МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
Creating a custom cursor with accessibility in mind
As mentioned previously, custom cursors can be helpful for users with impaired mobility and other accessibility requirements. For example, people with low vision may need really large mouse pointers that are easy to track, or mouse pointers with custom colors that make them stand out from various backgrounds.
A mouse can also be programmed to invert the colors of any elements it hovers over. This makes it easy for users to track what they’re reading or seeing on the screen. The text cursor or caret can also be thickened so that users with low vision don’t lose track of where the cursor is on the page while typing.
Large cursors can also benefit users with motor impairment, as they are easier to move and place on elements than small cursors.
CSS Hover библиотеки
Hover.css

Проект под незамысловатым названием Hover.css содержит коллекцию CSS3 эффектов для ссылок, кнопок, блоков и т.п. Можете использовать готовый код и/или добавлять в него свои модификации. Здесь много интересного: 2D/3D преобразования, работа с фоном и рамками, тени, иконки. Решение доступно в CSS, LESS и Sass форматах.
Imagehover.css

Еще одна библиотека задающая hover эффекты картинкам — в бесплатной версии найдете 44 варианта преобразований (премиальный набор содержит их в 5 раз больше). Тут также поддерживаются LESS и SCSS, весит это дело лишь 19кб. На сайте имеется страница с демонстрацией всех работающих примеров. Предлагается много уникальных фишек, которые не встречались выше.

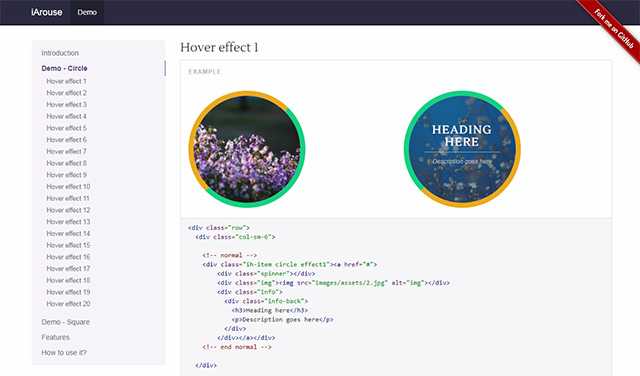
В проекте более 30 разных приемов для круглых и квадратных по формату объектов. Все они достаточно оригинальные, простых «одноэлементных» действий в виде обычного зума/вылетания практически нет. Реализована задача на чистом CSS3 + HTML (плюс Scss файлы включены). Отличная совместимость с Bootstrap 3, есть документация.
Итого.
Надеемся эти css hover эффекты при наведении на картинки, блоки, ссылки и другие элементы страницы помогли вам разобраться в данной теме. Самые удачные, на ваш, взгляд решения можете внедрить в своих сайтах — будь то подключение полноценной библиотеки или просто интеграция небольшого варианта кода.
Кардинально новой стала идея разделить представление информации от кода ее создающего и обрабатывающего. Это было сильное решение в свое время, но этот момент был не признан тогда в полной мере. Когда программирование отделилось от отдельно взятого компьютера, но не стало побеждать в локальной сети или отдельно взятой доменной зоне, а сразу распространилось повсеместно, только тогда стало очевидно, что представление информации (в части дизайна) и работа с ней (в части кода) — две стороны в одной плоскости.
Три грани сайтостроения
С формальной точки зрения есть три основных компонента (в разных синтаксических обликах), которые составляют сайт: PHP-код, JavaScript-код и описания стилей CSS
Абсолютно не важно, как именуется и какой версии используется тот или иной компонент, какая версия HTML разметки используется и какая версия браузера стоит. Совместимость нынче не в почете, потому в каждый момент времени актуально: что закодировано и что из того, что закодировано, может быть отображено и исполнено
Если раньше за идеи бились языки, то сегодня воевать по-пустому больше нравится производителям стандартов в сфере интернет-технологий и браузеров.
How to get the cursor to change to the hand when hovering a tag
When viewing my site, the cursor only changes to the gloved hand for <a> tags, not <button> tags. Is there a reason for this?
Here is my code (the button tags have an id of #more in css3).
4 Answers 4
so you need to add: cursor:pointer;
In your case use:
This will apply the curser to the element with the ID «more» (can be only used once). So in your HTML use
If you want to apply this to more than one button then you have more than one possibility:
using CLASS
and in your HTML use
or apply to a html context:
and in your HTML use
Just add this style:
The reason it’s not happening by default is because most browsers reserve the pointer for links only (and maybe a couple other things I’m forgetting, but typically not <button> s).
I usually apply this to <button> and <label> by default.
NOTE: I just caught this:
It’s very important that each element has it’s own unique id , you cannot have duplicates. Use the class attribute instead, and change your selector from #more to .more . This is actually quite a common mistake that is the cause of many problems and questions asked here. The earlier you learn how to use id , the better.
