Изменения в браузерах и протоколе HTTPS
Браузеры и безопасность
Современные браузеры постоянно изменяются, вносятся улучшения и дополнительные функции. Не так давно, на передний план вышла безопасность в интернете. Браузеры теперь более серьезно относятся к безопасности пользователей и показывают насколько сайты безопасны.
Протокол HTTPS и его значение
Протокол HTTPS используется для шифрования данных между сайтом и его пользователем. Это позволяет защитить данные пользователя от злоумышленников и укрепить безопасность в интернете. Протокол HTTPS также помогает удостовериться, что сайт, на который переходит пользователь, является настоящим и не подделкой.
Зачеркнутый HTTPS
Если в браузере перед адресом сайта отображается зачеркнутый замок, это означает, что сайт использует устаревший протокол шифрования (TLS 1.0 или 1.1), который считается небезопасным. Браузеры начинают постепенно отказываться от поддержки этих протоколов из-за высокой вероятности утечки пользовательских данных.
Что делать
Сайты, которые используют устаревшие версии протокола HTTPS, должны обновить их до более новых и безопасных версий. Если вы владеете сайтом, проверьте, использует ли он последнюю версию протокола HTTPS. Владельцам сайтов также рекомендуется добавлять строгие заголовки безопасности, такие как заголовок HTTP Strict Transport Security (HSTS), который защищает сайт от целого ряда атак.
- Не забывайте обновлять свой протокол HTTPS, следите за последними обновлениями в браузерах;
- Добавьте строгие заголовки безопасности, такие как заголовок HTTP Strict Transport Security (HSTS).
Можно ли заблокировать Wi-Fi
Многие интересуются, как заблокировать вай-фай на телефоне, ведь много времени ребенок проводит и дома. Домашняя сеть может блокироваться просто: не нужно давать пароль от нее ребенку. Если же вход выполняется через общественные сети без защиты, то можно воспользоваться наложением пароля на службу или приложение вай-фай с помощью средств, описанных выше.
Ограничение также может производиться через установление определенных лимитов трафика, доступного для телефона. Это поможет вести контроль даже в сетях общего доступа. Одним из кардинальных методов будет добавление MAC-адреса устройства ребенка в черный список роутера, что запретит доступ в интернет с конкретного девайса.
Как убрать зеленую рамку вокруг браузера
Чтобы убрать зеленую рамку вокруг браузера, нужно выполнить следующие действия. Откройте настройки браузера и найдите раздел «Расширенные параметры защиты банковской оплаты». В этом разделе вы сможете отключить уведомление в браузере и зеленую рамку на постоянной основе. Для этого просто установите соответствующую опцию в положение «Выключено». После сохранения изменений, зеленая рамка больше не будет появляться вокруг браузера. Это может быть полезно, если вы не хотите получать уведомления и видеть эту рамку. Имейте в виду, что при отключении этой функции вы не будете получать информацию о защищенных сайтах и возможных угрозах. Убедитесь, что принимаете осознанное решение, прежде чем отключать эту функцию.
Рендеринг страниц
- Путём перебора DOM-узлов и вычисления для каждого узла значений CSS-стилей создаётся «Дерево рендера» (Render Tree или Frame Tree).
- Вычисляется предпочтительная ширина каждого узла в нижней части дерева — для этого суммируются значения предпочтительной ширины дочерних узлов, а также горизонтальные поля, границы и отступы узлов.
- Вычисляется реальная ширина каждого узла сверху-вниз (доступная ширина каждого узла выделяется его потомкам).
- Вычисляется высота каждого узла снизу-вверх — для этого применяется перенос текста и суммируются значения полей, высоты, отступов и границ потомков.
- Вычисляются координаты каждого узла (с использованием ранее полученной информации).
- Если элементы плавающие или спозиционированы абсолютно или относительно, предпринимаются более сложные действия. Более подробно они описаны здесь и здесь.
- Создаются слои для описания того, какие части страницы можно анимировать без необходимости повторного растрирования. Каждый объект (фрейма или рендера) присваивается слою.
- Для каждого слоя на странице выделяются текстуры.
