Pucker Tool — Инструмент «Втягивание»
Bloat Tool — Инструмент «Раздувание»
Scallop Tool — Инструмент «Зубцы»
Crystallize Tool — Инструмент «Кристаллизация»
Wrinkle Tool — Инструмент «Морщины»
Free Transform Tool (E) — Инструмент «Свободное трансформирование»
Shape Builder Tool (Shift+M) — Инструмент «Создание фигур»
Live Paint Bucket (K) — Инструмент «Быстрая заливка»
Live Paint Selection Tool (Shift+L) — Инструмент «Выделение быстрых заливок»
Perspective Grid Tool (Shift+P) — Инструмент «Сетка перспективы»
Perspective Selection Tool (Shift+V) — Инструмент «Выбор перспективы»
Mesh Tool (U) — Инструмент «Сетчатый градиент»
Gradient Tool (G) — Инструмент «Градиент»
Eyedropper Tool (I) — Инструмент «Пипетка»
Measure Tool — Инструмент «Линейка»
Blend Tool (W) — Инструмент «Переход»
Symbol Sprayer Tool (Shift+S) — Инструмент «Распыление символов»
Symbol Shifter Tool — Инструмент «Смещение символов»
Symbol Scruncher Tool — Инструмент «Уплотнение символов»
Symbol Sizer Tool — Инструмент «Размер символов»
Symbol Spinner Tool — Инструмент «Вращение символов»
Symbol Stainer Tool — Инструмент «Обесцвечивание символов»
Symbol Screener Tool — Инструмент «Прозрачность символов
Symbol Syler Tool — Инструмент «Стили символов»
Column Graph Tool (J) — Инструмент «Вертикальные полосы»
Stacked Column Graph Tool — Инструмент «Вертикальный стек»
Bar Graph Tool — Инструмент «Горизонтальные полосы»
Stacked Bar Graph Tool — Инструмент «Горизонтальный стек»
Line Graph Tool — Инструмент «Линейная диаграмма»
Area Graph Tool — Инструмент «Аддитивный график»
Scatter Graph Tool — Инструмент «Точечная диаграмма»
Pie Graph Tool — Инструмент «Круговая диаграмма»
Radar Graph Tool — Инструмент «Радар»
Artboard Tool (Shift+O) — Инструмент «Монтажная область» — Инструмент «Область кадрирования»
Slice Tool (Shift+K) — Инструмент «Фрагменты»
Slice Selection Tool — Инструмент «Выделение фрагмента»
Hand Tool (H) — Инструмент «Рука»
Print Tiling Tool — Инструмент «Разбиение для печати» — Инструмент «Страница»
Zoom Tool (Z) — Инструмент «Масштаб»
Как сделать рваные края?
На самом деле здесь, как и в любом деле: если все разложить по полочкам и во всем разобраться — результат не заставит ждать!
Если вы мой постоянный читатель, то у вас уже наверняка есть сама программа и вы научились некоторым моментам работы в ней…
Поэтому, все эти мелочи сегодня затрагивать не будем!
Использование фильтров в фотошопе
-именно благодаря этому способу, в данной статье, мы научимся делать эффект «рваные края»
!
Есть еще масса способов, но сегодня мы о них вспоминать не будем…
Чего тянуть? Пора бы и к делу…
Открываем Фотошоп
и с помощью меню Файл-Открыть…
добавляем нашу экспериментальную картинку. Или смотрите рисунок:
P.S.
Сэкономил немного на дисковом пространстве блога и взял картинку со старого поста…
Берем инструмент «Прямоугольная область
» и с помощью него выделяем нужный участок на картинке:
P.S.