Всплывающая картинка CSS
Для вывода всплывающего окна при наведении на ссылку, в текст следует вставить следующую ссылку:
<a href=»#»>Ссылка<span>Здесь описание<img src=»/ВАША КАРТИНКА» width=»500″/></span></a>
Помимо этого ссылку со всплывающей картинкой можно вставить в определенную часть вашего шаблона. Для этого следует внести нижеуказанный код в файл index.php. Это файл, определяющий визуальное расположение элементов сайта.
А вот эту часть кода нужно расположить в том месте, где должна отображаться ссылка:
<a href=»#»>Load<span><img src=»/mail-images/sallivan.png» alt=»sallivan» width=»150″ height=»150″ /><br />Hey! How are you?</span></a>
Данный вариант считается менее приемлемым, так как позволяет в качестве всплывающих слов и символов использовать только латинские буквы. Прописав кириллические знаки на сайте отобразятся кракозябры, что негативным образом скажется на валидности сайта. Именно поэтому в примере ссылки я использовал англоязычные слова.
Код нужно вставить в самом конце сего файла либо перед открывающимся тегом <head>.
Если вы пользуетесь CMS (Joomla, WordPress), то для вставки ссылки можно воспользоваться модулем, отображающим на сайте фрагменты HTML, называемым «HTML-код», предварительно установив используемый текстовый редактор в положение редактирования кода. Этот способ актуален в случае, когда необходимо установить ссылку со всплывающим изображением в определенной модульной позиции вашего сайта.
Надеюсь, статья оказалась вам полезной и теперь вы знаете, как сделать всплывающую картинку.
Второе правило: доверяя стандартам, ориентируйся на свой код
Все было бы прекрасно, если бы прогресс остался на уровне компьютеров и ноутбуков, оснащенных мышками, и прогресс в сотовой связи не привел к появлению смартфонов, планшетов и других мобильных устройств, к которым подключить такое устройство весьма проблематично.
С другой стороны, только на оснащенных специальным сенсорным экраном гаджетах становится доступным манипулирование пальцами непосредственно на сенсорном экране, как это уже стало привычным на смартфонах, планшетах и подобным им устройствам.
Есть существенная разница и:hover здесь срабатывает вовсе не так, как хотелось бы. Без кода здесь не обойтись, а использование медиазапросов решает не все вопросы.

Совместимость — слишком дорогое удовольствие в современном информационном мире, поэтому, чтобы обеспечить надлежащий функционал сайту в пределах установленных требований к веб-дизайну и реализации функционала, предпочтительно ориентироваться на минимально необходимые варианты использования: CSS hover, CSS hover focus, CSS hover active (visited). Чем больше код (как внутри браузера, так и на сервере,) контролирует веб-дизайн, тем лучше. Программа — это контроль, лучше когда этот контроль не сдается на откуп действующим стандартам, от которых часто не знаешь чего ждать.

How to hide a mouse cursor with CSS
To hide the mouse cursor with CSS, you can use the property and set its value to . Here’s an example:
<style>
/* Style the body element */
body {
cursor: none;
}
</style>
<body>
<!-- Your content goes here -->
</body>
This will hide the mouse cursor throughout the entire webpage. If you only want to hide the mouse cursor for a specific element, you can apply the property to that individual element instead of the element.
There are several situations in which hiding the mouse cursor might be useful. For example:
- In a game or interactive application, hiding the mouse cursor could help create a more immersive experience for the user
- In a presentation or slideshow, hiding the mouse cursor could reduce distractions and keep the focus on the content
- In fullscreen video or media, hiding the mouse cursor could help prevent the user from accidentally clicking on controls or other elements
Keep in mind that, depending on the use case, hiding the mouse cursor could be confusing or disorienting for some users. This strategy should be used carefully and only when necessary.
Hover эффекты для изображений
15 базовых приемов
Не смотря на то, что статья была опубликована достаточно давно методы корректно работают и сейчас. Здесь, наверное, собраны все возможные типовые преобразования для графики: несколько видов зума, повороты, размытие, ч/б, прозрачность, фильтры, сияние и др. Очень полезный материал.