- Объекты (рендеры/фреймы) каждого слоя перебираются и для соответствующих слоёв выполняются команды отрисовки. Растрирование может осуществляться процессором или возможна отрисовка на графическом процессоре (GPU) через D2D/SkiaGL.
- Все вышеперечисленные шаги могут требовать повторного использования значений, сохранённых с последнего рендеринга страницы, такая инкрементальная работа требует меньше затрат.
- Слои страницы отправляются процессу-компоновщику, где они комбинируются со слоями для другого видимого контента (интерфейс браузера, iframe-элементы, addon-панели).
- Вычисляются финальные позиции слоёв и через Direct3D/OpenGL отдаются композитные команды. Командные буферы GPU освобождаются для асинхронного рендеринга и фрейм отправляется для отображения на экран.
Способы блокировки интернета на телефоне ребёнка
Один из самых простых и надежных методов по блокировке — использование средств внутри самого смартфона. Любой современный телефон может настраивать защиту и конфиденциальность некоторых данных путем установки PIN-кодов, паролей, графических ключей. Делается это не только для всей операционной системы, но и для каждой отдельной программы и службы. Такой функционал позволяет в полной мере контролировать поведение детей при использовании гаджетов, блокировать не только интернет-соединение, но и фиксировать потребляемый трафик и ограничивать его.

Кроме этого способа, есть и другие не менее эффективные, но имеющие свои нюансы методы:
- Настройка устройств;
- Использование приложений и программ;
- Отключить подачу трафика через оператора или провайдера;
- Использовании функции «Родительского контроля» у того же провайдера или оператора.
Важно! Эти методы обладают своими особенностями, преимуществами и недостатками, поэтому для выбора лучшего на свой взгляд варианта, следует исходить из индивидуальных потребностей, возможностей и возраста детей

За кулисами браузера
Задача браузера заключается в том, чтобы показывать пользователю выбранные им веб-ресурсы, запрашивая их с сервера и отображая в окне просмотра. Как правило такими ресурсами являются HTML-документы, но это может быть и PDF, изображения или контент другого типа. Расположение ресурсов определяется с помощью URL.
Способ, который браузер использует для интерпретации и отображения HTML-файлов описан в спецификациях HTML и CSS. Эти документы разработаны и поддерживаются консорциумом W3C (World Wide Web Consortium), которая занимается стандартизацией веба.
Интерфейсы браузеров сильно похожи между собой. У них есть большое количество одинаковых элементов:
- Адресная строка, куда вставляются URL-адреса;
- Кнопки возврата на предыдущую и следующую страницу;
- Возможность создания закладок;
- Кнопки обновления страницы (рефреш) и остановки загрузки текущих документов;
- Кнопка «домой», возвращающая пользователя на домашнюю страницу.
Высокоуровневая структура браузера
Браузер включает следующие компоненты:
- Пользовательский интерфейс: В него входит адресная строка, кнопки продвижения вперёд/назад, меню закладок и так далее. Сюда относятся все элементы, кроме окна, в котором собственно отображается веб-страница.
- «Движок» браузера: Распределяет действия между движком рендеринга и интерфейсом пользователя.
- «Движок» рендеринга: Отвечает за отображение запрашиваемого контента. К примеру, если запрашивается HTML, то «движок» разбирает код HTML и CSS, а затем отображает полученный контент на экране.
- Сетевая часть: с помощью сетевых функций браузер обрабатывает вызовы, вроде HTTP-запросов, с применением различных реализаций для разных платформ.
- Бэкенд интерфейса (UI): Используется для отрисовки базовых виджетов, вроде комбо-боксов и окон.
- Интерпретатор JavaScript: Используется для парсинга и выполнения JavaScript-кода.
- Хранилище данных: Браузеру может понадобиться локально хранить некоторые данные (например, cookie). Кроме того, браузеры поддерживают различные механизмы хранения, такие как , , и .
Зачем нужна безопасность шифрования
При просмотре или регистрации на определенных порталах всегда обращайте внимание на уровень безопасности. Символом, который может предоставить конкретную информацию, является замок в левой части адресной строки
Часто это происходит при оплате картой онлайн. На экране появляется информация о том, что пользователь входит в зону шифрованного соединения. Это значит, что постоянно меняется шлюз, через который проходят:
- CVC-код;
- номер банковской карты;
- login;
- parol.