Не обязательно брать для выделения прямоугольник! Вы можете взять и овал…
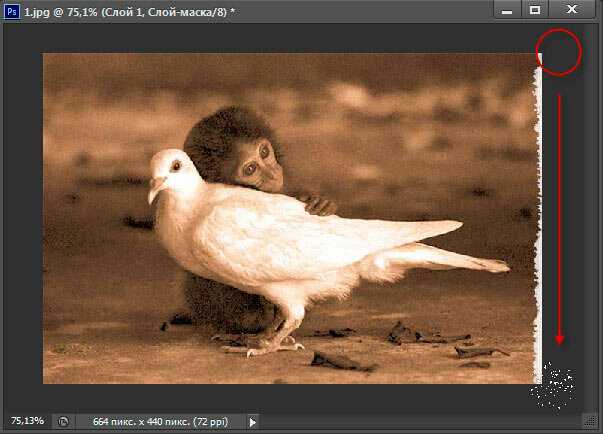
После выделения в панели инструментов нажимаем — Редактирование в режиме «Быстрая маска»,
или горячая клавиша Q:
Область картинки, которая пойдет под редактирование получит красный цвет (место, где и будут находится наши рваные края)
:
Следующий этап: Инструмент «Фильтр» — Галерея фильтров…:
В итоге мы попадаем на вот такую страницу:
P.S.
Результат смотрите на окошке слева, если все нравится нажимаете «Ок
«.
Также, можете поэкспериментировать и с другими фильтрами (там тоже есть эффекты рваных краев
)…
И мы снова попадаем на главную страницу редактора Фотошопа и картинка приобретает уже вот такой вид:
Теперь, чтобы все окончательно закрепить и просмотреть финальный результат — выходим из инструмента «Быстрая маска»:
P.S.
Кто не знает как отключить инструмент «Быстрая маска» — посмотрите выше как вы ее включили и просто сделайте по ней повторный клик…
Нажимаем на клавиатуре клавиши Ctrl+C (копировать) и Ctrl+V (вставить)
— так мы создали дополнительный уже обрезанный с использованием нашего фильтра слой…
P.S.
Есть и более долгий способ создания слоя… Я думаю, это вам не к чему!
Первый слой можно скрыть (нажав на глаз, который указывает видимость слоя
), или удалить его (выделить и нажать Delete, или на небольшую корзинку
):
Как видите, результат на белом фоне незаметный…
Значит немного экспериментов не повредит!
Можно сделать заливку заднего фона, но здесь ей не место… А хотя, вроде неплохо получилось:
P.S.
Выбор инструмента «Заливка» горячая клавиша — G…
Берем на вооружение другие методы: делаем клик правой кнопкой мыши по слою и выбираем — Параметры наложения…:
Перед вами появится новое окошко, где можно произвести различные настройки… У меня получилось вот так:
P.S.
Сделайте клик по картинке и она откроется в новом окне!
После всех изменений нажимаете «Ок
» и сохраняете картинку в формате PNG!(Файл — Сохранить как…
)
А вот мой результат:
А теперь небольшой подарок!
Предлагаю вам установить специальный шрифт с рваными краями
!
Что это такое? А вот смотрите:
28 days later скачать шрифт
Как правильно установить шрифты?
Шрифты устанавливаются не в саму программу фотошоп, а в систему нашего компьютера. Поэтому, их использование не ограничено только одной программой…
Итак, какие действия нужно произвести для добавления нового шрифта?
Заходим в системный диск нашего компьютера (зачастую это Локальный диск C
) — папка Windows — Fonts…
(полный путь C:WindowsFonts
)
В последнюю папку (Fonts
) перемещаем наш скачанный шрифт!
Примечания:
Шрифт применяется только для больших букв;
Все знаки препинания остаются без его внимания;
Поддерживает кириллицу;
Некорректное отображение (к примеру, буква «Д» на рисунку выше
)
Немного новостей с жизни блога….
Инвентаризация идет… Правда не такими большими шагами, как я хотел, но идет…
На это все тоже есть свои причины… К примеру, я создавал блог под заказ и т.д.
Из-за таких длительных задержек, я все-таки решил писать статьи…
Как я уже говорил и снова скажу: «Обо всем поведаю в своем отчете!».
Подписывайтесь на мой блог, читайте, комментируйте — вместе веселее!
Всем пока!
С вами был ваш любознательный …
Привет всем!
Существует множество способов сделать картинку уникальной.
Мне нравится делать в Фотошопе рваные края
у картинки.
Сегодня я научу вас это делать. Не хочу для этого искать какие-то программы,которых в интернете много, а обратимся к нашему доброму, старому Фотошопу!