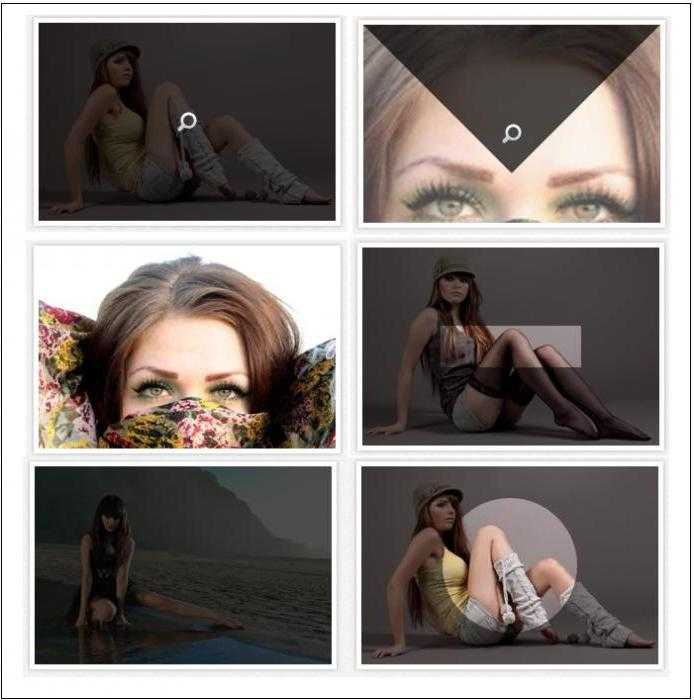
Красивые hover эффекты изображений

Подборка из 30 приятных и плавных действий при наведении на картинку. За счет простых визуальных манипуляций в виде зума, добавления линий создается хороший комплексное впечатление. Местами увеличивается заголовок и «подтягивается» краткое описание. Отличный вариант для портфолио.
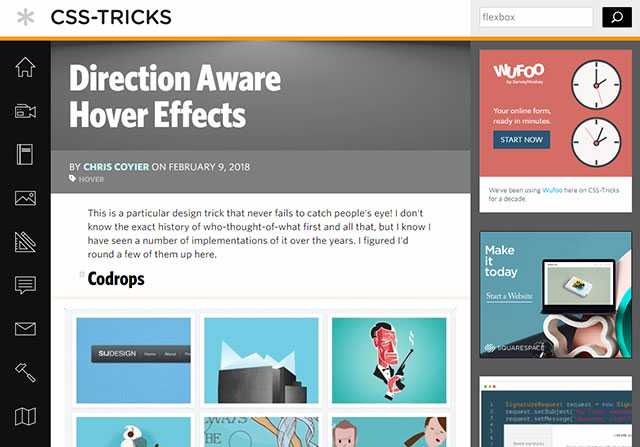
CSS hover эффекты с определением направления

Отличная подборка сниппетов и кодов по теме находится в статье с css-tricks.com . Все эти примеры объединяет тот факт, что в процессе работы определяется местоположение и направление движения курсора. Это, в свою очередь, позволяет создавать достаточно оригинальные реакции при наведении на элементы страницы:
Во многих сложных решениях Javascript и jQuery для hover эффектов позволяют значительно разнообразить и улучшить результат.
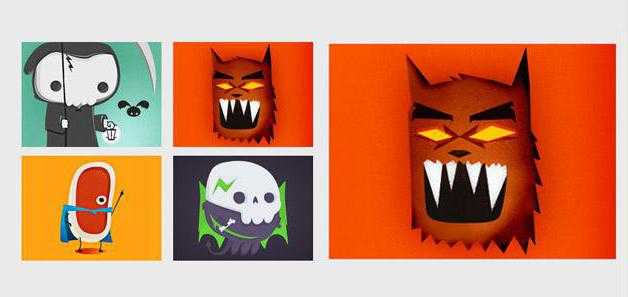
Animatism

В этой разработке более 100 простых способов «анимации» изображений или объектов при наведении. С помощью данных функций сможете реализовать разное появление кнопок, заголовков, текстов, социальных иконок и т.п. Есть варианты с изменением отображения картинок, накладками полупрозрачного фона.

Подводные камни в таблицах стилей
Сказать, что стандартны в сфере описания стилей CSS не знают, что творят, нельзя, но утверждать, что они полноценно взаимодействуют с остальными стандартами в области интернет-программирования, тоже нельзя.
Стили и псевдоклассы можно описать на этапе кодирования страницы, в момент, когда сервер формирует страницу и в динамике: уже находясь внутри браузера, можно легко создать новый стиль и изменить существующий.
Использование AJAX, когда нет необходимости вновь генерировать страницу чтобы отобразить реакцию на действие посетителя, а достаточно изменить ее элемент или несколько элементов добавляет немного «перца». «Дружба» кодов — того что уже в браузере (JavaScript) и того что на сервере (PHP) — удел автора (программиста) сайта.

От того, как будет исполнен алгоритм этого взаимодействия, существенно зависит не только отображение на странице ее элементов, но и их дальнейшее восприятие кодом. Проще говоря, псевдоклассы (в частности) очень хороши для статики, вроде как для парусной яхты в чистом море при легком ветре — все очевидно, доступно и управляемо. Ежели погода изменится, или когда ветер усилится, или посетитель вызовет непредвиденную ситуацию, можно быстро налететь на риф и потерять посетителя.