Частая смена гарантирует невозможность подключения посторонних способом фишинга, что делает посещение безопасным.
Как отобразить адресную строку
Иногда может возникнуть довольно редкая проблема, когда адресная строка «пропала». Это может означать только одно: она была кем-то скрыта ранее в настройках. Далее мы покажем, как включить адресную строку в Firefox. В остальных наиболее популярных браузерах скрыть ее нельзя.
1) Стандартный способ.
Кликните по большой оранжевой кнопке, затем выберите «Настройки» и пункт «Панель навигации».
2) А если большой оранжевой кнопки нет?..
В браузере Firefox версии 27 это возможно только в том случае, если включено отображение «классического» меню. Тогда в этом меню выберите «Вид» — «Панели инструментов» — «Панель навигации»:
3) И еще один способ…
Самый простой и быстрый способ включить адресную строку в Firefox — это кликнуть правой кнопкой мыши по области окна рядом со значком создания новой вкладки, затем выбрать «Панель навигации» (см. рисунок):
Полезное замечание. Иногда иметь под рукой Панель меню необходимо, но жертвовать компактностью окна не хочется. Поэтому предлагаем отображение «Панели меню» не включать, если такое желание возникнет.
Просто тогда, когда оно понадобиться, нажать клавишу .
HTTPS
В протоколе HTTPS используется SSL-сертификаты, которые позволяют зашифровать данные, пересылаемые через интернет. Они бывают разных типов.
| Тип SSL-сертификата | Пояснение | |
| DV | Domain Validation | Удостоверен домен |
| OV | Organization Validation | Удостоверена организация, владеющая доменом |
| EV | Extended Validation | Углублённая проверка организации, владеющей доменом |
SSL-сертификаты всех указанных типов обеспечивают надёжное шифрование данных. Отличаются они уровнем проверки владельца домена.
Сертификатом типа DV можно подтвердить домен, зарегистрированный частным лицом, а сертификаты типов OV и EV выдаются только для доменов, зарегистрированных организациями.
DV
SSL-сертификат типа DV — самый распространённый. Он подтверждает тот факт, что посетитель находится на сайте в указанном домене, а не перенаправлен на какой-то иной сайт.
| HTTPS / SSL DV | |
| Chrome | |
| Firefox | |
| Opera | |
| Internet Explorer |
Очевидно, в приведённых примерах наиболее заметная индикация защищённого соединения — в браузере Google. А наименее заметная — в Internet Explorer, в котором значок закрытого замка из серого превращается в жёлтый только, если пользователь навёл на него указатель.
Вполне приемлемой можно признать индикацию защищённого соединения в браузерах Firefox и Opera. В Opera она — компактнее, но нет текстового отображения протокола.
OV
Чтобы узнать, какой организации принадлежит домен, пользователь должен посмотреть свойства сертификата. Это возможность доступна всем посетителям сайта, но большинству из них воспользоваться ей будет сложно.
Остаётся надеяться на то, что разработчики веб-браузеров обратят внимание на эту проблему и найдут ей оптимальное решение
EV
SSL-сертификат типа EV обычно имеют очень крупные организации, так как процедура его получения довольно сложная, дорогая и трудоёмкая.
При посещении веб-сайта, защищённого сертификатом типа EV, в адресной строке отображается название организации, на которую зарегистрирован домен.
Обычно название организации или вся адресная строка окрашены зелёным цветом, поэтому этот вид сертификата иногда называют сертификатом с «зелёной строкой».
| HTTPS / SSL EV | |
| Chrome |
|
| Firefox |
|
| Opera | |
| Internet Explorer |
|
Как известно, на вкус и цвет товарища нет. Нам представляется оптимальным способ отображения соединения по сертификату типа EV в браузере Opera.
В браузере Internet Explorer отображение наименее компактное, но зелёное поле адресной строки впечатляет. Кроме того, там представлен значок организации.