Разберем эту тему по пунктам и каждый из вас в конце приобретет новый навык!
Часто аналогичным способом оформляют скриншоты для статей сайта. Это придаёт снимку оригинальность.Собственно,так Вы украсите скриншот или фото всего за несколько минут.
Неоновое свечение
Этот эффект используют довольно редко, так как в неправильных пропорциях он может превратить вашу вёрстку в один световой меч из «Звёздных войн». Если вы уверены, что вашу задачу может решить неон, то рекомендуем не делать его слишком насыщенным.
Этого эффекта в Figma можно добиться с помощью градиентов, и делается он в три этапа: плашка с рамкой, дополнительный свет и внешнее освещение.
Плашка с рамкой
- Создайте любую фигуру. Лучше всего для неоновой плашки подходит квадрат или прямоугольник со скруглёнными углами.
- Нажмите на образец цвета заливки этой фигуры и в появившемся окне вместо Solid выберите Linear.
- Настройте градиент: вместо первого цвета укажите 3A81BF с непрозрачностью 8%, а вместо второго — 261E33 с непрозрачностью 3%. Точки получившегося градиента перетащите на противоположные углы фигуры.
- В настройках обводки (Stroke) нажмите на плюс и укажите толщину обводки в 35 пикселей.
- Нажмите на образец цвета обводки и в появившемся окне вместо Solid выберите Linear.
- Равномерно расположите на градиенте следующие цвета и укажите их непрозрачность: FB37FF — 100%, 9B6FEE — 0%, 7B7FEA — 0%, 18B2DE — 100%.
- В блоке Effects нажмите на плюсик. У появившегося эффекта вместо Drop shadow укажите Layer blur. Нажмите на иконку и задайте размытие 6.
Дополнительный свет
Скопируйте получившуюся фигуру.
В новой фигуре удалите заливку фона, а в настройках Layer blur вместо 6 укажите 69.
Скопируйте предыдущую фигуру и в настройках обводки укажите толщину в 11 пикселей.
Нажмите на образец цвета обводки и в появившемся окне вместо всех цветов в градиенте укажите белый
Обратите внимание, что сам градиент удалять не надо, иначе у вас не получится добиться нужного эффекта.
В блоке Effects в настройках Layer blur вместо 69 укажите 15.. Внешнее освещение
Внешнее освещение
- В розовом углу получившейся плашки создайте круг и поместите его под эту плашку, чтобы он не перекрывал основной эффект.
- Нажмите на образец цвета заливки этого круга и в появившемся окне укажите цвет FB37FF, а его непрозрачность — 10%.
- В блоке Effects нажмите на плюсик. У появившегося эффекта вместо Drop shadow укажите Layer blur. Нажмите на иконку и укажите размытие на 500.
- Скопируйте получившийся круг, поместите его в противоположный синий угол и поменяйте цвет заливки на 18B2DE.
Не столь страшна математика
Шестигранник довольно клевый, но все же он не добавит нам реального эффекта
рисунка. Он выглядит грубо — слишком мало граней. Лучшим способом представить
нарисованную от руки фигуру является последовательность из коротких линий между
двумя точками. Чем больше точек мы имеем, тем больше коротких отрезков мы создаем.