Преимущества использования cursor:pointer
Обратная связь
Лично для меня основная польза от смены курсора — обратная связь. В идеале у кастомных элементов должно быть прописано состояние при наведении. Скажем, подсветка фона или смена цвета текста. Но в реальной жизни подобное изменение может или вовсе отсутствовать (дизайнер не нарисовал, а верстальщик не подумал), или быть не особо заметным, не привычным или срабатывать не моментально. Таким образом, обратной связи может или не быть, или она будет не совсем очевидна.
Изменение же курсора — всегда моментально и одинаково. Клик, следующий за наведением, будет интуитивным, тогда как в противном случае мозгу придётся либо сопоставить положение курсора с элементом, либо распознать изменение и трактовать его как наведение на активную область нужного элемента.
Изменение курсора — самая естественная, заметная и понятная обратная связь, которая может быть в интерфейсе.
Определение границ активной области
Во многих случаях имеет смысл подсказывать пользователям о том, что «вот уже сейчас можно нажать». Часто можно захотеть увеличить кликабельную область для тех или иных элементов, например для какой-нибудь небольшой иконки или пунктов меню, находящимся по краям экрана. В этом случае добавление меняющегося курсора расскажет пользователям о том, когда уже можно нажать на тот или иной элемент.
В некоторых случаях, когда несколько элементов будут находиться рядом, одной смены курсора не будет достаточно для того, чтобы сказать над каким элементом находится курсор — в этом случае нужно менять ещё и визуальное отображение соответствующего элемента: менять ему фон, цвет текста или что-то ещё. Но это полезно делать в любом случае.
Так или иначе, если подсказать пользователям о том, когда можно использовать тот или иной активный элемент, пользователи привыкнут к этому, и в следующий раз при использовании интерфейса им придётся меньше целиться — они будет примерно представлять, где находятся границы области, в которую им нужно кликнуть. Ведя в сторону элемента курсор, пользователям достаточно будет кликнуть тогда, когда курсор окажется около элемента. В противном случае, для клика, например, по маленькой иконке или чекбоксу, пользователям придётся каждый раз целиться в меньшую область.
Кстати, кто-то может утверждать то, что область клика должна проходить по визуальным границам элемента, но я могу с этим поспорить, хотя это уже тема для отдельной статьи.
Кнопки и другие элементы страницы
Button hover CSS — чудесное решение, но по большому счету каждый элемент страницы есть «кнопка». Сайт должен быть прежде всего живым и если в коде это не заложено, если задача создать сайт, который развивается адекватно области применения и действует с учетом поведения посетителя, то как минимум средствами CSS-стилей можно придать живость элементам страницы.

Использовать hover-эффекты удобно. С их помощью можно легко придать страницам живость, но код не ведает что делает мышка на экране, если в нем нет возможности отслеживать ее движение. С этой точки зрения, то есть когда код контролирует движение мышки (= движение пальца на смартфоне), он может самостоятельно подсвечивать элемент или преобразовывать его. Это не имеет никакого отношения к псевдоклассам, но дает полный контроль кода над внешним обликом страницы, позволяет адекватно отображать ее на различных устройствах в различных браузерах.
Подсказка появляющаяся при наведении курсора
a.support-hover:hover .tip {
display:block;
}
a.support-hover:hover + .tip-block .tip {
display:block;
}
Общий CSS
селекторами.support.support {
display: inline-block;
position: relative; /*обязательное параметр*/
text-decoration: none;
cursor: pointer;
}
тег <em>.support em {
background: #FF6600;
border-radius: 20px;
border: 1px solid #999;
text-align: center;
color: #FFF;
font: normal bold 16px Arial;
padding: 0 4px;
}
оформление для блока подсказки.tip,
span.support::before/*если используется атрибут data-title*/ {
display: none;
position: absolute;
z-index: 9998;
top: 0;
left: 100%;
background: #EDEDED;
text-align: left;
color: #000;
cursor: default;
padding: 5px;
margin: -15px 0 0 10px; /*регулирует положение, значения зависят от применяемой конструкции*/
width: 200px;
min-height: 50px;
height: auto;
}
Некоторые браузеры, в частности Google Chrome, при получении элементом фокуса, обрамляют его в рамку, это конечно очень полезно, но не в данном случаи. Избавиться от такой рамки можно с помощью CSS, задав соответствующие свойства для нужной ссылки.
В нашем примере это выглядит так:*:focus {
outline: none;
}
весь код целиком
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
Примеры CSS-анимации наведения
Когда дело доходит до настройки CSS-анимации наведения, ваше воображение – это предел. Вы можете изменять масштаб, переворачивать, вращать элементы или даже останавливать воспроизведение при наведении курсора. Вы даже можете выйти за рамки простых эффектов и затронуть умы других разработчиков, которые придумали сложные интерактивные анимации.