Как поставить блокировку на отдельные сайты
Чтобы заблокировать отдельные сайты можно воспользоваться специальными программами. Например, Internet Safe Browser, который разработан именно для родительского контроля. Начать пользоваться этим приложением просто: достаточно скачать браузер в Play Market и следовать простой инструкции:
- Зайти в приложение нажать на иконку «Меню»;
- Перейти в раздел администрирования и установить на него свой пароль;
- Ввести IP-адрес или домен сайта, который нужно заблокировать и дождаться его загрузки;
- Перейти в «Меню» — «Еще» — Добавить в черный список«.
Любое такое приложение работает по одному и тому же принципу. Выбрать можно и другое, более подходящее по интерфейсу и гибкости настроек решение.
Программы для блокировки сайтов от детей
Категория этих блокираторов работает по принципу запрета на использование браузеров, некоторых программ и социальных сетей без подтверждения ключа безопасности. Ниже будет рассмотрено одно из наиболее популярных решений для direct блокировки — LOCKit.
Его функционал довольно широк и позволяет:
- Устанавливать ПИН или пароль на все возможные приложения, включая системные;
- Запрещать деинсталляцию без ввода кода доступа;
- Использовать дополнительные функции по ограничению интернет-трафика и защите личной информации.
Важно! Решения подобного рода есть на все популярные операционные системы, включая Android, IOS (Айфон), Windows Mobile. Выбор зависит только от предпочтений
Открытие сокета
Когда браузер получает IP-адрес конечного сервера, то он берёт эту информацию и данные об используемом порте из URL (80 порт для HTTP, 443 для HTTPS) и осуществляет вызов функции системной библиотеки и запрашивает поток TCP сокета — и .
- Этот запрос сначала проходит через транспортный уровень, где собирается TCP-сегмент. В заголовок добавляется порт назначения, исходный порт выбирается из динамического пула ядра ( в Linux).
- Получившийся сегмент отправляется на сетевой уровень, на котором добавляется дополнительный IP-заголовок. Также включаются IP-адрес сервера назначения и адрес текущей машины — после этого пакет сформирован.
- Пакет передаётся на канальный уровень. Добавляется заголовок кадра, включающий MAC-адрес сетевой карты (NIC) компьютера, а также MAC-адрес шлюза (локального роутера). Как и на предыдущих этапах, если ядру ничего не известно о MAC-адресе шлюза, то для его нахождения отправляется широковещательный ARP-запрос.
На этой точке пакет готов к передаче через:
- Ethernet
- WiFi
- По сотовой связи
В случае интернет-соединения большинства частных пользователей или небольших компаний пакет будет отправлен с компьютера, через локальную сеть, а затем через модем (), который транслирует цифровые единицы и нули в аналоговый сигнал, подходящий для передачи по телефонной линии, кабелю или беспроводным телефонным соединениям. На другой стороне соединения расположен другой модем, который конвертирует аналоговый сигнал в цифровые данные и передаёт их следующему , где происходит дальнейший анализ данных об отправителе и получателе.
В конечном итоге пакет доберётся до маршрутизатора, управляющего локальной подсетью. Затем он продолжит путешествовать от одного роутера к другому, пока не доберётся до сервера назначения. Каждый маршрутизатор на пути будет извлекать адрес назначения из IP-заголовка и отправлять пакет на следующий хоп. Значение поля TTL (time to live) в IP-заголовке будет каждый раз уменьшаться после прохождения каждого роутера. Если значение поля TTL достигнет нуля, пакет будет отброшен (это произойдёт также если у маршрутизатора не будет места в текущей очереди — например, из-за перегрузки сети).
Во время TCP-соединения происходит множество подобных запросов и ответов.
5.1 Жизненный цикл TCP-соединения
a. Клиент выбирает номер начальной последовательности (ISN) и отправляет пакет серверу с установленным битом SYN для открытия соединения.
b. Сервер получает пакет с битом SYN и, если готов к установлению соединения, то:
- Выбирает собственный номер начальной последовательности;
- Устанавливает SYN-бит, чтобы сообщить о выборе начальной последовательности;
- Копирует ISN клиента +1 в поле ACK и добавляет ACK-флаг для обозначения подтверждения получения первого пакета.
c. Клиент подтверждает соединение путём отправки пакета:
- Увеличивает номер своей начальной последовательности;
- Увеличивает номер подтверждения получения;
- Устанавливает поле ACK.
d. Данные передаются следующим образом:
- Когда одна сторона отправляет N байтов, то увеличивает значение поля SEQ на это число.