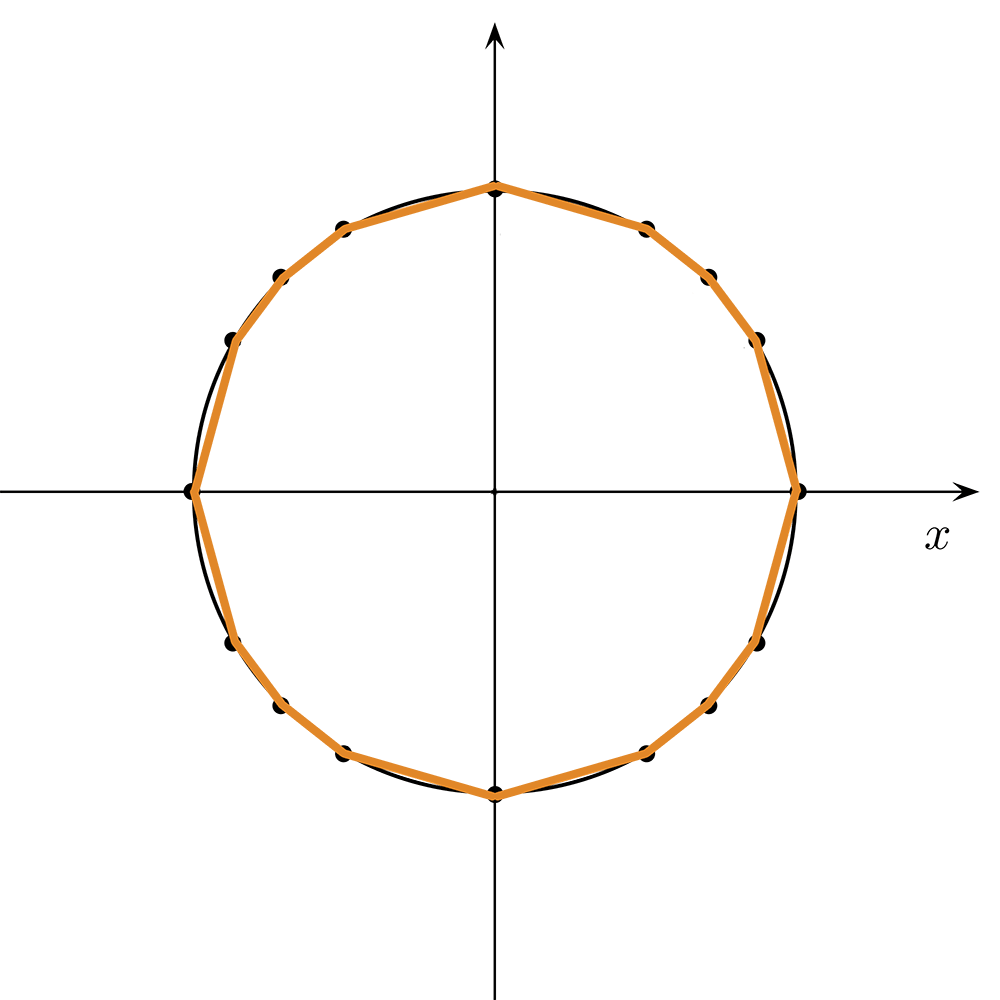
По факту, с достаточным количеством точек, мы можем создать со столь
гладкой формой, что он начнет походить на .
Вот пример, использующий 200 точек:
Посмотрите на CodePen.
Откуда возьмутся точки?
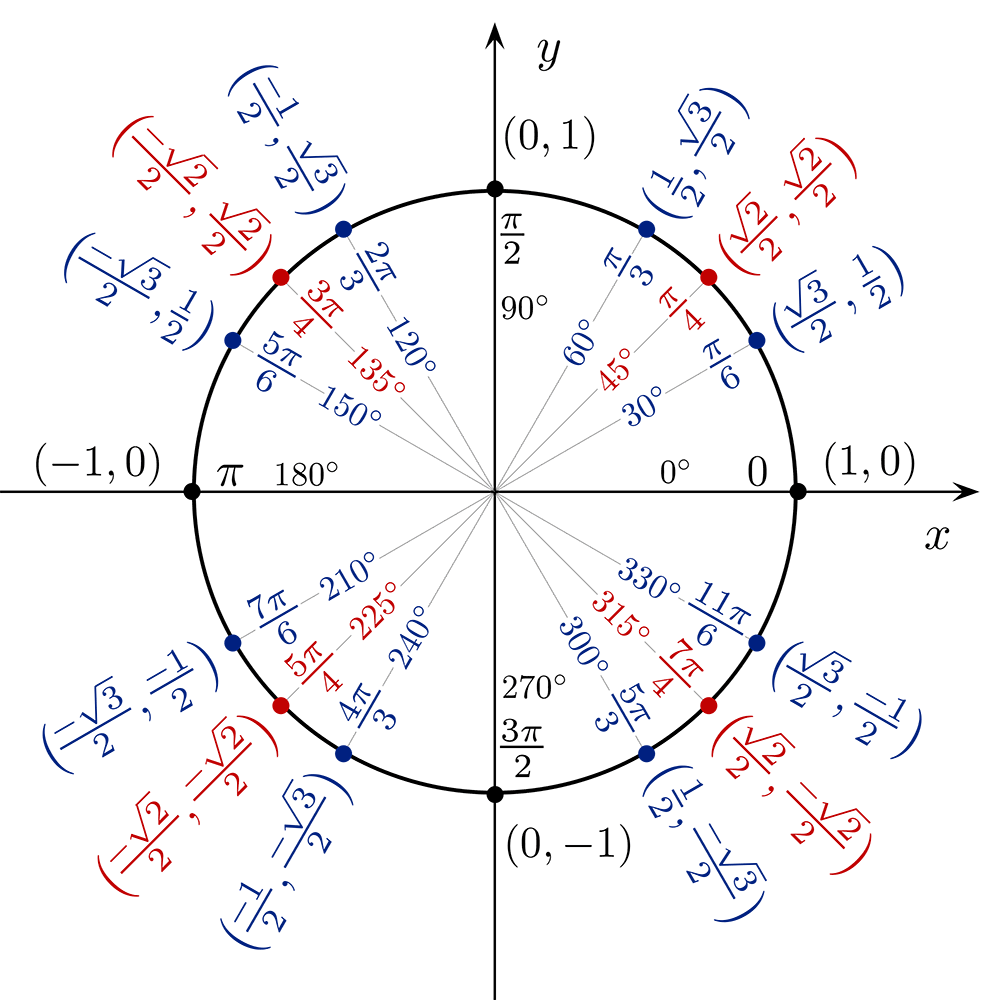
Вот здесь появляется еще немного математики. Возможно, вы проходили
тригонометрию в старших классах? К одной из фундаментальных идей этой науки
относится понятие единичной окружности. В сущности, она предоставляет
формулу (использующую число Пи), с помощью которой можно сгенерировать любое
количество точек на окружности.

Единичная окружность (из Wikipedia). Если мы соединим наши точки, мы получим фигуру, выглядящую так:

Соединяем точки! Все еще грубо, но немного больше походит на начерченное от руки.
Больше точек!
Мы знаем как делать шестигранники и окружности с помощью ,
но как же мы заставим их выглядеть нарисованными?
- Отрегулируем количество вершин (чем больше их, тем меньше длина сегментов)
- Добавим немного смещений по и (так сегменты станут неоднородными)
Давайте занесем это в SCSS и создадим функцию, которая сделает грязную работу за
нас.
Мы задействуем:
Наиболее подходящие нам математические функции:
И запишем это в нужном синтаксисе вот так:
Это немного топорно. Произойдет то, что, начиная с верхней точки посередине
нашей фигуры, мы сгенерируем набор вершин по окружности для 60 равных