Вот некоторые из самых крутых анимаций, которые вы можете использовать для своего сайта.
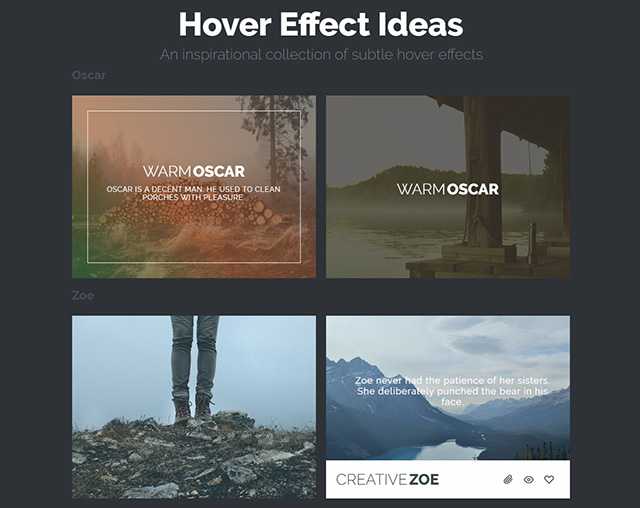
1 Эффекты Sass Hover
Дополнительная информация | Демо
Этот разработчик делится примерами эффектов наведения, организованными по отраслям, включая сайты о путешествиях, фотографии и строительстве. Каждый из них поставляется с кодом, который вы можете установить в HTML и CSS своей страницы.
2 Эффекты при наведении курсора.
Дополнительная информация | Демо
Это набор из пяти эффектов при наведении курсора. Когда ваша мышь наводит курсор на кнопку, они реагируют анимацией. Все они удобны, просты и готовы к использованию на вашем веб-сайте или целевой странице.
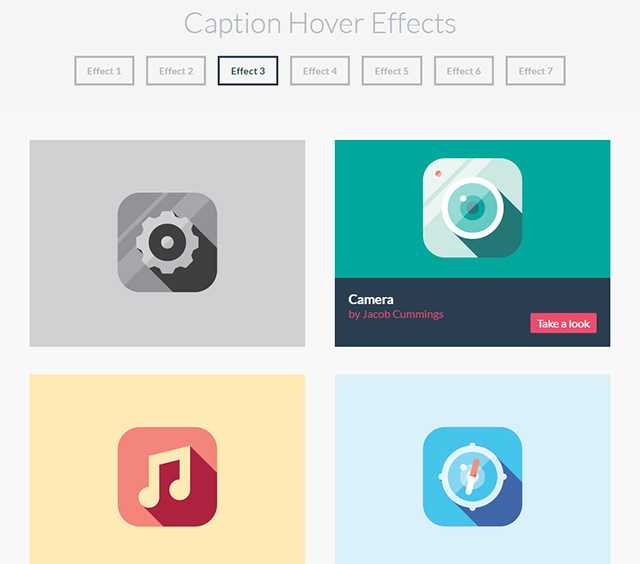
3 CSS-эффекты наведения на изображение
Вот пятнадцать эффектов наведения, которые добавляют жизни вашим изображениям. Есть такие, которые увеличивают и уменьшают масштаб, скользят и вращают.
5 Эффект наведения значков социальных сетей
Пользователи увидят классную анимацию при наведении курсора на кнопку социальной сети. Это может быть хорошим стимулом, чтобы они поделились вашим сайтом с другими.
6 Масштабирование анимации при наведении курсора
Увеличивайте, уменьшайте масштаб или используйте стиль наведения, чтобы создать эффект увеличения изображения. Это отлично подходит для выделения определенного аспекта изображения.
7 Переворот анимации при наведении курсора
Создайте эффект переворачивания карточек, чтобы использовать доступное пространство экрана для обмена дополнительной информацией. Это отлично подходит для страницы профиля контактов, где представлены ваши сотрудники или различных клиентов, которых вы поддерживаете.
8 Поворот анимации при наведении курсора.
Поворачивайте изображения с помощью наведения для получения дополнительного спецэффекта. Это может быть забавный и беззаботный способ заинтересовать пользователей.
9 Приостановить анимацию при наведении курсора
Дайте пользователям повод остановиться с этой анимацией паузы при наведении курсора. Он идеально подходит для привлечения внимания посетителей, когда вы хотите, чтобы они увидели определенный элемент на вашей странице.
Интерактивность – ключ к удобству работы пользователей на веб-сайте. CSS-анимация наведения не только улучшает эстетическую привлекательность вашего веб-сайта, но и улучшает общее впечатление пользователя.
Источник записи: https://blog.hubspot.com
Увеличить при наведении css – 4apple – взгляд на Apple глазами Гика
Этот приём с картинками я использую у себя на блоге. Когда пользователь наводит на миниатюру любой записи она плавно увеличивается. Согласитесь, довольно не плохо и красиво смотрится.
И делается это только с помощью CSS3, и довольно таки просто. Сейчас я Вам расскажу как это делать.
Как это работает Вы можете посмотреть в демо и у меня на блоге на главной странице.
Для начала нам нужно подготовить не сложную разметку html для наших картинок, в данном случае у нас их будет 3.
Как видите, что все картинки имеют класс image к которому мы, собственно, и будем задавать параметры.
А вот как выглядят стили:
Мы создали обычный блок размером 380 на 250 пикселей. Это блок должен быть такого же размера как и изображение (в нашем случае 380 на 250). Соответственно, если у Вас картинка будет большего или меньшего размера, размер блока .image делаем такого же размера как и картинка.
И обязательно ставим правило overflow:hidden; Оно нужно для того, чтобы наше изображение не выходило за рамки блока при увеличении.
Теперь задаём правила для самих изображений:
Анимация происходит с помощью параметра transition и transform в CSS3. На всю анимацию у нас уходит одна секунда. Если Вы хотите, чтобы картинка быстрее увеличивалась, уменьшите это значение.
В демо картинка увеличивается 1.1 раза. Если поставить значение 2, то картинка увеличится в два раза и так далее.
Вот и всё, друзья. Как и обещал, что урок будет очень простым. Надеюсь Вам понравился этот простой эффект для картинок. До скорых встреч.
За изменение масштаба изображения отвечает свойство transform с функцией scale() . В качестве её значения указывается число больше 1 для увеличения масштаба и меньше 1 — для уменьшения масштаба. К примеру, число 1.2 увеличивает масштаб на 20%.
Чтобы картинка увеличивалась при наведении на неё курсора мыши, свойство transform следует привязать к псевдоклассу :hover, как показано в примере 1.
Пример 1. Увеличение картинки
При наведении на картинку масштаб меняется мгновенно, поэтому для плавного увеличения изображения добавлено свойство transition , оно задаёт время масштабирования.
Если требуется масштабировать картинку, не увеличивая при этом её размеры, то каждое изображение надо поместить в
Пример 2. Использование overflow
У изображений внутри строчно-блочных элементов снизу появляется небольшой отступ, его можно убрать с помощью свойства display со значением block .
Довольно частая практика на современных сайтах – плавное увеличение блока с изображением. Как же это сделать с помощью CSS?
Плавное увеличение изображения при наведении курсора CSS
Делим решение задачи на два этапа: разметка html и стили css. Для начала разметим блоки с изображениями внутри:
Всем блокам присвоили класс box. Одним из важных его свойств будет overflow:hidden, то есть скрыть всё, выходящее за рамки блока. Будем же увеличивать изображение? Да. Но видима будет только часть, ограниченная блоком. Это мы разобрали. Переходим к описанию стилей.
Всё как и оговаривали – квадратные блоки, схожие по размеру со стандартным, не увеличенным изображением, то тоже 250 на 250. Свойство overflow:hidden как и говорилось ранее, не позволить выходить за рамки блока при увеличении. Свойства касающиеся изображений:
Тут без CSS3 никуда. Все современные браузеры анимацию отобразят. Нужны параметры transition и transform. Время на анимацию выставляем 1 секунду (1s). Увеличение будет происходить в 1.2 раза. Вы можете изменить на Ваш вкус. Теперь к примеру работы!
How to change a mouse cursor to a pointer
Say you have a table and you’d like for the mouse cursor to change to a pointer (i.e, the hand icon) whenever a user hovers over a row in the table. You can achieve this using the CSS property.
Here’s an example:
<style>
/* Style the table */
table {
font-family: arial, sans-serif;
border-collapse: collapse;
width: 100%;
}
/* Style the table cells */
td, th {
border: 1px solid #dddddd;
text-align: left;
padding: 8px;
}
/* Style the table rows */
tr:hover {
cursor: pointer;
}
</style>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
<tr>
<td>John</td>
<td>30</td>
<td>New York</td>
</tr>
<tr>
<td>Jane</td>
<td>25</td>
<td>Chicago</td>
</tr>
<tr>
<td>Bill</td>
<td>35</td>
<td>Los Angeles</td>
</tr>
</table>
In the above code, we use the selector to apply the property to all table rows when the mouse hovers over them. The property is set to , which changes the mouse cursor to a hand icon.
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
| 1 | 12 |
1 Начиная с Firefox 67,максимальный размер,разрешенный для пользовательских курсоров,составляет 32×32 пикселя в связи с тем,что курсоры неправомерно используются некоторыми вредоносными сайтами. |
4 В Internet Explorer 11, когда применяется к элементу, и этот элемент находится под открытым и пользователь наводит курсор на элемент меню , который находится над указанным элементом, курсор для указанного элемента будет отображаться скорее чем обычный курсор . Смотрите ошибку 817822 . |
7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1.5 | 10 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1.5 | 10 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1.5 | 10 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
|
1 Этот курсор поддерживается только на MacOS и Linux. |
12 |
1.5 Этот курсор поддерживается только на MacOS и Linux. |
10 | 10.6 | 3 | No |
18 Этот курсор поддерживается только на MacOS и Linux. |
95 |
14 Этот курсор поддерживается только на MacOS и Linux. |
1 |
1.0 Этот курсор поддерживается только на MacOS и Linux. |
|
| 1 | 12 | 1.5 | 10 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
|
68 Chrome также продолжает поддерживать префиксные версии. 1 В Chrome 22 добавлена поддержка Windows. |
14 |
27 1.5 |
No |
55 Opera также продолжает поддерживать версии с префиксами. 15 В Opera 22 добавлена поддержка Windows. |
11 4 |
No |
68 Chrome также продолжает поддерживать префиксные версии. 18 В Chrome 22 добавлена поддержка Windows. |
95 |
48 Opera также продолжает поддерживать версии с префиксами. 14 В Opera 22 добавлена поддержка Windows. |
1 |
10.0 1.0 |
|
| 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 8 | 9 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 5 | 12 | 3 | 9 | 15 | 5 | No | 18 | 95 | 14 | 4.2 | 1.0 | |
| 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 6 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 6 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1.5 | 6 | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 |
1.5 Firefox 4 добавил поддержку макросов. |
6 | 15 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 79 |
1.5 Firefox 4 добавил поддержку макросов. |
No | 15 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1.5 | No | 10.6 | 3 | No | 18 | 95 | 14 | 1 | 1.0 | |
| 1 | 12 | 1 | 4 | 7 | 1.2 | No | 18 | 95 | 14 | 1 | 1.0 | |
|
37 1 |
12 |
24 1 |
No |
24 15-23 |
9 3 |
No |
37 18 |
95 |
24 14-24 |
1 |
3.0 1.0 |
Ссылки
-
В комментариях приводятся всё те же доводы про привычки и операционные системы, плюс консервативные, не подкреплённые аргументами взгляды на то, что только ссылки должны иметь курсор-поинтер.
-
В этой заметке Дмитрий приходит к заключению «Если тип курсора неверный, то нужно задавать его, используя CSS-свойства », приводя в пример кастомные кнопки и плейсхолдеры для инпутов.
-
Доклад больше о том, что функциональность элемента должна отражаться в используемых html-тегах, но в одном месте Вадим про кнопку: «Делать лапу совсем не нужно» и не приводит никаких аргументов в пользу этого утверждения. Надеюсь, прочитав эту статью, Вадим или изменит свой взгляд по этому вопросу, или напишет аргументы в пользу своего высказывания.
Опубликовано
22 января 2013 г. с метками: #Practical #Design #Accessibility
Пример 10
В последнем пример используется увеличение изображения с одновременным изменением прозрачности, а содержание увеличивается до нормальных размеров.
.view-tenth img {
transform: scaleY(1);
transition: all 0.7s ease-in-out;
}
.view-tenth .mask {
background-color: rgba(255, 231, 179, 0.3);
transition: all 0.5s linear;
opacity: 0;
}
.view-tenth h2{
border-bottom: 1px solid rgba(0, 0, 0, 0.3);
background: transparent;
margin: 20px 40px 0px 40px;
transform: scale(0);
color: #333;
transition: all 0.5s linear;
opacity: 0;
}
.view-tenth p {
color: #333;
opacity: 0;
transform: scale(0);
transition: all 0.5s linear;
}
.view-tenth a.info {
opacity: 0;
transform: scale(0);
transition: all 0.5s linear;
}
При наведении курсора просто изменяется масштаб изображения и прозрачность:
.view-tenth:hover img {
transform: scale(10);
opacity: 0;
}
.view-tenth:hover .mask {
opacity: 1;
}
.view-tenth:hover h2,
.view-tenth:hover p,
.view-tenth:hover a.info{
transform: scale(1);
opacity: 1;
}
html — Как изменить содержимое текстового поля при наведении курсора на фиксированный блок? (Другое решение не сработало)
: при наведении курсора не запускается какое-либо событие «щелчок», «касание» или «смахивание», иначе вы могли бы использовать селектор (W3Schools on: target).Однако взгляните на мой код, и вы увидите, что я сделал «целевой» текст дочерним элементом внутри элемента и изначально скрыл это.
При наведении указателя мыши целевой текст размещается как «» под «описанием» и отображением »ed. Это в основном все, что нужно сделать. Маленькая маленькая уловка, ванильный CSS и не требуется Javascript …
И … ваша структура «» останется нетронутой.
Когда я зацикливаюсь на чем-то, я всегда отслеживаю и упрощаю.
Обновление 1:
Если вам нужен «целевой» текст внутри поля «Описание», просто увеличьте высоту этого поля, и он будет помещен поверх него, когда вы добавите к классу . ..
Обновление 2:
Выполните поиск по запросу «css stacking context», чтобы узнать о и о том, как «наложить» свои документы на слои.
Альтернативный вариант: , кроме ссылки, которую вы уже пробовали: если вам не нравится в вашем , сделайте «целевые» элементы также внутри у вас уже есть.Сначала скройте их и поместите в другое место, когда его «выбор» наведен.
Тот же результат, немного другой код:
Пример 9
В данном примере мы используем два элемента маски для создания эффекта закрывающихся штор:
<div class="view view-ninth"> <img src="images/11.jpg" /> <div class="mask mask-1"></div> <div class="mask mask-2"></div> <div class="content"> <h2>Стиль #9</h2> <p>Описаниеt</p> <a href="#" class="info">Кнопка</a> </div> </div>
Две маски имеют различные параметры для трансформаций. Также они выравнены по-разному.
.view-ninth .mask-1,
.view-ninth .mask-2{
background-color: rgba(0,0,0,0.5);
height: 361px;
width: 361px;
background: rgba(119,0,36,0.5);
opacity: 1;
transition: all 0.3s ease-in-out 0.6s;
}
.view-ninth .mask-1 {
left: auto;
right: 0px;
transform: rotate(56.5deg) translateX(-180px);
transform-origin: 100% 0%;
}
.view-ninth .mask-2 {
top: auto;
bottom: 0px;
transform: rotate(56.5deg) translateX(180px);
transform-origin: 0% 100%;
}
Содержание стилизовано так, что выглядит появляющимся из тонкой линии соприкосновения масок:
.view-ninth .content{
background: rgba(0,0,0,0.9);
height: 0px;
opacity: 0.5;
width: 361px;
overflow: hidden;
transform: rotate(-33.5deg) translate(-112px,166px);
transform-origin: 0% 100%;
transition: all 0.4s ease-in-out 0.3s;
}
.view-ninth h2{
background: transparent;
margin-top: 5px;
border-bottom: 1px solid rgba(255,255,255,0.2);
}
.view-ninth a.info{
display: none;
}
При наведении курсора мыши появляется содержание из границы соприкосновения масок:
.view-ninth:hover .content{
height: 120px;
width: 300px;
opacity: 0.9;
top: 40px;
transform: rotate(0deg) translate(0px,0px);
}
.view-ninth:hover .mask-1,
.view-ninth:hover .mask-2{
transition-delay: 0s;
}
.view-ninth:hover .mask-1{
transform: rotate(56.5deg) translateX(1px);
}
.view-ninth:hover .mask-2 {
transform: rotate(56.5deg) translateX(-1px);
}
Для масок используется свойство transition-delay, поэтому при наведении курсора мыши трансформации начинаются немедленно. Но обратная трансформация осуществляется с задержкой, чтобы содержание успело свернуться.
See also
- function
CSS
-
Пользовательские свойства CSS для каскадных переменных
CSS Custom Properties for Cascading Variables-это модуль,который позволяет создавать и использовать более и Последнее изменение:17 августа 2022 года,авторский коллектив MDN
-
режимы записи CSS
CSS Writing Modes-это модуль,определяющий различные международные режимы,такие как «слева направо» (например.
-
<custom-ident>
Тип данных CSS <custom-ident> обозначает произвольную определяемую пользователем строку, используемую в качестве идентификатора.
-
Descendant combinator
Комбинатор потомков,обычно представленный одним символом пробела,объединяет два селектора таким образом,что элементы,совпадающие со вторым,выбираются,если они
UX and browser compatibility when creating a custom cursor
When creating a custom cursor, you should always keep the user’s best interests in mind. One way to do this is by creating a cursor that best represents or translates the essence of an element.
While custom cursors give your website a nice touch and a unique feel, it is important to not overdo it. Overcustomizing your cursor can frustrate and confuse your users by complicating their experience on your website.
Before you decide to create a custom cursor, you should consider its functionality. For example, will a custom cursor’s features work well on an old browser?
Note that some older browsers do not have the capability to support a lot of new CSS and JavaScript features. If you design certain areas of your website around a custom cursor that uses technologies beyond your users’ browsers, they won’t be able to engage with your website.