- Когда вторая сторона подтверждает получение этого пакета (или цепочки пакетов), она отправляет пакет ACK, в котором значение поля ACK равняется последней полученной последовательности.
e. Закрытие соединения:
- Сторона, которая хочет закрыть соединение, отправляет пакет FIN;
- Другая сторона подтверждает FIN (с помощью ACK) и отправляет собственный FIN-пакет;
- Инициатор прекращения соединения подтверждает получение FIN отправкой собственного ACK.
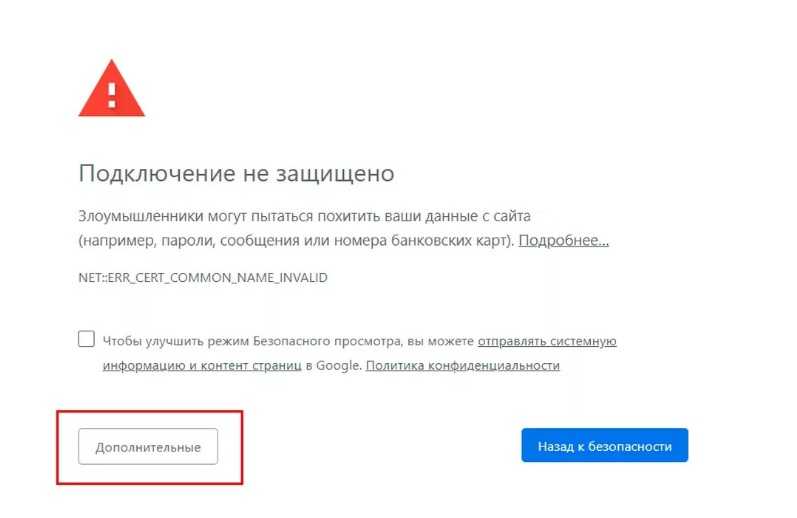
Что означает ошибка «Подключение к сайту не защищено»
Возникновение этой проблемы — предупреждение, что веб-ресурс, к которому пытается подключиться пользователь — небезопасен. Это означает, что страницей могут владеть злоумышленники с целью кражи личной и корпоративной информации.

Ошибка не подразумевает, что кто-то уже получил доступ к данным компьютера или истории поиска — это реакция встроенной системы защиты браузера, которая предотвращает попадание на несертифицированные сайты.
Раньше веб-ресурсы имели протокол передачи данных HTTP. Позже появился защищенный протокол — HTTPS, который подтверждает, что у сайта имеется SSL-сертификат и можно безопасно пользоваться этой страницей.
Сертификат проверяется браузером автоматически и, если он недействителен, возникает ошибка. Часто проблема заключается именно в SSL-сертификате.
Однако любая система защиты может ошибаться. Блокирование сайтов не всегда означает, что он опасен. Под ошибку «подключение к сайту не защищено» попадают и надежные проверенные веб-ресурсы, и это мешает работе.
Какие преимущества для бизнеса дает установка зеленого замочка на сайте?
Безопасность в Интернете — это очень важная тема, которая никогда не утрачивает своей актуальности. Если вы владелец сайта, то вы должны быть уверены в безопасности своих пользователей. Именно поэтому стоит рассмотреть установку зеленого замочка на своем сайте.
Один из наиболее явных преимуществ зеленого замочка для бизнеса заключается в повышении доверия пользователя к вашему сайту. Когда пользователь видит зеленый замочек на вашей странице, он знает, что его данные и информация защищены.
Кроме того, зеленый замочек повышает репутацию вашего сайта и дает возможность получить конкурентное преимущество, ведь пользователи обращают внимание на безопасность в Интернете все больше и больше. Наконец, установка зеленого замочка на вашем сайте может даже улучшить ваше SEO-позиционирование, так как эта функция является одним из критериев ранжирования, используемых поисковыми системами
Наконец, установка зеленого замочка на вашем сайте может даже улучшить ваше SEO-позиционирование, так как эта функция является одним из критериев ранжирования, используемых поисковыми системами.
- Повышение доверия пользователей
- Повышение репутации сайта
- Конкурентное преимущество
- Положительное влияние на SEO-позиционирование
В целом, установка зеленого замочка является важным шагом в защите вашего сайта и защите пользователей, которые посещают его. Таким образом, не стоит терять времени и делать все возможное, чтобы убедиться в том, что на вашем сайте установлен зеленый замочек.
Полезные советы и выводы
- Не стоит полностью полагаться на визуальные подсказки, такие как замок или пометка «безопасный» в адресной строке сайта. Злоумышленники могут использовать эти символы для обмана пользователей.
- Всегда проверяйте подлинность веб-сайтов, особенно при вводе личной информации или осуществлении финансовых операций. Убедитесь, что адрес сайта начинается с «https:// и что вам известен владелец сайта.
- Помните, что замок в адресной строке означает только защищенное соединение между вашим устройством и сайтом, но не гарантирует, что сам сайт является надежным или свободным от вредоносного программного обеспечения.
- Если вы хотите удалить значок замка или изменить его настройки, обратитесь к соответствующим функциям в вашем браузере или операционной системе.
В выводе стоит подчеркнуть, что понимание значения замка в адресной строке и умение правильно его интерпретировать — важные навыки для обеспечения своей безопасности в сети
Однако, важно помнить, что визуальные индикаторы не всегда являются надежными, и никогда не стоит доверять им полностью без дополнительной проверки. Защита своей конфиденциальной информации и обеспечение безопасности в онлайн-среде должны быть основным приоритетом каждого пользователя
Что означает значок закрытого замка на зеленом поле в адресной строке браузера
Значок закрытого замка на зеленом поле в адресной строке браузера означает, что на данном сайте используется протокол HTTPS. Протокол HTTPS обеспечивает безопасное зашифрованное соединение между браузером пользователя и веб-сервером
Это особенно важно при передаче конфиденциальной информации, такой как учетные данные, паспортные данные, номера банковских карт и другие личные данные
Когда пользователь заходит на сайт с защищенным соединением, его данные шифруются, что делает их недоступными для злоумышленников. Значок закрытого замка на зеленом поле дает пользователю визуальное подтверждение того, что соединение является безопасным. Это позволяет пользователям быть уверенными в том, что их данные будут переданы по защищенному каналу и не попадут в руки злоумышленников.
«Зеленый замочек» может по-разному выглядеть в разных браузерах, но его основное значение остается неизменным — это символ безопасного соединения и доверия к сайту.
Как убрать зеленую рамку вокруг браузера
Чтобы убрать зеленую рамку вокруг браузера, нужно выполнить следующие действия. Откройте настройки браузера и найдите раздел «Расширенные параметры защиты банковской оплаты». В этом разделе вы сможете отключить уведомление в браузере и зеленую рамку на постоянной основе. Для этого просто установите соответствующую опцию в положение «Выключено». После сохранения изменений, зеленая рамка больше не будет появляться вокруг браузера. Это может быть полезно, если вы не хотите получать уведомления и видеть эту рамку. Имейте в виду, что при отключении этой функции вы не будете получать информацию о защищенных сайтах и возможных угрозах. Убедитесь, что принимаете осознанное решение, прежде чем отключать эту функцию.
Как убрать зеленый замок в адресной строке
Для тех, кто использует приложение Chrome на устройствах Android и столкнулся с зеленым замком в адресной строке, есть способ просто избавиться от него. Необходимо открыть приложение Chrome на устройстве и справа от адресной строки найти значок «Ещё» и выбрать Настройки. Затем перейти в раздел Конфиденциальность и безопасность и выбрать нужную функцию, параметры которой нужно изменить. Далее можно переключить объем отображаемых данных об уровне защиты сайтов, тем самым убрав зеленый замок в адресной строке. Столь простой способ позволит избавиться от зеленого замка и не заботиться больше о безопасности просматриваемых сайтов.