промежутков.
1 способ — как сделать рваные края в фотошопе:
В программу Adobe Photoshop есть такой замечательный фильтр как рваные края, сегодня я покажу вам, как с помощью него можно добиться нужного нам эффекта.
Откроем фото, которому мы хотим придать рваные края в фотошопе:
Нажав клавишу «D», выставим основной цвет и цвет фона по умолчанию:
Перейдем у меню Image (Изображение) :=> Canvas Size (Размер холста) и увеличим размер холста примерно на 50-100 пикселей и по ширине и по высоте:
На вашей фотографии должна появиться белая рамка:
На панели инструментов выберите «Прямоугольную область-выделение» (Rectangular Marquee):
И с помощью него выделите изображение так, как показано ниже на фото, внутри фотографии:
Инвертируем это выделение
, чтобы выделились наши края (Ctrl+Shift+I):
А теперь самое интересное! Перейдите в меню Filter (Фильтр) :=> Sketch (Эскиз) :=> Torn Edges (Рваные края) и в открывшемся диалоговом окне установите значения ползунков этого фильтра так, как показано ниже на рисунке:
После чего нажмите клавишу «ок». Вот и все! Осталось отменить выделение
и фотография готова! Однако у этого способа есть один существенный результат. Не смотря на одноименный фильтр, на рваные края рамка на фотографии представленной ниже, не очень похожа, скорее на обугленные J. Поэтому я покажу вам еще один способ.
2 способ — как сделать рваные края в фотошопе:
Мы также можем сделать рамку из рваных краев на фотографии с помощью специальной кисти, которую вы можете скачать на моем сайте. Скачать её можно . Для начала загрузите, распакуйте и установите данную кисть в Adobe Photoshop. О том, как установить кисть в программу
, я подробно рассказывала на одном из прошлых уроков.
После этого вам осталось только выбрать основной цвет
, каким будет рамка, например, бежевый, найти в наборе кистей при активации инструмента «Кисть» (Brush)
загруженные кисти и, выбрав нужный размер, создать красивую рамку из них:
И так, выберите для каждой стороны подходящую кисть, и создайте рваные края в фотошопе
! Ниже представлен результат! Удачи в работе!
В программе Photoshop имеется достаточное количество предустановленных кистей, и мы воспользуемся одной из них.
На инструментальной панели выберите инструмент «Кисть» (Brush Tool).
Идём во вкладку главного меню Окна —> Наборы кистей (Window —> Brush Presets) и выбираем последнюю кисть в списке, в наборе по умолчанию. В официальной русской версии эта кисть называется «Круглая с грубой щетиной, в английской — «Rough Round Bristle».
Примечание.
Чтобы найти кисть по имени, нужно кликнуть по значку в правом верхнем углу диалогового окна «Набора кистей» и выбрать строку «Большие миниатюры и имена» (Large list).
Теперь нам нужно сделать основным чёрный цвет, для этого нажмите клавишу D. затем X.
Подготовка закончена, давайте рисовать. Для начала, я провожу краешком кисти от левого верхнего угла до левого нижнего:

Таким образом мажем кистью по всем краям фотографии. Собственно, вот и всё, края готовы:

И для завершения эффекта к верхнему слою применим стиль слоя «Тень» (Drop Shadow) .
Вот как выглядит готовое изображение:

Примечание 2.
В данном уроке я залил слой под фото белым цветом (средний в панели слоёв), но эффектнее будет смотреться не обязательно белый цвет, а цвет фона, на котором будет размещена фото. В примерах, показанных на странице, я залил этот слой цветом фона сайта.
Привет всем!
Сегодня четвертый урок и я научу вас делать, так называемые «рваные картинки
«… Мы не будем для этого использовать какие-то спецпрограммы, а обратимся к нашему старому и доброму Фотошопу!
Разберем эффект рваных краев в фотошопе
по пунктам и каждый в конце обретет новый навык!
Если честно, то я вот заметил, что все, кто пишет на данную тематику — не особо всё расписывают, или что-то объясняют… Такое чувство, что они пишут сами для себя (или для умельцев своего уровня
).
Их посты короткие и малоинформативные!
Я и сам не раз попадал на такие вот блоги… Да, вроде есть статья и результат на лицо! А как дойти этого результата — об этих подробностях они любят умалчивать…
Заставляем это работать в Firefox
Крис здесь! Я подумал, раз Firefox не поддерживает это описанным образом, но
поддерживает синтаксис SVG, мы можем сделать нечто вроде полифилла.
Так для каждого аватара, я…
- Выгружаю вершины полигона в свойство псевдо-элемента (для
элемента, который поддерживает валидные псевдо-элементы, например, для родительского ) - Извлекаю эти значения через JavaScript
- Привожу значения в соответствие формату SVG (например, без “px”)
- Вставляю новый с путем через готовым к использованию
Примечание переводчика: тут Крис обнаруживает, что этот код не работает, но
если вставить результат в новый файл HTML, картинка отрисовывается. В ситуации
помогает разобраться девушка под ником Amelia BR, и Крис дает ссылку на ее
комментарий. Ниже будет приведен перевод данного комментария.
Оно не работает! Ха-ха. Прочитайте :
Посмотрите на CodePen.
Это было таким:
стало: